3.5.17. 主窗口布局
主窗口由具有 mainWindow 标识符的特定界面定义。它的控制器应该派生自 AbstractMainWindow 类。
除了标准 UI 组件之外,主窗口中还可以使用以下特殊组件:
-
AppMenu– 应用程序主菜单。 -
FoldersPane– 应用程序和搜索文件夹面板。 -
AppWorkArea– 工作区,以THIS_TAB、NEW_TAB和NEW_WINDOW模式打开界面时需要的组件。 -
UserIndicator– 显示当前用户名称的字段,也可以用于选择替换用户(如果有)。setUserNameFormatter()方法允许以不同于User实例名称的格式显示用户名:userIndicator.setUserNameFormatter(value -> value.getName() + " - [" + value.getEmail() + "]");
-
NewWindowButton– 一个按钮,用于在单独的浏览标签页中打开新的应用程序主窗口。 -
LogoutButton– 应用程序注销按钮。 -
TimeZoneIndicator– 显示当前用户时区的标签。 -
FtsField– 全文搜索框。
要定义特定组件,请在界面上添加 xmlns:main 命名空间:
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
xmlns:main="http://schemas.haulmont.com/cuba/mainwindow.xsd"
class="com.company.sample.gui.MainWindow">
<layout>
</layout>
</window>AppWorkArea 组件用于显示应用程序界面。如果cuba.web.appWindowMode应用程序属性为 TABBED (默认值),则工作区显示带有打开界面的 TabSheet。否则只打开单个应用程序界面。cuba.web.mainTabSheetMode和cuba.web.managedMainTabSheetMode应用程序属性定义切换标签页时如何处理标签页内容。当没有界面被打开时,工作区显示 initialLayout 元素中定义的组件:
<main:workArea id="workArea" width="100%" height="100%">
<main:initialLayout spacing="true" margin="true">
<!-- content shown when there are no open screens -->
</main:initialLayout>
</main:workArea>在打开第一个应用程序界面时从 AppWorkArea 中删除初始界面(initialLayout),在所有界面关闭后初始界面又被重新添加上。可以添加 AppWorkArea.StateChangeListener 来处理工作区中初始界面和应用程序界面之间切换。例如,这里使用这个监听器刷新初始界面的数据。
平台提供两个标准主窗口实现。顶部有横向菜单的默认主窗口,其 XML 描述在 /com/haulmont/cuba/web/app/mainwindow/mainwindow.xml 中,对应的控制器类是 AppMainWindow 。另一个可用的模板包含垂直侧边菜单。
标准实现可以在项目中被继承,和任何其它应用程序界面一样。继承界面的示例:
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
xmlns:ext="http://schemas.haulmont.com/cuba/window-ext.xsd"
extends="com/haulmont/cuba/web/app/mainwindow/mainwindow.xml"
class="com.haulmont.cuba.web.app.mainwindow.AppMainWindow">
<layout>
<vbox ext:index="0">
<label value="This is my main window!" stylename="h2"/>
</vbox>
</layout>
</window>此界面应在web-screens.xml文件中注册,并使用 mainWindow 标识符。
扩展主界面的最简单方法是在 CUBA Studio 中完成:选中 CUBA 项目视图的 Generic UI 部分,在右键菜单中点击 New > Screen ,然后在弹出窗口的 Legacy Screen Templates 标签页为新的主界面选择模板。会在 Web 模块创建新的 ext-mainwindow.xml 文件,并自动注册到 web-screens.xml 中。
CUBA 平台提供两个标准主窗口布局模板:横向菜单和侧边菜单。标准主窗口实现可以被自定义窗口实现完全替换。例如:
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
xmlns:main="http://schemas.haulmont.com/cuba/mainwindow.xsd"
class="com.company.sample.gui.MainWindow">
<layout expand="middlePanel">
<hbox margin="true"
stylename="gray"
width="100%">
<label align="MIDDLE_CENTER"
value="Header"/>
</hbox>
<main:menu width="100%"/>
<split id="middlePanel"
orientation="horizontal"
pos="80"
width="100%">
<main:workArea id="workArea"
height="100%"
width="100%">
<main:initialLayout stylename="red">
<label align="MIDDLE_CENTER"
value="Work Area (Initial Layout)"/>
</main:initialLayout>
</main:workArea>
<main:foldersPane height="100%"
stylename="blue"
width="100%"/>
</split>
<hbox margin="true"
stylename="gray"
width="100%">
<label align="MIDDLE_CENTER"
value="Footer"/>
</hbox>
</layout>
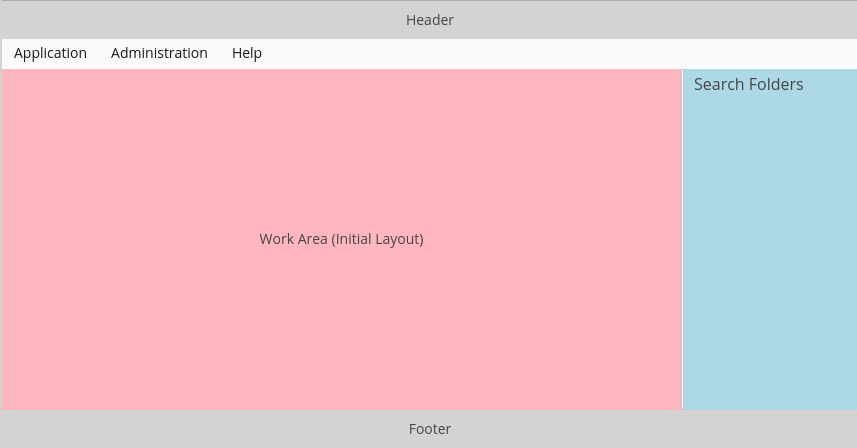
</window>生成的主窗口如下所示:

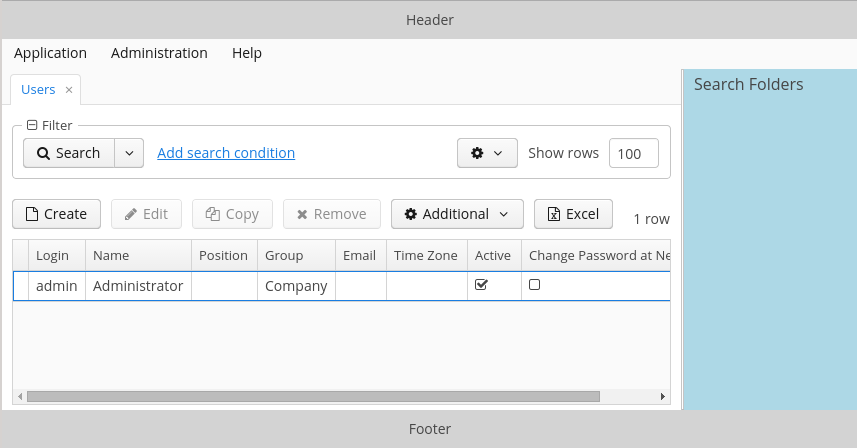
在这个完全自定义的主窗口中打开应用程序界面:

cuba.web.showBreadCrumbs 应用程序属性允许隐藏打开的界面上方的导航面板。