3.5.2.1.2. 浏览器框架
BrowserFrame 是用来显示嵌入的网页,跟 HTML 里面的 iframe 元素的效果是一样的。

该组件对应的 XML 名称: browserFrame
下面是界面 XML 描述中这个组件定义的一个例子:
<browserFrame id="browserFrame"
height="280px"
width="600px"
align="MIDDLE_CENTER">
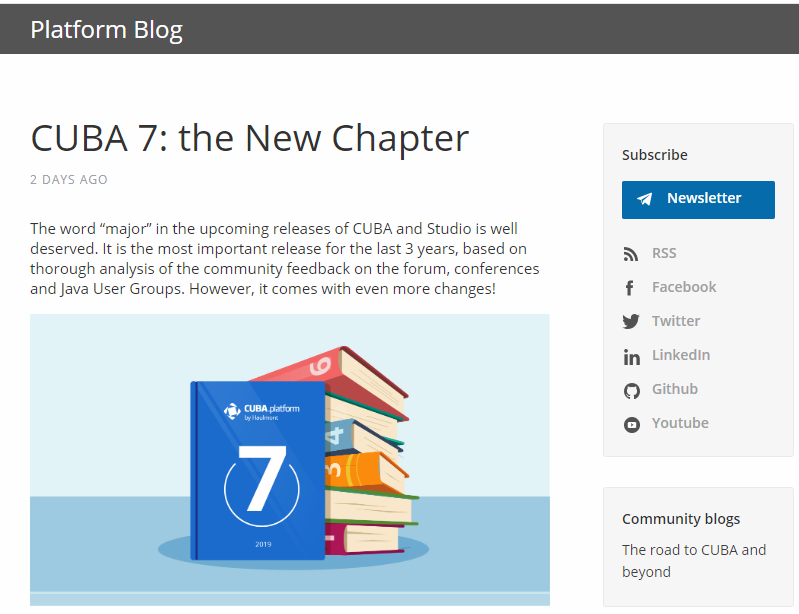
<url url="https://www.cuba-platform.com/blog/cuba-7-the-new-chapter"/>
</browserFrame>跟 Image 组件类似, BrowserFrame 组件也可以显示不同来源的图片。可以用下面提到的 browserFrame 的 XML 元素来声明式的设置图片来源的类型:
-
classpath- classpath 中能访问的资源。<browserFrame> <classpath path="com/company/sample/web/screens/myPic.jpg"/> </browserFrame>
-
file- 文件系统的资源。<browserFrame> <file path="D:\sample\modules\web\web\VAADIN\images\myImage.jpg"/> </browserFrame>
-
relativePath- 应用程序目录中的资源。<browserFrame> <relativePath path="VAADIN/images/myImage.jpg"/> </browserFrame>
-
theme- 主题中用到的资源,比如:<browserFrame> <theme path="../halo/com.company.demo/myPic.jpg"/> </browserFrame>
-
url- 可从指定 URL 加载的资源。<browserFrame> <url url="http://www.foobar2000.org/"/> </browserFrame>
browserFrame 的属性:
-
allow- 指定组件的“功能政策”。属性的值可以是空格隔开的下面值的组合:-
autoplay– 控制当前网页是否允许自动播放接口的请求的媒体。 -
camera– 控制当前网页是否允许使用视频输入设备。 -
document-domain– 控制当前网页是否允许设置document.domain。 -
encrypted-media– 控制当前网页是否允许使用加密媒体扩展 API(EME)。 -
fullscreen– 控制当前网页是否允许使用Element.requestFullScreen()。 -
geolocation– 控制当前网页是否允许使用地理位置接口。 -
microphone– 控制当前网页是否允许使用音频输入设备。 -
midi– 控制当前网页是否允许使用 Web MIDI API。 -
payment– 控制当前网页是否允许使用付款请求 API。 -
vr– 控制当前网页是否允许使用 WebVR API。
-
-
alternateText- 如果 frame 中没有设置内容源或者内容源不可用的情况下,作为默认显示的文字。
browserFrame 内容源的配置信息:
-
referrerpolicy- 设置当获取 frame 的资源时,发送给哪个 referrer。ReferrerPolicy– 该属性的标准值枚举:-
no-referrer– 不会发送 referer header。 -
no-referrer-when-downgrade– 如果没有 TLS(HTTPS),则不会发送 referer header 给 origins。 -
origin– 发送的 referrer 限制在 referrer page 的 origin:scheme、host、port。 -
origin-when-cross-origin– 发送给其它 origins 的 referrer 会被限制在 scheme、host 和 port。同源浏览也仍会包含 path。 -
same-origin– 同源则会发送 referrer,但是跨域的请求不会包含 referrer 信息。 -
