3.5.2.1.13. 日期选择器
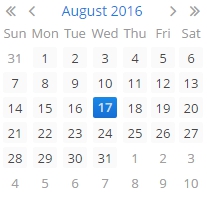
DatePicker 是用来显示和选择日期的控件。跟DateField里面的下拉式日期选择器是有一样的外观。

该组件对应的 XML 名称: datePicker
-
可以使用dataContainer和property属性来创建一个关联数据源的日期选择器:
<data> <instance id="orderDc" class="com.company.sales.entity.Order" view="_local"> <loader/> </instance> </data> <layout> <datePicker id="datePicker" dataContainer="orderDc" property="date"/> </layout>在上面这个例子中,界面有
Order实体的数据容器orderDc,Order实体拥有date属性。XML 里面将datePicker的 dataContainer 属性指向这个数据容器,然后将 property 属性指向实体中需要显示在这个控件的字段。
-
可以通过
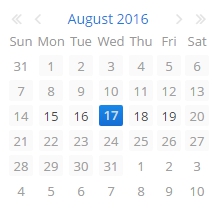
rangeStart和rangeEnd属性来定义可选的日期范围。一旦日期范围设定了,其它在范围之外的日期都会变成不可选状态。<datePicker id="datePicker" rangeStart="2016-08-15" rangeEnd="2016-08-19"/>
-
日期和时间的精度可以用组件的
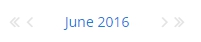
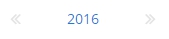
resolution属性来定义,这个属性的值需要是DatePicker.Resolution枚举类型 -DAY、MONTH、YEAR。默认精度是DAY。<datePicker id="datePicker" resolution="MONTH"/>
<datePicker id="datePicker" resolution="YEAR"/>
-
日历中的当前日期是根据用户浏览器的时间戳确定的,依赖操作系统的时区设置。用户会话的时区不会影响此功能。
- datePicker 的属性
-
align - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datatype - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - id - property - rangeEnd - rangeStart - resolution - stylename - tabIndex - visible - width
- API