3.5.2.2.9. layout
layout 的属性:
-
maxHeight- 设置窗口布局最大的 CSS 高度,比如"640px"、"100%"。
-
minHeight- 设置窗口布局最小的 CSS 高度,比如"640px"、"100%"。
-
maxWidth- 设置窗口布局最大的 CSS 宽度,比如"640px"、"100%"。
-
minWidth- 设置窗口布局最小的 CSS 宽度,比如"640px"、"100%"。
示例:
<layout minWidth="600px"
minHeight="200px">
<textArea width="800px"/>
</layout>
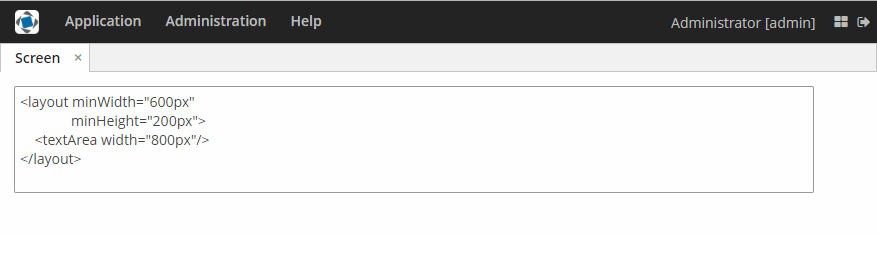
Figure 20. 布局中不带滚动条的完整大小的 textArea

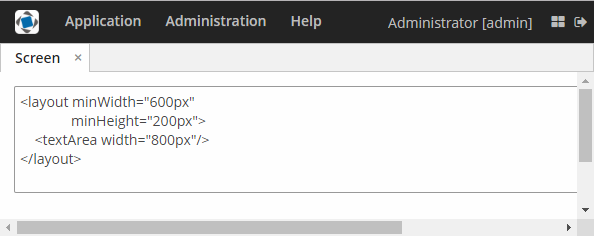
Figure 21. 当窗口的大小小于布局的最小尺寸时,滚动条出现
这些属性在弹出对话框中也有效:
<dialogMode forceDialog="true"
width="500"
height="250"/>
<layout minWidth="600px"
minHeight="200px">
<textArea width="250px"/>
</layout>
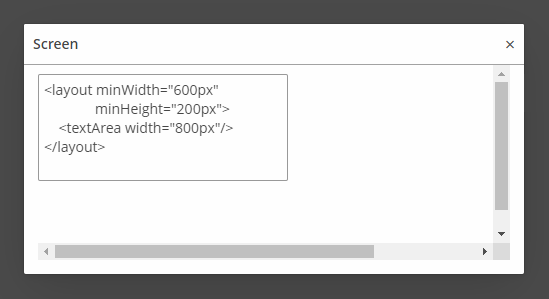
Figure 22. 对话框模式,当窗口的大小小于布局的最小尺寸时,滚动条出现