3.5.2.1.9. 复选框组
这是一个允许用户使用复选框从选项列表中选择多个值的组件。

该组件对应的 XML 名称: checkBoxGroup
可以使用 setOptions()、setOptionsList()、setOptionsMap() 和 setOptionsEnum() 方法,或使用 optionsDatasource 或 optionsContainer 属性指定组件选项列表。
-
使用
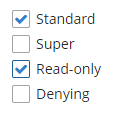
CheckBoxGroup的最简单的情况是为实体属性选择枚举值。例如,Role实体具有RoleType类型的type属性,它是一个枚举。然后可以通过optionsEnum属性来使用CheckBoxGroup显示这个属性,如下所示:<checkBoxGroup optionsEnum="com.haulmont.cuba.security.entity.RoleType" property="type"/>setOptionsEnum()将一个枚举类作为参数。选项列表将包含枚举值的本地化名称,组件的值将是一个枚举值。@Inject private CheckBoxGroup<RoleType> checkBoxGroup; @Subscribe protected void onInit(InitEvent event) { checkBoxGroup.setOptionsEnum(RoleType.class); }使用
setOptions()方法可以得到相同的结果,该方法可以使用所有类型的选项:@Inject private CheckBoxGroup<RoleType> checkBoxGroup; @Subscribe protected void onInit(InitEvent event) { checkBoxGroup.setOptions(new EnumOptions<>(RoleType.class)); }
-
setOptionsList()能够以编程方式指定组件选项列表。为此请在 XML 描述中声明一个组件:<checkBoxGroup id="checkBoxGroup"/>然后将组件注入控制器并为其指定选项列表:
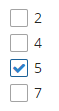
@Inject private CheckBoxGroup<Integer> checkBoxGroup; @Subscribe protected void onInit(InitEvent event) { List<Integer> list = new ArrayList<>(); list.add(2); list.add(4); list.add(5); list.add(7); checkBoxGroup.setOptionsList(list); }该组件将如下所示:

根据所选的选项,组件的
getValue()方法将返回Integer类型的值:2、4、5、7。
-
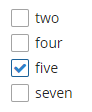
setOptionsMap()能够分别指定字符串名称和选项值。例如,我们可以为控制器中注入的checkBoxGroup组件设置以下选项字典:@Inject private CheckBoxGroup<Integer> checkBoxGroup; @Subscribe protected void onInit(InitEvent event) { Map<String, Integer> map = new LinkedHashMap<>(); map.put("two", 2); map.put("four", 4); map.put("five", 5); map.put("seven", 7); checkBoxGroup.setOptionsMap(map); }该组件将如下所示:

根据所选的选项,组件的
getValue()方法将返回Integer类型的值:2、4、5、7,而不是界面上显示的字符串。
-
该组件可以从数据容器中获取选项列表。要做到这点,需要使用
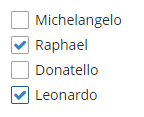
optionsContainer属性。例如:<data> <collection id="employeesCt" class="com.company.demo.entity.Employee" view="_minimal"> <loader> <query><![CDATA[select e from demo_Employee e]]></query> </loader> </collection> </data> <layout> <checkBoxGroup optionsContainer="employeesCt"/> </layout>在这种情况下,
checkBoxGroup组件将显示位于employeesCt数据容器中的Employee实体的实例名,其getValue()方法将返回所选实体实例。
使用captionProperty属性,可以指定一个实体属性作为选项的显示名称,而不是使用实例名称作为选项的显示名称。
可以使用
CheckBoxGroup接口的setOptions()方法以编程方式定义选项容器:@Inject private CheckBoxGroup<Employee> checkBoxGroup; @Inject private CollectionContainer<Employee> employeesCt; @Subscribe protected void onInit(InitEvent event) { checkBoxGroup.setOptions(new ContainerOptions<>(employeesCt)); }
orientation 属性定义了组元素的方向。默认情况下,元素垂直排列。设置为 horizontal 将水平排列。
- CheckBoxGroup 的属性
-
align - box.expandRatio - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datasource - description - descriptionAsHtml - editable - enable - height - icon - id - optionsContainer - optionsDatasource - optionsEnum - orientation - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setOptions - setOptionsEnum - setOptionsList - setOptionsMap