3.5.2.1.20. 分组表格
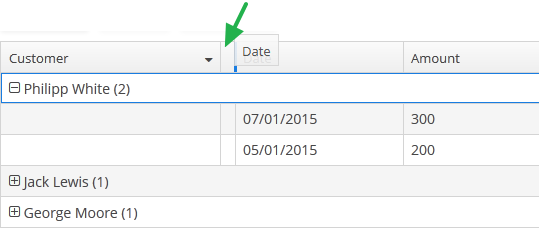
GroupTable 分组表格能动态支持按任意字段把数据分组。如果需要基于某列分组,则把该列拖拽到 ![]() 元素的左侧。被分组的数据可以通过
元素的左侧。被分组的数据可以通过  /
/ 按钮展开/收起。
按钮展开/收起。

该组件对应的 XML 名称为: groupTable。
必须为 GroupTable 分组表格定义 CollectionContainer 类型的数据容器或者groupDatasource 分组数据源。否则,分组功能不可用。示例:
<data>
<collection id="ordersDc"
class="com.company.sales.entity.Order"
view="order-with-customer">
<loader id="ordersDl">
<query>
<![CDATA[select e from sales_Order e]]>
</query>
</loader>
</collection>
</data>
<layout>
<groupTable id="ordersTable"
width="100%"
dataContainer="ordersDc">
<columns>
<group>
<column id="date"/>
</group>
<column id="customer"/>
<column id="amount"/>
</columns>
<rowsCount/>
</groupTable>
</layout>group 是 columns 中的可选元素,它包含若干列 column,打开对应界面时,会默认将数据按这些列进行分组。
可以针对每个列 column 设置 groupAllowed 布尔值属性,控制该列是否可以用来分组数据。
如果 aggregatable 属性设置为 true, 则会针对每组显示聚合结果;并在第一行显示针对所有行的聚合结果。如果 showTotalAggregation 属性设置为 false, 针对所有行的聚合结果则不会显示。
如果 multiselect 多选属性设置为 true, 按下 Ctrl 键并单击分组行时,该组会展开,该组的所有行都会被选上。但反过来不同,如果整组都被选上,Ctrl+单击 并不会反选所有组数据。通过 Ctrl 还是可以反选特定的行。
-
GroupTable分组表格接口的方法: -
-
groupByColumns()- 基于给定列进行分组。以下示例中,会将数据先以 department 分组,再以 city 分组:
groupTable.groupByColumns("department", "city");
-
ungroupByColumns()- 取消基于给定列的分组。以下示例中,会取消针对 department 的分组, 但基于 city 的分组会保留。
groupTable.ungroupByColumns("department");
-
ungroup()- 取消所有分组。
-
GroupTable 分组表格的其它功能类似于普通表格.
- GroupTable 的属性列表
-
align - aggregatable - aggregationStyle - caption - captionAsHtml - columnControlVisible - contextHelpText - contextHelpTextHtmlEnabled - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - id - multiLineCells - multiselect - presentations - reorderingAllowed - settingsEnabled - showTotalAggregation - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
- GroupTable 的元素
-
actions - buttonsPanel - columns - rows - rowsCount
- columns 的元素
- column 列属性列表
-
align - caption - captionProperty - collapsed - dateFormat - editable - groupAllowed - id - link - linkInvoke - linkScreen - linkScreenOpenType - maxTextLength - optionsDatasource - resolution - sortable - visible - width
- column 列的元素
- rows 行集合的属性
- API
-
addColumnCollapseListener - addSelectionListener - groupByColumns - setClickListener - ungroup - ungroupByColumns