3.5.2.6. 组件的 XML 属性
- align - 对齐
-
定义组件跟父容器的相对位置,可选值有:
-
TOP_RIGHT -
TOP_LEFT -
TOP_CENTER -
MIDDLE_RIGHT -
MIDDLE_LEFT -
MIDDLE_CENTER -
BOTTOM_RIGHT -
BOTTOM_LEFT -
BOTTOM_CENTER
-
- box.expandRatio - 箱式占比率
-
<hbox width="500px" expand="button1" spacing="true"> <button id="button1" box.expandRatio="1"/> <button id="button2" width="100%" box.expandRatio="3"/> <button id="button3" width="100%" box.expandRatio="2"/> </hbox>默认情况下,所有放置组件的槽段有相等的宽度或高度(即,
box.expandRatio = 1)。如果至少有一个组件的该属性设置成别的值,则会忽略所有的隐式值,只考虑设置了的显式值。也可参阅 expand 属性。
- caption - 标题
-
设置组件的标题
这个属性的值可以是一段文本,或者消息包里的一个消息键名。如果是用的消息键名,那么这个值需要以
msg://前缀开头。有两种方式设置键名:
-
短键名 – 这种情况下,只在当前界面的消息包中搜索这个键名:
caption="msg://infoFieldCaption" -
包含包名的长键名:
caption="msg://com.company.sample.gui.screen/infoFieldCaption"
-
- captionAsHtml - HTML 标题
-
定义是否在组件的标题中启用 HTML。如果设置为
true,标题在浏览器中按照 HTML 做渲染,开发者需要保证没有使用有害的 HTML。如果设置为false,内容将会按照普通文本显示。可选值 −
true、false。默认值false。
- captionProperty - 属性名称
-
定义组件显示的实体属性的名称。
captionProperty只能用在关联了数据源的实体(比如,LookupField 组件的关联 optionsDatasource 数据源的属性)。如果
captionProperty没定义 ,组件会显示实体的实例名称。
- colspan - 占列数目
-
设置组件应占用的网格(grid columns)列数,默认是 1
这个属性可以给任何在 GridLayout 容器中的组件定义列宽。
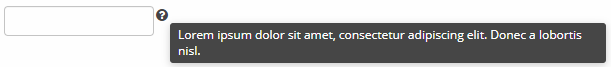
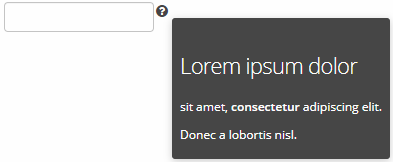
- contextHelpText - 内容提示文字
- contextHelpTextHtmlEnabled - 是否启用 HTML 格式内容提示
-
定义内容提示是否可以通过 HTML 格式显示。
<textField id="textField" description="Description" contextHelpText="<p><h1>Lorem ipsum dolor</h1> sit amet, <b>consectetur</b> adipiscing elit.</p><p>Donec a lobortis nisl.</p>" contextHelpTextHtmlEnabled="true"/>
可选值:
true、false.
- css - 样式
-
为 UI 组件提供声明式的方式来设置 CSS 属性。这个属性可以跟 stylename 属性一起使用,参阅下面的例子。
XML 定义:<cssLayout css="display: grid; grid-gap: 10px; grid-template-columns: 33% 33% 33%" stylename="demo" width="100%" height="100%"> <label value="A" css="grid-column: 1 / 3; grid-row: 1"/> <label value="B" css="grid-column: 3; grid-row: 1 / 3;"/> <label value="C" css="grid-column: 1; grid-row: 2;"/> <label value="D" css="grid-column: 2; grid-row: 2;"/> </cssLayout>附加的 CSS:.demo > .v-label { display: block; background-color: #444; color: #fff; border-radius: 5px; padding: 20px; font-size: 150%; }
- dataLoader - 数据加载器
-
设置数据加载器,为界面 XML 描述的
data部分定义一个数据容器。
- datasource - 数据源
- datatype - 数据类型
- description - 组件描述
-
当用户光标悬浮或者点击一个组件的区域的时候,在弹出框显示组件的描述信息。
- descriptionAsHtml - HTML 组件描述
-
定义是否在组件的描述中启用 HTML。如果设置为
true,描述在浏览器中使用 HTML 做渲染,开发者需要保证没有使用有害的 HTML。如果设置为false,内容将会按照普通文本显示。可选值 −
true、false。默认值false。
- editable - 是否可编辑
-
标明这个组件的内容是否可编辑(不要跟 enable 混淆)
可选值:
true、false。默认值true。是否能编辑绑定数据的组件(继承了
DatasourceComponent或者ListComponent)的内容也收到 security subsystem 的影响。如果安全子系统示意这个组件不能编辑,那么editable属性的值会被忽略。
- enable - 是否启用
-
定义组件的启用/禁用状态。
如果一个组件被禁用,那么这个组件将不能操作。禁用一个容器会禁用容器内的所有组件。可选值:
