3.5.2.1.12. 日期时间组件
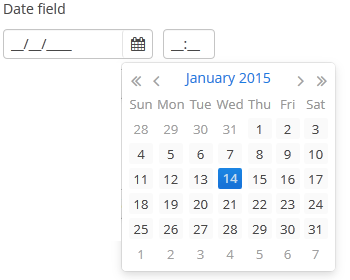
DateField 由日期控件和时间控件组成。日期控件是支持输入的控件,在输入框里面带有一个可以下拉选择日期的按钮,时间控件则在日期输入控件的右边:

该组件对应的 XML 名称:dateField
-
如需创建一个关联数据的日期控件,需要用 dataContainer 和 property 属性来设置:
<data> <instance id="orderDc" class="com.company.sales.entity.Order" view="_local"> <loader/> </instance> </data> <layout> <dateField dataContainer="orderDc" property="date"/> </layout>在上面这个例子中,界面有
Order实体的数据容器orderDc,Order实体拥有date属性。XML 里面将dateField的 dataContainer 属性指向这个数据容器,然后将 property 属性指向实体中需要显示在这个控件的字段。 -
如果这个控件关联实体的一个属性,它能根据实体属性的类型自动填充日期时间格式:
-
如果该控件不与实体属性相关联(比如没有设置数据容器和属性名称),可以使用
datatype属性设置数据类型。DateField使用如下数据类型:-
date -
dateTime -
localDate -
localDateTime -
offsetDateTime
-
-
日期时间格式也可以通过组件的
dateFormat属性来设置。这个属性的值可以是一个定义日期时间格式的字符串或者语言包中的一个键。日期时间格式是使用
SimpleDateFormat类提供的规则来定义。( http://docs.oracle.com/javase/8/docs/api/java/text/SimpleDateFormat.html )。 如果格式中没有H或者h的话,时间控件部分将不显示。<dateField dateFormat="MM/yy" caption="msg://monthOnlyDateField"/>
DateField主要目的是通过填充占位符来使用键盘快速输入。所以这个组件只支持包含数字和分隔符的日期时间格式。那些复杂的含有星期文字表述或者月文字表述的格式目前是不支持的。
-
可以通过
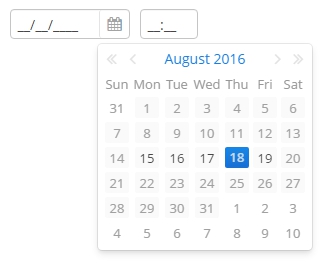
rangeStart和rangeEnd属性来定义可选的日期范围。一旦日期范围设定了,其它在范围之外的日期都会变成不可选状态。日期范围可以用"yyyy-MM-dd"这样的格式在界面 XML 里面配置或者在程序里通过相应的 setter 来设置。<dateField id="dateField" rangeStart="2016-08-15" rangeEnd="2016-08-19"/>
-
autofill属性设置为true则会支持在输入了 “日” 之后会自动填充年和月。如果该属性未启用,且日期没有填全,DateField 会清空值。如果
autofill启用,并且设置了rangeStart或rangeEnd,会在自动填写日期时考虑这两个值的设置。 -
DateField组件值的变化,跟其它实现了Field接口的组件一样,都可以用ValueChangeListener来监听。可以使用isUserOriginated() 方法跟踪ValueChangeEvent的来源。
-
日期和时间的精度可以用组件的
resolution属性来定义,这个属性的值需要是DateField.Resolution枚举类型 -SEC、MIN、HOUR、DAY、MONTH、YEAR。默认精度是MIN,精确到分钟。如果
resolution="DAY"而且dateFormat没有给定的话,控件的显示格式会从主本地化消息包里的dateFormat键获取。如果
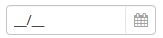
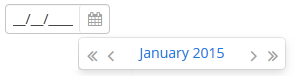
resolution="MIN"而且dateFormat没有给定的话,控件的显示格式会从主本地化消息包里的dateTimeFormat键获取。下面这个例子是精确到月的日期时间组件的写法:<dateField resolution="MONTH" caption="msg://monthOnlyDateField"/>

-
在选用 Halo-based 主题的 Web Client,如果需要无边框无背景的样式,可以通过预定义的
borderless样式来实现。同样,也支持 XML 配置或者在界面控制器使用编程方法实现。<dateField id="dateField" stylename="borderless"/>当用编程方法实现的时候,选用
HaloTheme类的以DATEFIELD_开头的常量:dateField.setStyleName(HaloTheme.DATEFIELD_BORDERLESS);
- dateField 的属性
-
align - autofill - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datatype - dateFormat - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - property - stylename - required - rangeEnd - rangeStart - requiredMessage - resolution - tabIndex - visible - width
- dateField 的 XML 元素
- dateField 的预定义样式
-
borderless - small - tiny
- API
-
addValueChangeListener - commit - discard - isModified - setContextHelpIconClickHandler