3.5.2.1.19. 表单
Form 组件被用于多个实体属性的联合显示和编辑。它是一个类似于GridLayout的简单容器,可以有一定数量的嵌套列,嵌套字段的类型在 XML 中以声明方式定义,字段的标题位于字段的左侧。与 GridLayout 的主要区别在于 Form 能够将所有嵌套字段绑定到一个数据容器中。
从平台版本 7.0 开始,生成的编辑界面默认使用 Form 代替FieldGroup。

该组件对应的 XML 名称:form
下面是在界面 XML 描述中定义一组字段的示例:
<data>
<instance id="orderDc" class="com.company.sales.entity.Order" view="order-edit">
<loader/>
</instance>
</data>
<layout>
<form id="form" dataContainer="orderDc">
<dateField property="date"/>
<textField property="amount" description="Total amount"/>
<pickerField property="customer"/>
<field id="statusField" property="status"/>
</form>
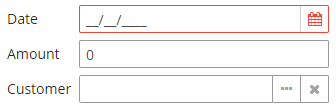
</layout>在上面的例子中,form 组件显示了加载到 orderDc 数据容器中的实体属性。嵌套的 form 元素使用 property 这个 XML 属性定义了绑定到实体属性的可视化组件。会根据实体属性的本地化名称自动创建标题。嵌套的组件可以有任意的普通或者特定属性,比如例子中的 description。
除了具体的可视化组件外,表单还能包含用嵌套的 field 元素定义的通用控件。框架会根据相应的实体属性和组件生成策略选择合适的可视化组件。field 元素可以有多个普通属性,比如 description、contextHelpText 等。
如果要在界面控制器注入嵌套的组件,可以在 XML 中指定其 id 属性。组件会使用其具体的类型进行注入,比如 TextField。如果在界面中注入了一个通用控件,则其会是 Field 类型,该类是表单能展示的所有可视化组件的父类。
<form>
<column width="250px">
<textField caption="Field 1" colspan="2" width="100%"/>
<textField caption="Field 2"/>
</column>
<column width="250px">
<textField caption="Field 3"/>
</column>
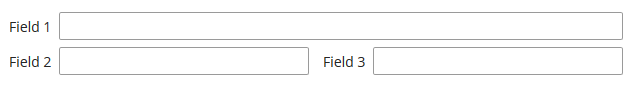
</form>组件会按照下面的方式排布:

类似的,Field 1 也可以扩展至两行:
<form>
<column width="250px">
<textField caption="Field 1" rowspan="2" height="100%"/>
</column>
<column width="250px">
<textField caption="Field 2"/>
<textField caption="Field 3"/>
</column>
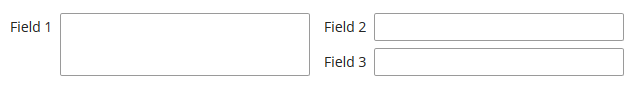
</form>组件会按照下面的方式排布:

form 的属性:
-
childrenCaptionWidth– 为所有嵌套列及其子元素指定固定标题宽度。设置-1使用自动大小。
-
childrenCaptionAlignment– 定义内嵌所有子组件标题的对齐方式。有两个可选项:LEFT和RIGHT。默认值为LEFT。只有当captionPosition设置为LEFT是才能有效。
-
captionPosition- 定义字段的标题位置:TOP或LEFT。
-
dataContainer- 为嵌套字段设置数据容器。
form 的元素:
-
column– 可选元素,允许将字段放置在多列。为此,嵌套字段不应该直接放在form元素中,而应放在column中。例如:<form id="form" dataContainer="orderDc"> <column width="250px"> <dateField property="date"/> <textField property="amount"/> </column> <column width="400px"> <pickerField property="customer"/> <textArea property="info"/> </column> </form>在这种情况下,字段将排列成两列; 第一列所有字段的宽度为
250px,第二列所有字段的宽度为400px。column的属性:-
id– 一个可选的列标识符,允许在界面扩展时引用它。
-
width– 指定列的字段宽度。默认情况下,字段的宽度为200px。在此属性中,可以以像素为单位指定宽度,也可以以列的水平宽度的百分比指定宽度。
-
childrenCaptionWidth– 为嵌套字段指定固定的标题宽度。设置-1使用自动大小。
-
childrenCaptionAlignment– 定义内嵌字段标题的对齐方式。有两个可选项:LEFT和RIGHT。默认值为LEFT。只有当captionPosition设置为LEFT是才能有效。
-
Form 接口的方法:
-
add()- 允许在向Form添加字段。它接受一个Component实例作为参数,也可以通过添加column和row索引来定义新字段的位置。另外,还有一个重载方法可以使用 rowspan 和 colspan 作为参数。框架不会为使用编程方式添加的组件指定数据容器,所以需要使用
setValueSource()方法进行数据绑定。示例,声明一个带有
name字段的表单:<data> <instance id="customerDc" class="com.company.demo.entity.Customer"> <loader/> </instance> </data> <layout> <form id="form" dataContainer="customerDc"> <column> <textField id="nameField" property="name"/> </column> </form> </layout>如下例所示,可以在界面控制器中使用编程的方式添加
email字段:@Inject private UiComponents uiComponents; @Inject private InstanceContainer<Customer> customerDc; @Inject private Form form; @Subscribe private void onInit(InitEvent event) { TextField<String> emailField = uiComponents.create(TextField.TYPE_STRING); emailField.setCaption("Email"); emailField.setWidthFull(); emailField.setValueSource(new ContainerValueSource<>(customerDc, "email")); form.add(emailField); }
-
setChildrenCaptionAlignment(CaptionAlignment alignment)– 设置所有列中子组件的标题对齐方式。 -
setChildrenCaptionAlignment(int column, CaptionAlignment alignment)– 设置给定 index 列的子组件标题对齐方式。
- form 的属性
-
align - box.expandRatio - caption - captionAsHtml - captionPosition - childrenCaptionAlignment - childrenCaptionWidth - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - responsive - rowspan - stylename - visible - width
- column 的属性
-
childrenCaptionAlignment - childrenCaptionWidth - id - width
- API