true、false。默认所有组件都是启用的。
- expand - 延展
-
定义容器内的组件是否可以按照组件放置的方向延展占用位置至所有可用的空间。
对于垂直布局的容器,这个属性会设置组件的高度(height)到 100%;对于水平布局的容器,则是 100%宽度(width)。还有,重新设置容器的大小也会影响到自动延展的组件。
参考 box.expandRatio。
- height - 组件高度
-
设置组件的高度。可以用像素(pixels)或者父容器的高度的百分比。比如
100px、100%、50。如果数字没有单位,默认是用像素。按照
%来设置值表示组件会占用父容器可用空间的相应比例的高度。当设置成
AUTO或者-1px的时候,组件的高度会使用默认值。对于容器来说,默认的高度是由内容定义的,也就是所有嵌入组件的高度之和。
- htmlSanitizerEnabled - 启用 HTML 清理
-
定义是否开启在组件内容(caption,description,contextHelpText 属性)做 HTML 清理。如果设置为
true,且开启 HTML 功能的属性(captionAsHtml,descriptionAsHtml,contextHelpTextHtmlEnabled)也设置为true,此时,caption,description和contextHelpText属性的内容会被清理。protected static final String UNSAFE_HTML = "<i>Jackdaws </i><u>love</u> <font size=\"javascript:alert(1)\" " + "color=\"moccasin\">my</font> " + "<font size=\"7\">big</font> <sup>sphinx</sup> " + "<font face=\"Verdana\">of</font> <span style=\"background-color: " + "red;\">quartz</span><svg/onload=alert(\"XSS\")>"; @Inject private TextField<String> textFieldOn; @Inject private TextField<String> textFieldOff; @Subscribe public void onInit(InitEvent event) { textFieldOn.setCaption(UNSAFE_HTML); textFieldOn.setCaptionAsHtml(true); textFieldOn.setHtmlSanitizerEnabled(true); (1) textFieldOff.setCaption(UNSAFE_HTML); textFieldOff.setCaptionAsHtml(true); textFieldOff.setHtmlSanitizerEnabled(false); (2) }1 – TextField使用安全的 HTML 作为 caption。2 – TextField使用不安全的 HTML 作为 caption。htmlSanitizerEnabled会覆盖全局的 cuba.web.htmlSanitizerEnabled 配置。
- icon - 图标
-
设置组件的图标
这个属性的值需要指定一个图标的路径,这个路径相对于主题文件夹。
icon="icons/create.png"或者图标集里面的图标名称:
icon="CREATE_ACTION"如果希望根据用户的语言显示不同的图标,可以在消息包里面配置图标的路径,然后在
icon属性指定这个消息的键名,比如:icon="msg://addIcon"在用了 Halo 主题 (或者继承了这个主题)的 web 客户端,可以用 Font Awesome 来替代图标文件。在
icon属性中定义所需要的图标名称,名称可以从com.vaadin.server.FontAwesome类的常量中找到,然后用font-icon:前缀来设置,比如:icon="font-icon:BOOK"参阅 图标 章节了解使用图标的更多细节。
- id - 组件标识符
-
设置组件的标识符。
推荐使用 Java 标识符的规则和驼峰命名法来给组件创建标识符,比如:
userGrid、filterPanel。任何组件都可以使用id属性,但是需要保证在一个界面中每个组件的标识符是唯一的。
- inputPrompt - 输入提示
-
定义当组件的值是
null的时候在这个组件显示的文字。<suggestionField inputPrompt="Let's search something!"/>这个属性只能在 TextField 、LookupField 、 LookupPickerField 、 SearchPickerField 、 SuggestionPickerField 这些组件中使用,并且只支持 web 客户端。
- margin - 边距
-
定义组件的外边框和容器内容之间的留白。
可以有两种形式的值设置:
-
margin="true"− 给所有方向都加了边距。 -
margin="true,false,true,false"− 只给上下两边加了边距(值格式是:“上,右,下,左”)。
默认情况下没有边距设置。
-
- metaClass - 元类
-
如果没有声明式的定义 dataContainer 和 datasource 属性,则用 metaClass 定义表格组件的列类型。在 XML 中定义
metaClass属性与设置 DataGrid,GroupTable,Table,TreeDataGrid 或 TreeTable 为空表格的效果一样,因此需要在界面控制器用编程的方式设置表格内容。<table id="table" metaClass="sec$User"> <actions> <action id="refresh" type="refresh"/> </actions> </table>
- nullName - null 名称
-
选择
