3.5.2.1.52. 双列
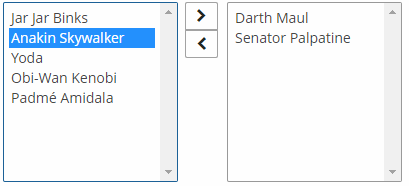
twinColumn 是用于选择多个值的两个列表组件。左边的列表包含可选的未选择值列表,右边的列表是已经选择的值列表。用户通过在左右两个列表移动值来进行选择或取消选择值,移动操作可通过双击或点击按钮完成。每个值都可以定义自己的展示样式和图标。

组件的 XML 名称: twinColumn
下面是一个使用 twinColumn 组件选择实体实例的示例:
<data>
<instance id="orderDc" class="com.company.sales.entity.Order" view="order-edit">
<loader/>
<collection id="productsDc" property="products"/>
</instance>
<collection id="allProductsDc" class="com.company.sales.entity.Product" view="_minimal">
<loader>
<query>
<![CDATA[select e from sales_Product e]]>
</query>
</loader>
</collection>
</data>
<layout>
<twinColumn id="twinColumn"
dataContainer="productsDc"
property="name"
optionsContainer="allProductsDc"/>
</layout>addAllBtnEnabled 属性用于配置组件是否显示在两列之间移动所有值的按钮。
columns 属性设置一行中可显示的字符数,rows 属性– 配置每个列表中的行数。
leftColumnCaption 和 rightColumnCaption 属性 – 分别配置左列和右列的名称。
列表中每个条目的外观可通过实现 TwinColumn.StyleProvider 接口来定义,可以为列表中每个实体实例返回样式名和图标路径。
可以使用 CheckBoxGroup 组件中描述的 setOptionsList() 、 setOptionsMap() 和 setOptionsEnum() 方法任意指定组件的选项列表。
- twinColumn 组件的属性
-
align - addAllBtnEnabled - caption - captionAsHtml - captionProperty - columns - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datasource - description - descriptionAsHtml - editable - enable - box.expandRatio - height - icon - id - leftColumnCaption - optionsContainer - optionsDatasource - property - required - requiredMessage - rightColumnCaption - rows - stylename - tabIndex - visible - width
- TwinColumn 组件的元素
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setOptionCaptionProvider