3.5.2.1.31. 选择器控件
PickerField 在文本字段中显示实体实例,并在用户单击右侧的按钮时执行操作。

该组件的 XML 名称: pickerField
-
PickerField有一个使用规则,就是它只用于引用类型的实体属性。使用时为组件指定 dataContainer 和 property 属性就可以了:<data> <instance id="carDc" class="com.haulmont.sample.core.entity.Car" view="carEdit"> <loader/> </instance> </data> <layout> <pickerField dataContainer="carDc" property="color"/> </layout>在上面的例子中,界面为具有
color属性的Car实体定义了 id 为carDc的数据容器。在pickerField元素中,通过dataContainer属性连接到此数据容器,并给property属性设置了实体属性的名称。实体属性应该引用另一个实体,在上面的示例中就是Color实体。
-
对于
PickerField,可以定义任意数量的操作,这些操作在组件右侧显示为按钮。操作的定义可以使用
actions嵌套元素在 XML 描述中完成,也可以使用addAction()方法在控制器中以编程方式完成。-
平台提供一组标准的 PickerField 操作 :
picker_lookup、picker_clear、picker_open。它们分别执行关联实体的选择、清空组件以及打开所选关联实体的编辑界面。在 XML 中声明标准操作时,应当定义操作的标识符并使用type属性定义操作类型。如果在声明组件时未定义
actions元素中的动作,则 XML 加载器将默认为其定义lookup和clear操作。要添加一个默认操作,比如open,就需要定义actions元素,如下所示:<pickerField dataContainer="carDc" property="color"> <actions> <action id="lookup" type="picker_lookup"/> <action id="open" type="picker_open"/> <action id="clear" type="picker_clear"/> </actions> </pickerField>action元素能不能扩展,但可以按操作标识符来覆盖一组标准操作。所以必须明确定义所有需要的操作的标识符。该组件如下所示:
使用
addAction()以编程方式设置标准操作。如果在组件的 XML 描述中没有actions嵌套元素,就可以使用这个方法添加缺少的操作:@Inject protected PickerField<Color> colorField; @Subscribe protected void onInit(InitEvent event) { colorField.addAction(actions.create(OpenAction.class)); }如果组件是在控制器中创建的,则它将不会包含默认操作,需要显式添加所有需要的操作:
@Inject private InstanceContainer<Car> carDc; @Inject private UiComponents uiComponents; @Inject private Actions actions; @Subscribe protected void onInit(InitEvent event) { PickerField<Color> colorField = uiComponents.create(PickerField.NAME); colorField.setValueSource(new ContainerValueSource<>(carDc, "color")); colorField.addAction(actions.create(LookupAction.class)); colorField.addAction(actions.create(OpenAction.class)); colorField.addAction(actions.create(ClearAction.class)); getWindow().add(colorField); }可以通过订阅
ActionPerformedEvent事件来自定义标准操作的行为并提供自定义的实现。比如,可以通过如下方式使用特定的查找界面:@Inject private ScreenBuilders screenBuilders; @Inject private PickerField<Color> pickerField; @Subscribe("pickerField.lookup") protected void onPickerFieldLookupActionPerformed(Action.ActionPerformedEvent event) { screenBuilders.lookup(pickerField) .withScreenClass(CustomColorBrowser.class) .build() .show(); }更多信息,请参阅 打开界面 部分。
-
可以在 XML 描述中的
actions嵌套元素中定义任何操作,这些操作的逻辑可以在操作的事件中实现,例如:<pickerField dataContainer="orderDc" property="customer"> <actions> <action id="lookup"/> <action id="show" icon="PICKERFIELD_OPEN" caption="Show"/> </actions> </pickerField>@Inject private PickerField<Customer> pickerField; @Subscribe("pickerField.show") protected void onPickerFieldShowActionPerformed(Action.ActionPerformedEvent event) { CustomerEdit customerEdit = screenBuilders.editor(pickerField) .withScreenClass(CustomerEdit.class) .build(); customerEdit.setDiscount(true); customerEdit.show(); }操作的声明式创建和编程式创建在操作部分有描述。
-
-
可以在不绑定实体的情况下使用
PickerField,即不设置 dataContainer 和 property属性。在这种情况下,metaClass属性应该用于指定PickerField的实体类型。例如:<pickerField id="colorField" metaClass="sample_Color"/>可以通过将组件注入控制器并调用其
getValue()方法来获取所选实体的实例。要正确使用
PickerField组件,需要设置metaClass属性,或者同时设置 dataContainer 和property 属性。可以在
PickerField中使用键盘快捷键,有关详细信息,请参阅快捷键。
-
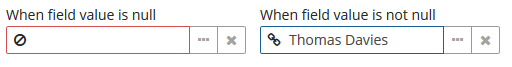
PickerField组件可以在左边有一个图标。下面的例子在界面控制器中使用setOptionIconProvider()提供的方法。"cancel"图标会在字段值是null的时候显示,而"chain"图标会在其它情况显示。@Inject private PickerField<Customer> pickerField; protected String generateIcon(Customer customer) { return (customer!= null) ? "icons/chain.png" : "icons/cancel.png"; } @Subscribe private void onInit(InitEvent event) { pickerField.setOptionIconProvider(this::generateIcon); }
- pickerField 的属性
-
align - caption - captionAsHtml - captionProperty - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - metaClass - property - required - requiredMessage - stylename - tabIndex - visible - width
- pickerField 的元素
- API
-
addAction - addValueChangeListener - commit - discard - isModified - setContextHelpIconClickHandler - setOptionCaptionProvider - setOptionIconProvider