3.5.2.2.10. 滚动盒子布局
ScrollBoxLayout − 一个支持内容滚动的容器。

该组件的 XML 名称: scrollBox
下面是一个 XML 描述示例:
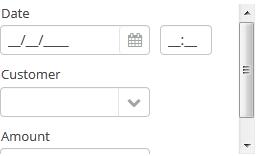
<groupBox caption="Order" width="300" height="170">
<scrollBox width="100%" height="100%" spacing="true" margin="true">
<dateField dataContainer="orderDc" property="date" caption="Date"/>
<lookupField dataContainer="orderDc" property="customer" optionsContainer="customersDc" caption="Customer"/>
<textField dataContainer="orderDc" property="amount" caption="Amount"/>
</scrollBox>
</groupBox>-
组件排列的方向可以通过
orientation属性定义 ,可选值:horizontal或vertical。默认为vertical。
-
scrollBars属性可以配置滚动条。它的值可以是horizontal或者vertical- 分别用于水平滚动和垂直滚动,both- 两个方向都有滚动条。将值设置为none禁止向任何方向的滚动。
-
contentHeight- 设置内容高度。
-
contentWidth- 设置内容宽度。
-
contentMaxHeight- 设置内容的最大 CSS 高度,例如,"640px"、"100%"。
-
contentMinHeight- 设置内容的最小 CSS 高度,例如,"640px"、"auto"。
-
contentMaxWidth- 设置内容的最大 CSS 宽度,例如,"640px"、"100%"。
-
contentMinWidth- 设置内容的最小 CSS 宽度,例如,"640px"、"auto"。
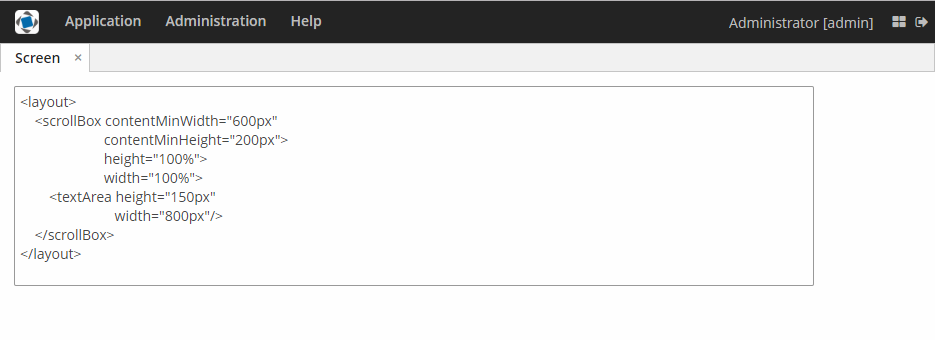
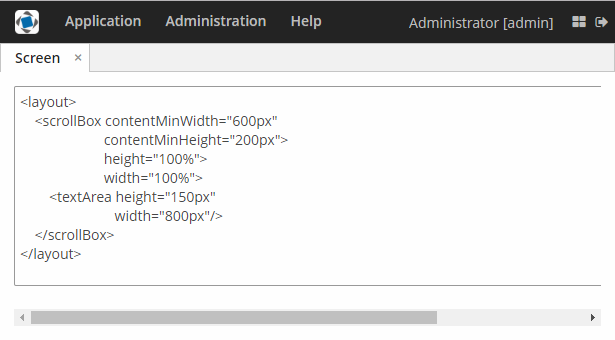
<layout>
<scrollBox contentMinWidth="600px"
contentMinHeight="200px"
height="100%"
width="100%">
<textArea height="150px"
width="800px"/>
</scrollBox>
</layout>

|
建议设置内容的高和宽,否则,放置在 如果没有设置内容高和宽,不要给嵌套组件设置 |
可以在 ScrollBox 中使用快捷键。使用 addShortcutAction() 方法设置快捷键和要执行的操作:
scrollBox.addShortcutAction(new ShortcutAction("SHIFT-A", shortcutTriggeredEvent ->
notifications.create()
.withCaption("SHIFT-A action")
.show()
));- scrollBox 的属性
-
align - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - box.expandRatio - height - id - margin - orientation - scrollBars - spacing - stylename - width
- API
-
add - addShortcutAction - getComponent - getComponentNN - getComponents - getMargin - getOwnComponent - getOwnComponents - indexOf - remove - removeAll - setMargin - setSpacing