3.5.2.2.4. CSS 布局
CssLayout 是一个容器,可以使用 CSS 完全控制这个容器里的组件的位置和样式。
该组件的 XML 名称: cssLayout。
下面是使用 cssLayout 实现简单地响应式界面的示例。
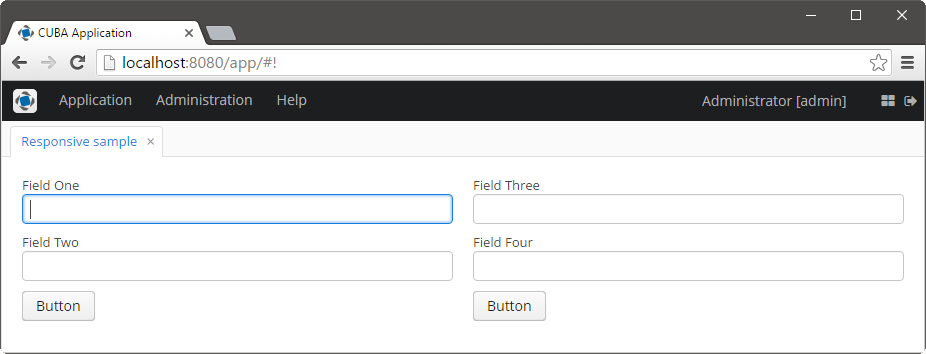
在宽屏中显示组件:

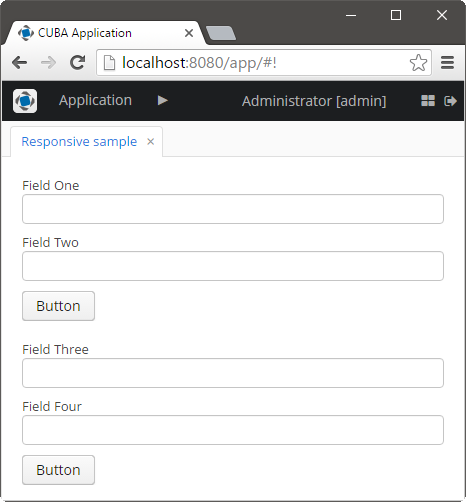
在窄屏中显示组件:

界面的 XML 描述:
<cssLayout responsive="true" stylename="responsive-container" width="100%">
<vbox margin="true" spacing="true" stylename="group-panel">
<textField caption="Field One" width="100%"/>
<textField caption="Field Two" width="100%"/>
<button caption="Button"/>
</vbox>
<vbox margin="true" spacing="true" stylename="group-panel">
<textField caption="Field Three" width="100%"/>
<textField caption="Field Four" width="100%"/>
<button caption="Button"/>
</vbox>
</cssLayout>modules/web/themes/halo/halo-ext.scss 文件的内容 (参考 扩展现有主题 创建这个文件):
/* Define your theme modifications inside next mixin */
@mixin halo-ext {
@include halo;
.responsive-container {
&[width-range~="0-900px"] {
.group-panel {
width: 100% !important;
}
}
&[width-range~="901px-"] {
.group-panel {
width: 50% !important;
}
}
}
}-
stylename属性允许在 XML 描述或界面控制器中为CssLayout组件设置预定义样式。-
v-component-group样式用于创建组件分组,即一行无缝连接的组件:<cssLayout stylename="v-component-group"> <textField inputPrompt="Search..."/> <button caption="OK"/> </cssLayout>
-
well样式使窗口的外看起来带有下沉阴影效果。 -
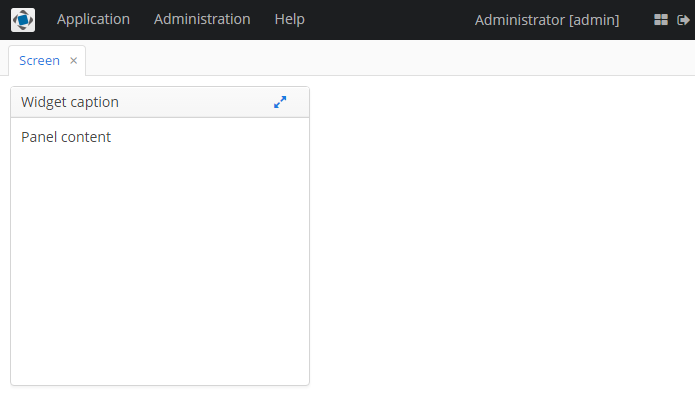
card样式使布局看起来像卡片。与嵌套的具有属性stylename="v-panel-caption"的布局组合使用,可以创建复杂的组合布局,例如:<cssLayout height="300px" stylename="card" width="300px"> <hbox stylename="v-panel-caption" width="100%"> <label value="Widget caption"/> <button align="MIDDLE_RIGHT" icon="font-icon:EXPAND" stylename="borderless-colored"/> </hbox> <vbox height="100%"> <label value="Panel content"/> </vbox> </cssLayout>效果如下:

-
- cssLayout 的属性
-
caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - box.expandRatio - height - id - responsive - stylename - visible - width
- API
-
add - addShortcutAction - addLayoutClickListener - getComponent - getComponentNN - getComponents - getOwnComponent - getOwnComponents - indexOf - remove - removeAll