3.5.2.1.49. 标签列表
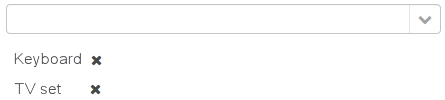
TokenList 组件提供了一种使用列表的简单方式: 以水平或垂直的方式标签名称、使用下拉列表添加标签、使用每个标签旁边的按钮进行移除。

组件 XML 名称: tokenList
下面是一个界面 XML 描述中定义 TokenList 组件的示例:
<data>
<instance id="orderDc" class="com.company.sales.entity.Order" view="order-edit">
<loader/>
<collection id="productsDc" property="products"/>
</instance>
<collection id="allProductsDc" class="com.company.sales.entity.Product" view="_minimal">
<loader id="allProductsDl">
<query><![CDATA[select e from sales_Product e order by e.name]]></query>
</loader>
</collection>
</data>
<layout>
<tokenList id="productsList" dataContainer="orderDc" property="products" inline="true" width="500px">
<lookup optionsContainer="allProductsDc"/>
</tokenList>
</layout>在上面的示例中,嵌套的 productsDc 数据容器包含了一个订单的产品集合,同时 allProductsDc 数据容器包含了数据库中所有可用产品。id 为 productsList 的 TokenList 组件展示 productsDc 数据容器的内容,同时可以通过从 allProductsDc 中添加实例来改变集合。
tokenList 属性:
-
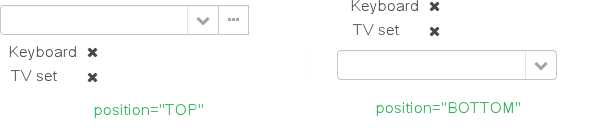
position– 设置下拉列表的位置。这个属性的可选值包括:TOP、BOTTOM。默认是:TOP。

-
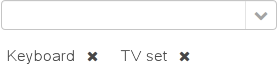
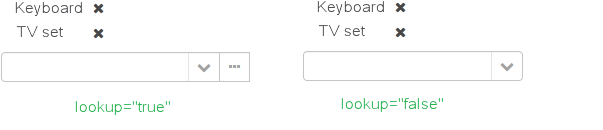
inline属性定义包含选中条目的列表如何显示:vertically(垂直) 或 horizontally(水平)。true表示水平对齐,false– 垂直对齐。 水平对齐的示例:

-
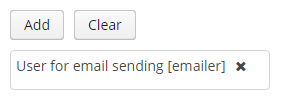
simple– 设置为true时,将隐藏选择组件同时显示 Add 按钮。点击 Add 按钮将弹出一个选择界面,界面上有实体实例列表,其类型由数据容器定义。选择界面的标识符是根据PickerField的标准查找操作的规则来确定的。单击 Clear 按钮将删除TokenList组件数据源中的所有元素。
-
clearEnabled- 当设置为false, Clear 按钮将隐藏。
tokenList 元素:
-
lookup− 值选择组件的描述。lookup元素属性:-
lookup属性使TokenList组件可以使用一个实体查找界面来选择值。
-
inputPrompt- 显示在查找字段中的文本提示信息。如果没有设置,查找字段将不显示任何提示内容。<tokenList id="linesList" dataContainer="orderItemsDс" property="items" width="320px"> <lookup optionsContainer="allItemsDс" inputPrompt="Choose an item"/> </tokenList>
-
multiselect- 如果这个属性设置为true,实体查找界面将使用多选模式。每个要修改查找组件选择模式的界面,都必须实现com.haulmont.cuba.gui.screen.MultiSelectLookupScreen接口。标准的StandardLookup提供了该接口的默认实现。如需自定义实现,需要重写setLookupComponentMultiSelect方法,示例:public class ProductsList extends StandardLookup { @Inject private GroupTable<Product> productsTable; @Override public void setLookupComponentMultiSelect(boolean multiSelect) { productsTable.setMultiSelect(multiSelect); } }
-
该组件可以从数据容器获取选项列表:此时需要用到 optionsContainer 属性。另外,组件的选项列表还可以通过 setOptions(),setOptionsList() 和 setOptionsMap() 方法设置。这样的话,XML 描述中的 `<lookup>`属性可以为空。
-
setOptionsList()通过编程的方式制定一组实体作为组件的选项。首先,在 XML 描述中声明组件:<tokenList id="tokenList" dataContainer="orderDc" property="items" width="320px"> <lookup/> </tokenList>然后,在控制器注入组件并指定选项:
@Inject private TokenList<OrderItem> tokenList; @Inject private CollectionContainer<OrderItem> allItemsDc; @Subscribe public void onAfterShow(AfterShowEvent event) { tokenList.setOptionsList(allItemsDc.getItems()); }用
setOptions()方法也可以得到同样的效果,但是setOptions()方法可以使用任何类型的选项:@Inject private TokenList<OrderItem> tokenList; @Inject private CollectionContainer<OrderItem> allItemsDc; @Subscribe public void onAfterShow(AfterShowEvent event) { tokenList.setOptions(new ContainerOptions<>(allItemsDc)); }
在没有合适的选项时,TokenList 还可以处理用户的输入。如果用户输入了一个值,并按下回车键,如果这个值不在目前的选项列表里,则会调用新选项处理器(New option handler)。
有两种方式使用 newOptionHandler:
-
在界面控制器通过
@Install注解,声明式使用:@Inject private CollectionContainer<Tag> tagsDc; @Inject private Metadata metadata; @Install(to = "tokenList", subject = "newOptionHandler") private void tokenListNewOptionHandler(String string) { Tag newTag = metadata.create(Tag.class); newTag.setName(string); tagsDc.getMutableItems().add(newTag); } -
用
setNewOptionHandler()方法编程使用:@Inject private CollectionContainer<Tag> tagsDc; @Inject private Metadata metadata; @Inject private TokenList<Tag> tokenList; @Subscribe public void onInit(InitEvent event) { tokenList.setNewOptionHandler(string -> { Tag newTag = metadata.create(Tag.class); newTag.setName(string); tagsDc.getMutableItems().add(newTag); }); }
tokenList 监听器:
-
ItemClickListener允许跟踪tokenList列表条目上的点击操作。 -
ValueChangeListener可以跟踪tokenList组件值的变化,像其它任何实现了Field接口的组件一样。可以使用 isUserOriginated() 方法来跟踪ValueChangeEvent的来源。
- tokenList 的属性
-
align - caption - captionAsHtml - captionProperty - clearEnabled - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - inline - position - simple - stylename - tabIndex - visible - width
- tokenList 的元素
- lookup 的属性
-
captionProperty - filterMode - inputPrompt - lookup - lookupScreen - multiselect - openType - optionsContainer
- button 的属性
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setItemClickListener - setNewOptionHandler - setOptionCaptionProvider