3.5.2.1.28. 选项组
这是一个允许用户从选项列表中进行选择的组件。单选框用于选择单个值;一组复选框用于选择多个值。

该组件对应的 XML 名称: optionsGroup
-
使用
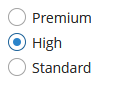
OptionsGroup的最简单的情况是为实体属性选择枚举值。例如,Customer实体具有CustomerGrade类型的grade属性,CustomerGrade属性就是一个枚举值。就可以使用OptionsGroup来编辑这个属性,如下所示:<data> <instance id="customerDc" class="com.company.app.entity.Customer" view="_local"> <loader/> </instance> </data> <layout> <optionsGroup id="gradeField" property="grade" dataContainer="customerDc"/> </layout>上面的示例中,为
Customer实体定义了数据容器customerDc。在optionsGroup组件中,指向数据容器的链接在 dataContainer 属性中指定,实体属性的名称在 property 属性中设置。组件的显示效果:

-
组件选项列表可通过
setOptionsList()、setOptionsMap()和setOptionsEnum()方法任意地指定,也可以使用optionsContainer或optionsEnumXML 属性来指定。
-
setOptionsList()方法允许以编程方式指定组件选项列表。为此,在 XML 描述中声明一个组件:<optionsGroup id="optionsGroupWithList"/>然后将该组件注入控制器,并在
onInit()方法中指定选项列表:@Inject private OptionsGroup<Integer, Integer> optionsGroupWithList; @Subscribe protected void onInit(InitEvent event) { List<Integer> list = new ArrayList<>(); list.add(2); list.add(4); list.add(5); list.add(7); optionsGroupWithList.setOptionsList(list); }该组件将会如下显示:

根据所选的选项,组件的
getValue()方法将返回Integer类型的值:2 、 4 、 5 、 7。
-
setOptionsMap()方法允许分别指定选项的字符串名称和选项值。例如,我们可以在控制器的onInit()方法中为已经在 XML 描述中配置的optionsGroupWithMap组件设置以下选项 map:@Inject private OptionsGroup<Integer, Integer> optionsGroupWithMap; @Subscribe protected void onInit(InitEvent event) { Map<String, Object> map = new LinkedHashMap<>(); map.put("two", 2); map.put("four", 4); map.put("five", 5); map.put("seven", 7); optionsGroupWithMap.setOptionsMap(map); }该组件将会如下显示:

根据所选的选项,该组件的
getValue()方法将返回Integer类型的值:2、 4 、 5、 7,而不是界面上显示的字符串。
-
setOptionsEnum()方法将一个枚举类作为参数。选项列表中将显示枚举值的本地化名称,而组件的值将是枚举值。 -
该组件可以从数据容器中获取选项列表。为此,需要使用 optionsContainer 属性。示例:
<data> <collection id="coloursDc" class="com.haulmont.app.entity.Colour" view="_local"> <loader id="coloursLoader"> <query> <![CDATA[select c from app_Colour c]]> </query> </loader> </collection> </data> <layout> <optionsGroup id="coloursField" optionsContainer="coloursDc"/> </layout>在这种情况下,
coloursField组件将显示coloursDc数据容器中的Colour实体的实例名,它的getValue()方法将返回所选的实体实例。使用 captionProperty 属性,可以指定一个实体属性作为选项的显示名称。
-
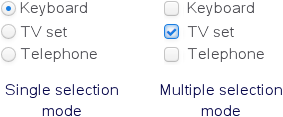
multiselect属性用于将OptionsGroup转换为多选模式。如果启用multiselect,组件将显示为一组独立的复选框,组件值是所选选项的列表。例如,在 XML 描述中创建该组件:
<optionsGroup id="roleTypesField" multiselect="true"/>并为其设置一个选项列表 –
RoleType枚举值:@Inject protected OptionsGroup roleTypesField; @Subscribe protected void onInit(InitEvent event) { roleTypesField.setOptionsList(Arrays.asList(RoleType.values())); }那么该组件将会如下显示:

在这种情况下,组件的
getValue()方法将返回一个java.util.List,其中包含RoleType.READONLY和RoleType.DENYING枚举值。上面的示例同时展示了
OptionsGroup组件显示数据模型中枚举值的本地化名称的功能。还可以通过将
java.util.List值传递给setValue()方法以编程方式选择一些值:optionsGroup.setValue(Arrays.asList(RoleType.STANDARD, RoleType.ADMIN));
-
orientation属性定义了分组元素的排列方向。默认情况下元素垂直排列。可以使用horizontal值设置为水平方向。
OptionsGroup 的展示可以使用带 $cuba-optiongroup-* 前缀的 SCSS 变量进行自定义。可以在创建一个 主题扩展 或者一个 自定义主题 之后在可视化编辑器里修改这些变量的值。
- optionsGroup 的属性
-
align - box.expandRatio - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - htmlSanitizerEnabled - icon - id - multiselect - height - optionsContainer - optionsEnum - orientation - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width
- optionsGroup 的元素
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setOptionCaptionProvider - setOptionsEnum - setOptionsList - setOptionsMap