3.5.2.2.2. 盒子布局
BoxLayout 是一个顺序排列组件的容器。
有三种类型的 BoxLayout,它们对应的 XML 元素如下:
-
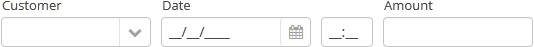
hbox− 组件在水平方向顺序排列。
<hbox spacing="true" margin="true"> <dateField dataContainer="orderDc" property="date"/> <lookupField dataContainer="orderDc" property="customer" optionsContainer="customersDc"/> <textField dataContainer="orderDc" property="amount"/> </hbox>
-
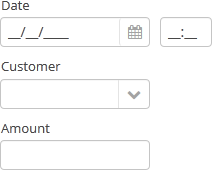
vbox− 组件在垂直方向顺序排列。vbox默认具有 100%的宽度。
<vbox spacing="true" margin="true"> <dateField dataContainer="orderDc" property="date"/> <lookupField dataContainer="orderDc" property="customer" optionsContainer="customersDc"/> <textField dataContainer="orderDc" property="amount"/> </vbox>
-
flowBox− 组件被水平排列在一行。如果一行中没有足够的空间,则排列不下的组件将显示在下一行中(行为类似于 Swing 的FlowLayout)。
<flowBox spacing="true" margin="true"> <dateField dataContainer="orderDc" property="date"/> <lookupField dataContainer="orderDc" property="customer" optionsContainer="customersDc"/> <textField dataContainer="orderDc" property="amount"/> </flowBox>
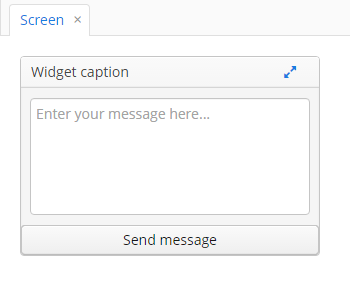
在基于 Halo 的主题的 Web 客户端中,BoxLayout 可用于创建更复杂的组合布局。 使用两个 Box 布局,一个 vbox 布局,设置 stylename 为 card 或 well。里面嵌套一个 hbox 布局, 并为其设置属性 stylename="v-panel-caption" , 使用这个方法可以定义一个具有标题的面板,看起来像 Vaadin Panel。
-
card使布局看起来像卡片。 -
well样式使卡片的外看起来带有下沉阴影效果。

<vbox stylename="well"
height="200px"
width="300px"
expand="message"
spacing="true">
<hbox stylename="v-panel-caption"
width="100%">
<label value="Widget caption"/>
<button align="MIDDLE_RIGHT"
icon="font-icon:EXPAND"
stylename="borderless-colored"/>
</hbox>
<textArea id="message"
inputPrompt="Enter your message here..."
width="280"
align="MIDDLE_CENTER"/>
<button caption="Send message"
width="100%"/>
</vbox>getComponent()方法允许通过索引获取 BoxLayout 的子组件:
Button button = (Button) hbox.getComponent(0);可以在 BoxLayout 中使用键盘快捷键。使用 addShortcutAction() 方法设置快捷方式和要执行的操作:
flowBox.addShortcutAction(new ShortcutAction("SHIFT-A", shortcutTriggeredEvent ->
notifications.create()
.withCaption("SHIFT-A action")
.show()
));- hbox 、 vbox 、 flowBox 的属性
-
align - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - expand - box.expandRatio - height - id - margin - spacing - stylename - visible - width
- API
-
add - addLayoutClickListener - addShortcutAction - getComponent - getComponentNN - getComponents - getMargin - getOwnComponent - getOwnComponents - indexOf - remove - removeAll - setMargin - setSpacing