3.5.2.1.2. 浏览器框架
BrowserFrame 是用来显示嵌入的网页,跟 HTML 里面的 iframe 元素的效果是一样的。

该组件对应的 XML 名称: browserFrame
下面是界面 XML 描述中这个组件定义的一个例子:
<browserFrame id="browserFrame"
height="280px"
width="600px"
align="MIDDLE_CENTER">
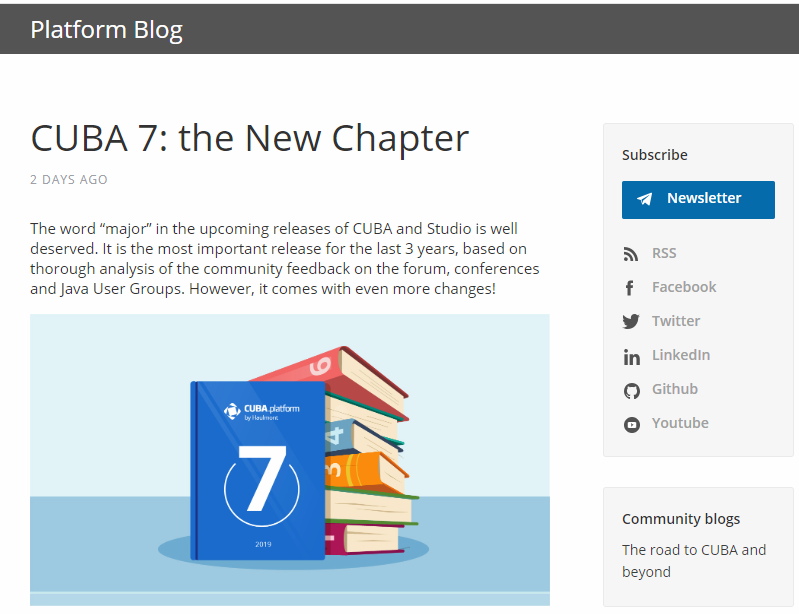
<url url="https://www.cuba-platform.com/blog/cuba-7-the-new-chapter"/>
</browserFrame>跟 Image 组件类似, BrowserFrame 组件也可以显示不同来源的图片。可以用下面提到的 browserFrame 的 XML 元素来声明式的设置图片来源的类型:
-
classpath- classpath 中能访问的资源。<browserFrame> <classpath path="com/company/sample/web/screens/myPic.jpg"/> </browserFrame>
-
file- 文件系统的资源。<browserFrame> <file path="D:\sample\modules\web\web\VAADIN\images\myImage.jpg"/> </browserFrame>
-
relativePath- 应用程序目录中的资源。<browserFrame> <relativePath path="VAADIN/images/myImage.jpg"/> </browserFrame>
-
theme- 主题中用到的资源,比如:<browserFrame> <theme path="../halo/com.company.demo/myPic.jpg"/> </browserFrame>
-
url- 可从指定 URL 加载的资源。<browserFrame> <url url="http://www.foobar2000.org/"/> </browserFrame>
browserFrame 的属性:
-
alternateText- 如果 frame 中没有设置内容源或者内容源不可用的情况下,作为默认显示的文字。
browserFrame 内容源的配置信息:
-
bufferSize- 下载资源时的缓存大小,以字节为单位。<browserFrame> <file bufferSize="1024" path="C:/img.png"/> </browserFrame>
-
cacheTime- 缓存的失效时间,以毫秒为单位.<browserFrame> <file cacheTime="2400" path="C:/img.png"/> </browserFrame>
-
mimeType- 资源的 MIME 类型。<browserFrame> <url url="https://avatars3.githubusercontent.com/u/17548514?v=4&s=200" mimeType="image/png"/> </browserFrame>
BrowserFrame 定义的接口方法:
-
addSourceChangeListener()- 添加一个监听器,当 frame 的内容源发生变化时触发。@Inject private Notifications notifications; @Inject BrowserFrame browserFrame; @Subscribe protected void onInit(InitEvent event) { browserFrame.addSourceChangeListener(sourceChangeEvent -> notifications.create() .withCaption("Content updated") .show()); }
-