nullName属性定义的名称相当于设置组件的值为null。换言之,nullName就是组件null选项的显示名称。这个属性可以在 LookupField 、 LookupPickerField 和 SearchPickerField 组件使用。
在 XML 描述内设置这个属性的值:
<lookupField datasource="orderDs" property="customer" nullName="(none)" optionsDatasource="customersDs" width="200px"/>在控制器中设置这个属性的值:
<lookupField id="customerLookupField" optionsDatasource="customersDs" width="200px" datasource="orderDs" property="customer"/>customerLookupField.setNullOption("<null>");
- openType - 界面打开类型
-
定义一个界面要以什么方式打开。对应
WindowManager.OpenType枚举类型的值:NEW_TAB、THIS_TAB、NEW_WINDOW、DIALOG。默认是THIS_TAB。
- optionsContainer - 选项容器
-
设置一个数据容器的名称,这个容器包含一个选项列表。
captionProperty 属性可以跟
optionsContainer一起使用。
- optionsDatasource - 选项数据源
-
设置包含一个选项列表的数据源。
captionProperty 属性可以跟
optionsDatasource一起使用。
- optionsEnum - 选项枚举类型
-
设置一个含有选项列表的枚举类名称,一个枚举值就是一个选项。
- property - 属性名称
-
设置实体属性的名称,这个属性会在这个组件用来编辑和显示。
property属性总是和数据源属性一起使用。
- required - 必须有值
-
- requiredMessage - 必须有值提醒
-
总是跟 required 一起使用。这个属性设置一个消息,当组件没有值的时候会弹出这个消息提示。
这个属性也可以用消息包的键名,比如:
requiredMessage="msg://infoTextField.requiredMessage"
- responsive - 响应式
-
设置组件是否可以根据可用的空间的大小自动适应。可以通过 styles 来定制自适应的方式。
可选值:
true、false。默认值false。
- rowspan - 占用行数
-
设置组件占据的网格行数(grid lines),默认是 1。
这个属性可以给直接放在在 GridLayout 容器内的任何组件使用。
- settingsEnabled - 开启设置
-
定义用户是否可以保存/恢复对组件的设置。只有组件有 id,才能保存组件的设置。
可选值:
true、false。默认值true。
- showOrphans - 显示孤儿记录
-
showOrphans属性用来控制是否在树形组件中显示孤儿记录,孤儿记录是指那些父节点并不在当前数据集中的记录。 如果showOrphans属性设置为false,则组件不会显示孤儿记录。否则,组件与之前的行为一样,会以顶层根节点的方式显示孤儿记录。默认值为
true。在使用 过滤器 时,隐藏孤儿记录更符合人们的习惯。但是,这样会导致分页有问题,某些页可能是空的或者只有一半数据,所以在使用树形组件时,如果想隐藏孤儿记录应该关闭分页功能:
-
设置过滤器的 useMaxResults 属性为
false; -
从表格中移除 rowsCount 元素。
此属性可以在 Tree,TreeDataGrid,TreeTable 组件使用。
-
- spacing - 留白
-
设置容器内组件之间是否留白。
可选值:
true、false。默认值false。
- stylename - 样式名称
-
定义组件的 CSS 类名称,更多细节,参考 主题。
在
halo主题中,有一些为组件预定义的 CSS 类名称:-
huge- 设置组件大小为默认值的 160%
-
large- 设置组件大小为默认值的 120%
-
small- 设置组件大小为默认值的 85%
-
tiny- 设置组件大小为默认值的 75%
-
- tabCaptionsAsHtml - 标签名称是否 HTML 格式
-
定义标签的标题是否可以用 HTML。如果设置成
true,标题在浏览器里会以 HTML 的方式渲染,开发者需要保证没有使用有害的 HTML。如果设置成false,内容会按照纯文本来渲染。可选值:
true、false。默认值false。
- tabIndex - tab 键索引
-
定义组件是否可以获得焦点,同时也可以设置组件在界面上所有可获得焦点组件内部的顺序值。
可以使用正负整数:
-
负值表示组件可以获得焦点,但是不能被顺序的键盘导航访问到; -
0表示组件可以获得焦点,也可以被顺序的键盘访问访问到;但是它的访问顺序是由它在界面中的相对位置来定; -
正值表示组件可以获得焦点,也可以被顺序的键盘导航访问到;它被访问的相对顺序是通过这个属性的值来定义的:按照tabIndex升序来访问。如果几个组件有相同的tabIndex值,它们的相对访问顺序由它们在界面的相对位置来确定。
-
- tabsVisible - 标签可见
-
设置在标签页面板中是否显示标签选择部分。
可选值:
true、false。默认值true。
- textSelectionEnabled - 文本选择启用
-
定义在表格单元格中是否能选择文本。
可选值:
true、false。默认值false。
- visible - 组件是否可见
-
设置组件是否可见。
如果容器被设置成不可见,那么他里面的所有组件也不可见。默认所有组件都是可见。
可选值:
true、false。默认值true。
- width - 组件宽度
-
定义组件的宽度
可以用像素(pixels)或者父容器的宽度的百分比。比如
100px、100%、50。如果数字没有单位,默认是用像素。按照
%来设置值表示组件会占用父容器可用空间的相应比例的宽度。当设置成
AUTO或者-1px的时候,组件的宽度会使用默认值。对于容器来说,默认的宽度是由内容定义的,也就是所有嵌入组件的宽度之和。