3.5.2.1.32. 弹窗按钮
这是一个带弹窗的按钮。弹窗中可以包含操作列表或自定义内容。

该组件的 XML 名称: popupButton
PopupButton 可以使用caption属性指定按钮名称,使用icon属性指定按钮图标。使用description属性定义提示文字。下图显示了不同类型的按钮:

popupButton 的元素:
-
actions- 指定下拉列表内的操作。操作的属性中只有
caption、enable、visible能起作用。description和shortcut属性会被忽略。icon属性的处理取方式决于应用程序属性 cuba.gui.showIconsForPopupMenuActions 和组件的showActionIcons属性。后者优先。下面是一个按钮示例,其中包含一个具有两个操作的下拉列表:
<popupButton id="popupButton" caption="msg://popupButton" description="Press me"> <actions> <action id="popupAction1" caption="msg://action1"/> <action id="popupAction2" caption="msg://action2"/> </actions> </popupButton>可以定义新的操作,也可以使用当前界面中元素已定义的操作,例如:
<popupButton id="popupButton"> <actions> <action id="ordersTable.create"/> <action id="ordersTable.edit"/> <action id="ordersTable.remove"/> </actions> </popupButton>
-
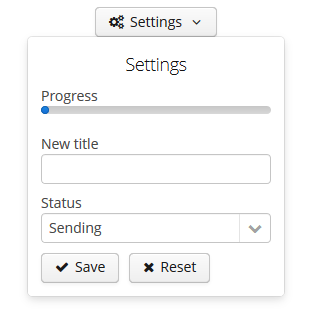
popup- 为弹窗设置自定义的内容。如果设置了自定义弹出内容,则会忽略操作。下面是自定义弹出布局的示例:
<popupButton id="popupButton" caption="Settings" align="MIDDLE_CENTER" icon="font-icon:GEARS" closePopupOnOutsideClick="true" popupOpenDirection="BOTTOM_CENTER"> <popup> <vbox width="250px" height="AUTO" spacing="true" margin="true"> <label value="Settings" align="MIDDLE_CENTER" stylename="h2"/> <progressBar caption="Progress" width="100%"/> <textField caption="New title" width="100%"/> <lookupField caption="Status" optionsEnum="com.haulmont.cuba.core.global.SendingStatus" width="100%"/> <hbox spacing="true"> <button caption="Save" icon="SAVE"/> <button caption="Reset" icon="REMOVE"/> </hbox> </vbox> </popup> </popupButton>
popupButton 的属性:
-
autoClose- 定义是否应在操作触发后自动关闭弹窗。
-
closePopupOnOutsideClick- 如果设置为true,则单击弹窗外部时将其关闭。这不会影响单击按钮本身的行为。
-
popupOpenDirection- 设置弹窗的打开方向。可能的取值:-
BOTTOM_LEFT, -
BOTTOM_RIGHT, -
BOTTOM_CENTER.
-
-
showActionIcons- 显示操作按钮的图标。
-
togglePopupVisibilityOnClick- 定义在弹窗上连续点击是否切换弹窗可见性。
PopupButton 接口的方法:
-
addPopupVisibilityListener()- 添加一个监听器来拦截组件的可见性更改事件。popupButton.addPopupVisibilityListener(popupVisibilityEvent -> notifications.create() .withCaption("Popup visibility changed") .show());也可以通过订阅相应事件来跟踪
PopupButton的可见性状态更改。@Subscribe("popupButton") protected void onPopupButtonPopupVisibility(PopupButton.PopupVisibilityEvent event) { notifications.create() .withCaption("Popup visibility changed") .show(); }
- popupButton 的属性
-
align - autoClose - caption - captionAsHtml - closePopupOnOutsideClick - css - description - descriptionAsHtml - enable - box.expandRatio - icon - id - menuWidth - popupOpenDirection - showActionIcons - stylename - tabIndex - togglePopupVisibilityOnClick - visible - width
- popupButton 的元素
- API