setSource()- 设置 frame 的内容源。这个方法接受一个描述资源类型的参数,然后返回相应的资源对象,以便可以继续使用流式操作对资源进行更多的设置。每种资源类型有其独特的设置方法,比如,ThemeResource具有的setPath()方法、StreamResource具有setStreamSupplier()方法等:BrowserFrame frame = uiComponents.create(BrowserFrame.NAME); try { frame.setSource(UrlResource.class).setUrl(new URL("http://www.foobar2000.org/")); } catch (MalformedURLException e) { throw new RuntimeException(e); }也可以使用用于
Image组件的资源类型。
-
createResource()- 用资源类型自己实现的方法创建资源对象,然后这个对象可以传递给setSource()方法使用。UrlResource resource = browserFrame.createResource(UrlResource.class) .setUrl(new URL(fromString)); browserFrame.setSource(resource);
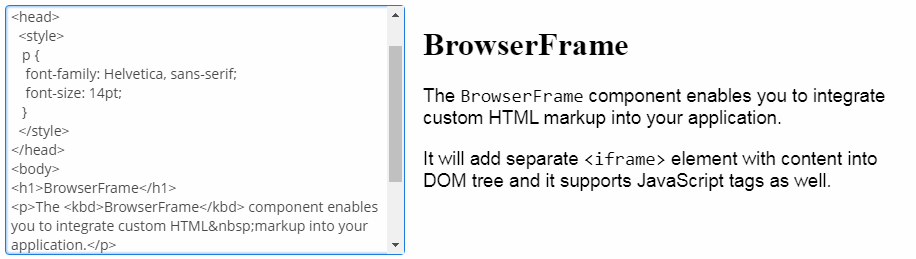
- 在 BrowserFrame 中使用 HTML 标记:
-
BrowserFrame可以集成 HTML 标记到应用程序中。比如,可以在运行时根据用户的输入生成 HTML 内容。<textArea id="textArea" height="250px" width="400px"/> <browserFrame id="browserFrame" height="250px" width="500px"/>textArea.addTextChangeListener(event -> { byte[] bytes = event.getText().getBytes(StandardCharsets.UTF_8); browserFrame.setSource(StreamResource.class) .setStreamSupplier(() -> new ByteArrayInputStream(bytes)) .setMimeType("text/html"); });
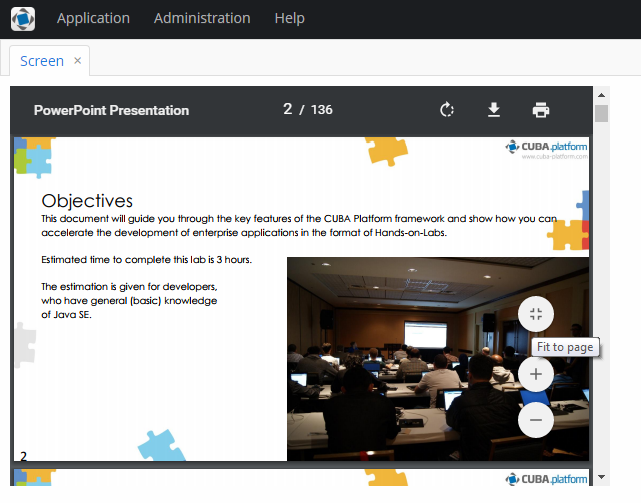
- 用 BrowserFrame 预览 PDF:
-
除了 HTML,
BrowserFrame还可以用来展示 PDF 文件的内容。需要配置使用文件类型的资源和相应的 MIME 类型:@Inject private BrowserFrame browserFrame; @Inject private Resources resources; @Subscribe protected void onInit(InitEvent event) { browserFramePdf.setSource(StreamResource.class) .setStreamSupplier(() -> resources.getResourceAsStream("/com/company/demo/" + "web/screens/CUBA_Hands_on_Lab_6.8.pdf")) .setMimeType("application/pdf"); }
- BrowserFrame 的属性
-
align - alternateText - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - colspan - css - description - descriptionAsHtml - enable - box.expandRatio - height - icon - id - responsive - rowspan - stylename - visible - width
- BrowserFrame 资源的属性
- browserFrame 的 XML 元素
-
classpath - file - relativePath - theme - url
- API