3.5.2.1.48. 标签列表
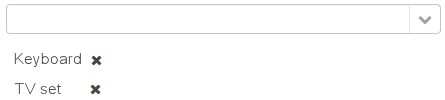
TokenList 组件提供了一种使用列表的简单方式: 以水平或垂直的方式标签名称、使用下拉列表添加标签、使用每个标签旁边的按钮进行移除。

组件 XML 名称: tokenList
下面是一个界面 XML 描述中定义 TokenList 组件的示例:
<data>
<instance id="orderDc" class="com.company.sales.entity.Order" view="order-edit">
<loader/>
<collection id="productsDc" property="products"/>
</instance>
<collection id="allProductsDc" class="com.company.sales.entity.Product" view="_minimal">
<loader id="allProductsDl">
<query><![CDATA[select e from sales_Product e order by e.name]]></query>
</loader>
</collection>
</data>
<layout>
<tokenList id="productsList" dataContainer="orderDc" property="products" inline="true" width="500px">
<lookup optionsContainer="allProductsDc"/>
</tokenList>
</layout>在上面的示例中,嵌套的 productsDc 数据容器包含了一个订单的产品集合,同时 allProductsDc 数据容器包含了数据库中所有可用产品。id 为 productsList 的 TokenList 组件展示 productsDc 数据容器的内容,同时可以通过从 allProductsDc 中添加实例来改变集合。
tokenList 属性:
-
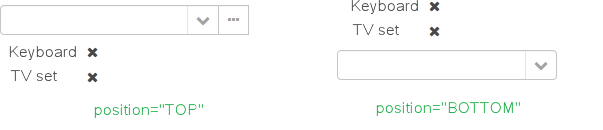
position– 设置下拉列表的位置。这个属性的可选值包括:TOP、BOTTOM。默认是:TOP。

-
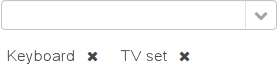
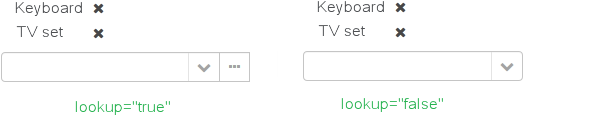
inline属性定义包含选中条目的列表如何显示:vertically(垂直) 或 horizontally(水平)。true表示水平对齐,false– 垂直对齐。 水平对齐的示例:

-
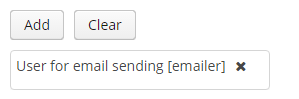
simple– 设置为true时,将隐藏选择组件同时显示 Add 按钮。点击 Add 按钮将弹出一个选择界面,界面上有实体实例列表,其类型由数据容器定义。选择界面的标识符是根据PickerField的标准查找操作的规则来确定的。单击 Clear 按钮将删除TokenList组件数据源中的所有元素。
-
clearEnabled- 当设置为false, Clear 按钮将隐藏。
tokenList 元素:
-
lookup− 值选择组件的描述。lookup元素属性:-
lookup属性使TokenList组件可以使用一个实体查找界面来选择值。
-
inputPrompt- 显示在查找字段中的文本提示信息。如果没有设置,查找字段将不显示任何提示内容。<tokenList id="linesList" dataContainer="orderItemsDс" property="items" width="320px"> <lookup optionsDatasource="allItemsDs" inputPrompt="Choose an item"/> </tokenList>
-
multiselect- 如果这个属性设置为true,true将传递到查找界面的参数字典的MULTI_SELECT键。这个标志用于设置界面为多选模式。这个标志定义在WindowParams枚举中,因此在旧版本的界面中可以通过以下方式使用:@Override public void init(Map<String, Object> params) { if (WindowParams.MULTI_SELECT.getBool(getContext())) { usersTable.setMultiSelect(true); } }
-
tokenList 监听器:
-
ItemClickListener允许跟踪tokenList列表条目上的点击操作。 -
ValueChangeListener可以跟踪tokenList组件值的变化,像其它任何实现了Field接口的组件一样。可以使用 isUserOriginated() 方法来跟踪ValueChangeEvent的来源。
- tokenList 的属性
-
align - caption - captionAsHtml - captionProperty - clearEnabled - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datasource - description - descriptionAsHtml - editable - enable - box.expandRatio - height - icon - id - inline - position - simple - stylename - tabIndex - visible - width
- tokenList 的元素
- lookup 的属性
-
captionProperty - filterMode - inputPrompt - lookup - lookupScreen - multiselect - openType - optionsDatasource
- button 的属性
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setItemClickListener