3.5.2.1.19. 表单
Form 被用于多个实体属性的联合显示和编辑。它是一个类似于GridLayout的简单容器,可以有一定数量的嵌套列,嵌套字段的类型在 XML 中以声明方式定义,字段的标题位于字段的左侧。与 GridLayout 的主要区别在于 Form 能够将所有嵌套字段绑定到一个数据容器中。
从平台版本 7.0 开始,生成的编辑界面默认使用 Form 代替FieldGroup。

该组件对应的 XML 名称:form
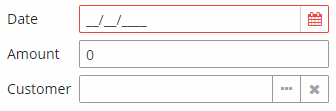
下面是在界面 XML 描述中定义一组字段的示例:
<data>
<instance id="orderDc"
class="com.company.sales.entity.Order"
view="order-edit">
<loader/>
</instance>
</data>
<layout expand="editActions" spacing="true">
<form id="form" dataContainer="orderDc">
<dateField property="date"/>
<textField property="amount"/>
<pickerField property="customer"/>
</form>
</layout>在上面的例子中,data 上下文定义了一个 orderDc 数据容器,它包含 Order 实体的单个实例。数据容器在 form 组件的 dataContainer 属性中指定。嵌套元素指的是需要在组件中显示的实体属性。它们会根据属性数据类型自动类型化。
form 的属性:
-
childrenCaptionWidth– 为所有嵌套列及其子元素指定固定标题宽度。设置-1使用自动大小。
-
captionPosition- 定义字段的标题位置:TOP或LEFT。
-
dataContainer- 为嵌套字段设置数据容器。
form 的元素:
-
column– 可选元素,允许将字段放置在多列。为此,嵌套字段不应该直接放在form元素中,而应放在column中。例如:<form id="form" dataContainer="orderDc"> <column width="250px"> <dateField property="date"/> <textField property="amount"/> </column> <column width="400px"> <pickerField property="customer"/> <textArea property="info"/> </column> </form>在这种情况下,字段将排列成两列; 第一列所有字段的宽度为
250px,第二列所有字段的宽度为400px。column的属性:-
id– 一个可选的列标识符,允许在界面扩展时引用它。
-
width– 指定列的字段宽度。默认情况下,字段的宽度为200px。在此属性中,可以以像素为单位指定宽度,也可以以列的水平宽度的百分比指定宽度。
-
childrenCaptionWidth– 为嵌套字段指定固定的标题宽度。设置-1使用自动大小。
-
Form 接口的方法:
-
add()- 允许在运行时向Form添加一个或多个字段。它接受一个Component实例作为参数,也可以通过添加column和row索引来定义新字段的位置。框架不会为使用编程方式添加的组件指定数据容器,在这种情况下,使用
setValueSource()方法进行数据绑定。示例:
<data> <instance id="container"/> </data> <layout> <form id="form"/> </layout>@Inject private KeyValueContainer container; @Inject private Form form; @Subscribe protected void onInit(InitEvent event) { Field fooField = (Field) uiComponentsGenerator.generate( new ComponentGenerationContext(container.getEntityMetaClass(), "foo")); fooField.setCaption("Foo"); fooField.setValueSource(new ContainerValueSource<>(container, "foo")); form.add(fooField); }
- form 的属性
-
align - box.expandRatio - caption - captionAsHtml - captionPosition - childrenCaptionWidth - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - height - icon - id - responsive - rowspan - stylename - visible - width
- column 的属性
- API