3.5.2.1.26. 下拉选择器
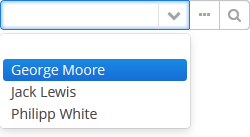
LookupPickerField 下拉选择器支持在文本框中显示实体实例,从下拉列表选择实例,点击右侧的按钮触发操作。

该组件的 XML 名称为: lookupPickerField
事实上,LookupPickerField 下拉选择器是LookupField和PickerField的组合。所以它与 LookupField 有相同的功能,但是默认的操作不一样。LookupPickerField 的默认操作是 lookup  和
和 open  。
。
下面是一个用 LookupPickerField 给 Car 实体的 color 属性提供选项值的例子:
<data>
<instance id="carDc" class="com.haulmont.sample.core.entity.Car" view="carEdit">
<loader/>
</instance>
<collection id="colorsDc" class="com.haulmont.sample.core.entity.Color" view="_minimal">
<loader id="colorsDl">
<query>
<![CDATA[select e from sample_Color e]]>
</query>
</loader>
</collection>
</data>
<layout>
<lookupPickerField dataContainer="carDc" property="color" optionsContainer="colorsDc"/>
</layout>- LookupPickerField 下拉选择器的属性列表
-
align - caption - captionAsHtml - captionProperty - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - filterMode - height - htmlSanitizerEnabled - icon - id - inputPrompt - metaClass - newOptionAllowed - newOptionHandler - nullName - optionsContainer - pageLength - property - required - requiredMessage - stylename - tabIndex - visible - width
- LookupPickerField 下拉选择器的元素
- LookupPickerField 下拉选择器的样式
- API
-
addValueChangeListener - commit - discard - isModified - setContextHelpIconClickHandler - setOptionCaptionProvider - setOptionImageProvider - setOptionsStyleProvider - setPopupWidth