3.5.2.1.44. 建议选择器字段
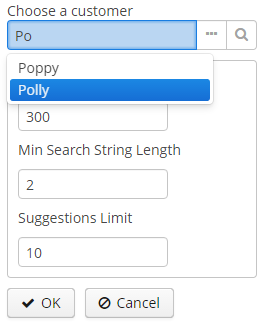
SuggestionPickerField 组件用于根据用户输入的字符串搜索实体实例。它与 SearchPickerField 的不同之处在于它在用户输入每个字符时自动刷新选项列表,不需要按 Enter 键。 选项列表是根据应用程序开发人员定义的逻辑在后端加载。
SuggestionPickerField 也是一种PickerField,在右侧可以有操作按钮。

该组件的 XML 名称: suggestionPickerField
SuggestionPickerField 用于选择并引用实体属性,因此通常设置它的 dataContainer 和 property 属性:
<data>
<instance id="orderDc"
class="com.company.sales.entity.Order"
view="order-with-customer">
<loader id="orderDl"/>
</instance>
</data>
<layout>
<suggestionPickerField id="suggestionPickerField"
captionProperty="name"
dataContainer="orderDc"
property="customer"/>
</layout>suggestionPickerField 的属性:
-
asyncSearchDelayMs- 设置最后一次按键到执行异步搜索之前需要延迟的时间。
-
metaClass- 设置链接到组件的MetaClass,如果在不绑定数据组件的情况下使用该组件,比如,没有设置 dataContainer 和 property。
-
minSearchStringLength- 设置执行建议搜索需要的最小字符串长度。
-
popupWidth- 设置建议选项弹出框的宽度。可选项:
-
auto- 弹出框的宽度等于建议选项的最大长度,即自动宽度, -
parent- 弹出框的宽度等于主组件的宽度, -
绝对(比如
"170px")或相对(比如"50%")值。
-
-
suggestionsLimit- 设置显示的建议选项的最大数量。
suggestionPickerField 的元素:
-
actions- 可选元素,用于描述与组件相关的各种操作,除了自定义的操作,suggestionPickerField支持下列标准 PickerField 操作 :picker_lookup、picker_clear、picker_open。
- SuggestionPickerField 的基本用法
-
一般情况下,给组件设置
SearchExecutor就可以了。SearchExecutor是一个包含单个方法的功能接口:List<E extends Entity> search(String searchString, Map<String, Object> searchParams):suggestionPickerField.setSearchExecutor((searchString, searchParams) -> { return Arrays.asList(entity1, entity2, ...); });search()方法在后台线程中执行,因此它无法访问可视化组件或数据组件。可直接调用 DataManager 或中间件服务;或处理并返回预先加载到界面的数据。searchString参数可用于使用用户输入的字符串过滤候选值。也可以使用escapeForLike()方法来搜索包含特殊符号的值:suggestionPickerField.setSearchExecutor((searchString, searchParams) -> { searchString = QueryUtils.escapeForLike(searchString); return dataManager.load(Customer.class) .query("e.name like ?1 order by e.name escape '\\'", "%" + searchString + "%") .list(); });
- ParametrizedSearchExecutor 的用法
-
在前面的例子中,
searchParams是一个空的字典。要定义参数,应该使用ParametrizedSearchExecutor:suggestionPickerField.setSearchExecutor(new SuggestionField.ParametrizedSearchExecutor<Customer>(){ @Override public Map<String, Object> getParams() { return ParamsMap.of(...); } @Override public List<Customer> search(String searchString, Map<String, Object> searchParams) { return executeSearch(searchString, searchParams); } });
- EnterActionHandler 和 ArrowDownActionHandler 的用法
-
使用该组件的另一种方法是设置
EnterActionHandler或ArrowDownActionHandler。在建议弹出框隐藏的情况下,户按下 Enter 或 Arrow Down 键时会触发这些监听器。它们也是具有单一方法和单个参数 -currentSearchString的功能接口。可以设置自己的操作处理器并使用SuggestionField.showSuggestions()方法,该方法接收一个实体列表参数用于显示建议选项。suggestionPickerField.setArrowDownActionHandler(currentSearchString -> { List<Customer> suggestions = findSuggestions(); suggestionPickerField.showSuggestions(suggestions); }); suggestionPickerField.setEnterActionHandler(currentSearchString -> { List<Customer> suggestions = getDefaultSuggestions(); suggestionPickerField.showSuggestions(suggestions); });
- suggestionPickerField 的属性
-
align - asyncSearchDelayMs - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - inputPrompt - metaClass - minSearchStringLength - popupWidth - property - required - requiredMessage - responsive - rowspan - stylename - suggestionsLimit - tabIndex - visible - width
- suggestionPickerField 的元素
- suggestionPickerField 的预定义样式
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setOptionCaptionProvider - setOptionIconProvider - setOptionsStyleProvider