3.5.2.1.35. 单选按钮组
这是一个允许用户使用单选按钮从选项列表中选择单个值的组件。

该组件对应的 XML 名称: radioButtonGroup
可以使用 setOptions()、setOptionsList()、 setOptionsMap() 和 setOptionsEnum() 方法,或使用 optionsContainer 属性指定组件选项列表。
-
使用
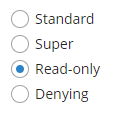
RadioButtonGroup的最简单的场景是为实体属性选择枚举值。例如,Role实体具有RoleType类型的type属性,它是一个枚举。那么可以使用RadioButtonGroup显示这个属性, 如下所示:<radioButtonGroup optionsEnum="com.haulmont.cuba.security.entity.RoleType" property="type"/>setOptionsEnum()将一个枚举类作为参数。选项列表将包含枚举值的本地化名称,组件的值将是一个枚举值。radioButtonGroup.setOptionsEnum(RoleType.class);使用
setOptions()方法可以得到相同的结果,该方法允许使用任何类型的选项:radioButtonGroup.setOptions(new EnumOptions<>(RoleType.class));
-
setOptionsList()能够以编程方式指定组件选项列表。为此在 XML 描述中声明一个组件:<radioButtonGroup id="radioButtonGroup"/>然后将组件注入控制器并为其指定选项列表:
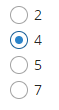
@Inject private RadioButtonGroup<Integer> radioButtonGroup; @Subscribe protected void onInit(InitEvent event) { List<Integer> list = new ArrayList<>(); list.add(2); list.add(4); list.add(5); list.add(7); radioButtonGroup.setOptionsList(list); }该组件将如下所示:

根据所选的选项,组件的
getValue()方法将返回Integer类型的值:2 、4 、5 、7。
-
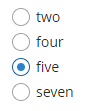
setOptionsMap()能够分别指定选项的显示名称和选项值。例如,我们可以为控制器中注入的radioButtonGroup组件设置以下选项 map:@Inject private RadioButtonGroup<Integer> radioButtonGroup; @Subscribe protected void onInit(InitEvent event) { Map<String, Integer> map = new LinkedHashMap<>(); map.put("two", 2); map.put("four", 4); map.put("five", 5); map.put("seven", 7); radioButtonGroup.setOptionsMap(map); }该组件将如下所示:

根据所选的选项,组件的
getValue()方法将返回Integer类型的值:2 、4 、5 、 7,而不是界面上显示的字符串。
-
该组件可以从数据容器中获取选项列表。要做到这点,需要使用
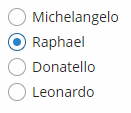
optionsContainer属性。例如:<data> <collection id="employeesCt" class="com.company.demo.entity.Employee" view="_minimal"> <loader> <query><![CDATA[select e from demo_Employee e]]></query> </loader> </collection> </data> <layout> <radioButtonGroup optionsContainer="employeesCt"/> </layout>在这种情况下,
radioButtonGroup组件将显示位于employeesCt数据容器中的Employee实体的实例名,其getValue()方法将返回所选实体实例。
使用captionProperty属性,可以指定一个实体属性作为选项的显示名称,而不是使用实例名称作为选项的显示名称。
可以使用
RadioButtonGroup接口的setOptions()方法以编程方式定义选项容器:@Inject private RadioButtonGroup<Employee> radioButtonGroup; @Inject private CollectionContainer<Employee> employeesCt; @Subscribe protected void onInit(InitEvent event) { radioButtonGroup.setOptions(new ContainerOptions<>(employeesCt)); }
可以使用 OptionDescriptionProvider 为选项生成描述(提示)。通过 setOptionDescriptionProvider() 方法或 @Install 注解使用:
@Inject
private RadioButtonGroup<Product> radioButtonGroup;
@Subscribe
public void onInit(InitEvent event) {
radioButtonGroup.setOptionDescriptionProvider(product -> "Price: " + product.getPrice());
}@Install(to = "radioButtonGroup", subject = "optionDescriptionProvider")
private String radioButtonGroupOptionDescriptionProvider(Experience experience) {
switch (experience) {
case HIGH:
return "Senior";
case COMMON:
return "Middle";
default:
return "Junior";
}
}orientation 属性定义了分组元素的排列方向。默认情况下,元素垂直排列。设置值为 horizontal 将水平排列。
- RadioButtonGroup 的属性
-
align - box.expandRatio - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - optionsContainer - optionsEnum - orientation - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setOptionCaptionProvider - setOptionDescriptionProvider - setOptions - setOptionsEnum - setOptionsList - setOptionsMap