3.5.2.1.4. 批量编辑器

该组件对应的 XML 名称: bulkEditor
|
|
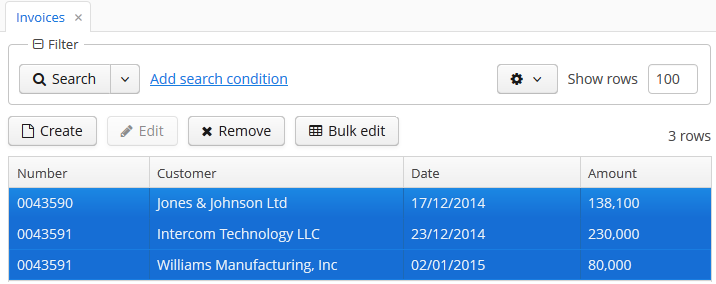
要使用 BulkEditor , 相应的表格或者树组件的 multiselect 属性需设置为 "true"。
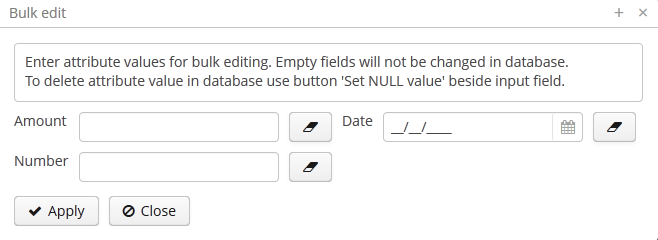
批量实体编辑界面是基于定义的 view(view 里一般包括实体的字段和引用)、实体动态属性和用户权限自动生成的。系统属性不会显示在生成的界面里。
实体属性名称会按字母排序。默认情况下,值都为空,界面提交的时候,非空值会更新到所有的实体对象中。
批量实体编辑界面也支持批量删除值 - 实体对象的对应字段会设置为空( null)。操作方法是点击字段旁边的  按钮,点击之后,该字段变为不可编辑, 再次点击该按钮则该字段恢复可编辑。
按钮,点击之后,该字段变为不可编辑, 再次点击该按钮则该字段恢复可编辑。

以下为在表格中使用 bulkEditor 批量编辑器的例子:
<table id="invoiceTable"
multiselect="true"
width="100%">
<actions>
<!-- ... -->
</actions>
<buttonsPanel>
<!-- ... -->
<bulkEditor for="invoiceTable"
exclude="customer"/>
</buttonsPanel>-
bulkEditor批量编辑器的属性有 -
-
属性
exclude标识需要在批量编辑界面排除的字段,它可以包含一个正则表达式。比如:date|customer
-
includeProperties- 定义批量编辑界面需要包含的字段;设置它以后,其它字段会被忽略。includeProperties不会应用到动态属性。以声明的方式设置时,多个属性之间应该用逗号隔开:
<bulkEditor for="ordersTable" includeProperties="name, description"/>这些属性也可以在界面控制器中以编程的方式设置:
bulkEditor.setIncludeProperties(Arrays.asList("name", "description"));
-
loadDynamicAttributes定义实体的动态属性是否在批量编辑界面显示。默认为true。
-
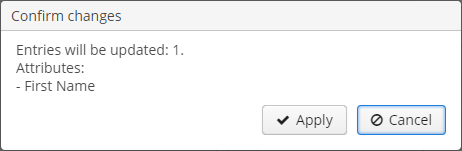
useConfirmDialog定义保存之前是否弹出确认对话框,默认为true。
-
columnsMode− 定义批量编辑界面列的数量,是ColumnsMode枚举的值。默认为TWO_COLUMNS。示例:<groupTable id="customersTable" width="100%"> <actions>...</actions> <columns>...</columns> <buttonsPanel id="buttonsPanel" alwaysVisible="true"> ... <bulkEditor for="customersTable" columnsMode="ONE_COLUMN"/> </buttonsPanel> </groupTable>
-
- bulkEditor 批量编辑器的属性
-
align - caption - captionAsHtml - columnsMode - css - description - descriptionAsHtml - enable - exclude - box.expandRatio - for - htmlSanitizerEnabled - icon - id - includeProperties - loadDynamicAttributes - openType - stylename - tabIndex - useConfirmDialog - visible - width