3.5.2.2.11. 分隔面板
SplitPanel − 由可移动的分隔条分隔成两个区域的容器。

该组件的 XML 名称:split
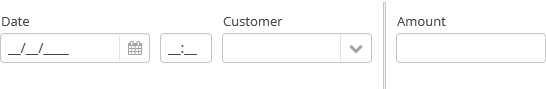
下面是一个分隔面板的 XML 描述示例:
<split orientation="horizontal" pos="30" width="100%" height="100%">
<vbox margin="true" spacing="true">
<dateField dataContainer="orderDc" property="date" caption="Date"/>
<lookupField dataContainer="orderDc" property="customer" optionsContainer="customersDc" caption="Customer"/>
</vbox>
<vbox margin="true" spacing="true">
<textField dataContainer="orderDc" property="amount" caption="Amount"/>
</vbox>
</split>split 容器必须包含两个嵌套的容器或组件。它们将显示在分隔条的两侧。
split 的属性:
-
dockable- 启用或禁用SplitPanel停靠按钮,默认值为false。
停靠功能仅适用于水平方向的
SplitPanel。
-
dockMode- 定义停靠方向。可以使用LEFT或RIGHT作为值。<split orientation="horizontal" dockable="true" dockMode="RIGHT"> ... </split>
-
minSplitPosition、maxSplitPosition- 可以通过像素或百分比来定义分割条的可用位置范围。如下所示,可以限制分隔条从组件左侧移动 100 到 300 像素:
<split id="splitPanel" maxSplitPosition="300px" minSplitPosition="100px" width="100%" height="100%"> <vbox margin="true" spacing="true"> <button caption="Button 1"/> <button caption="Button 2"/> </vbox> <vbox margin="true" spacing="true"> <button caption="Button 4"/> <button caption="Button 5"/> </vbox> </split>如果想以编程方式来设置范围,请使用
Component.UNITS_PIXELS或Component.UNITS_PERCENTAGE来指定值的单位:splitPanel.setMinSplitPosition(100, Component.UNITS_PIXELS); splitPanel.setMaxSplitPosition(300, Component.UNITS_PIXELS);
-
orientation– 定义组件方向。horizontal- 嵌套的组件水平放置,vertical- 嵌套的组件垂直放置。
-
pos– 整数,定义第一个组件区域与第二个组件区域的百分比。例如,pos="30"表示区域比例为 30/70。默认情况下,区域比例为 50/50。
-
reversePosition- 定义从组件的另一侧指定分隔条的pos属性。
-
如果
locked属性设置为true,则用户无法更改分隔条位置。
-
带有
large值的stylename属性会使分隔条变地宽一点。split.setStyleName(HaloTheme.SPLITPANEL_LARGE);
SplitPanel 的方法:
-
可以使用
getSplitPosition()方法来获取分隔条的位置。
-
可以使用
PositionUpdateListener()方法来获取分隔条移动事件。可以使用 isUserOriginated() 方法来跟踪SplitPositionChangeEvent的来源。 -
如果需要获取分隔条位置的单位,请使用
getSplitPositionUnit()方法。返回值为Component.UNITS_PIXELS或Component.UNITS_PERCENTAGE。 -
如果从组件的另一侧设置位置,那么
isSplitPositionReversed()方法会返回true。
- split 的属性
-
align - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - dockable - dockMode - box.expandRatio - height - id - locked - minSplitPosition - maxSplitPosition - orientation - pos - reversePosition - settingsEnabled - stylename - width
- API
-
add - addPositionUpdateListener - applySettings - getComponent - getComponentNN - getComponents - getOwnComponent - getOwnComponents - remove - removeAll - saveSettings