strict-origin– 在协议的安全级别相同(HTTPS->HTTPS)时,将网页的 orign 作为 referrer 发送,但是不会发送给低安全级别的目的地(HTTPS->HTTP)。 -
strict-origin-when-cross-origin– 当发起同源请求时发送全部 URL,在协议的安全级别相同(HTTPS->HTTPS)时,只发送 origin, 如果是低安全级别的目的地(HTTPS->HTTP),则不会发送 header。 -
unsafe-url– referrer 会包含 origin 和 path。该值不安全,因为从 TLS 保护的资源转到了不安全的 origins,从而泄露了 origins 和 paths。
-
-
sandbox- 对 frame 的内容使用更多的限制。该属性的值如果是空则使用所有限制,或者设置为空格分隔的标记升级特殊的限制。Sandbox– 该属性的标准值枚举:-
allow-forms– 允许资源提交表单。 -
allow-modals– 资源可以打开模态窗。 -
allow-orientation-lock– 资源可以锁住屏幕朝向。 -
allow-pointer-lock– 资源可以使用 Pointer Lock API. -
allow-popups– 允许弹窗(比如window.open()、target="_blank"或showModalDialog())。 -
allow-popups-to-escape-sandbox– 允许沙盒内的网页打开新窗口,并且这些新窗口不继承当前的沙盒。 -
allow-presentation– 允许资源开启一个展示会话。 -
allow-same-origin– 允许iframe的内容被当做同源处理。 -
allow-scripts– 允许资源运行脚本。 -
allow-storage-access-by-user-activation– 允许资源请求访问父网页的存储能力,能使用 Storage Access API。 -
allow-top-navigation– 允许资源浏览最顶级网页(以_top命名)浏览的内容。 -
allow-top-navigation-by-user-activation– 允许资源浏览最顶级网页浏览的内容,但是只有在该网页是通过用户交互产生。 -
allow-downloads-without-user-activation– 允许在没有用户交互的情况下进行下载。 -
""– 应用所有的限制。
-
-
srcdoc– 可嵌入的行内 HTML,会覆盖src属性。IE 和 Edge 浏览器不支持该属性。也可以在 xml 中使用srcdocFile属性指定 HTML 代码的文件。
-
srcdocFile– 文件的路径,文件的内容会被设置到srcdoc属性。文件内容通过 classPath 资源获取。只能在 XML 描述中设置该属性。
-
bufferSize- 下载资源时的缓存大小,以字节为单位。<browserFrame> <file bufferSize="1024" path="C:/img.png"/> </browserFrame>
-
cacheTime- 缓存的失效时间,以毫秒为单位.<browserFrame> <file cacheTime="2400" path="C:/img.png"/> </browserFrame>
-
mimeType- 资源的 MIME 类型。<browserFrame> <url url="https://avatars3.githubusercontent.com/u/17548514?v=4&s=200" mimeType="image/png"/> </browserFrame>
BrowserFrame 定义的接口方法:
-
addSourceChangeListener()- 添加一个监听器,当 frame 的内容源发生变化时触发。@Inject private Notifications notifications; @Inject BrowserFrame browserFrame; @Subscribe protected void onInit(InitEvent event) { browserFrame.addSourceChangeListener(sourceChangeEvent -> notifications.create() .withCaption("Content updated") .show()); }
-
setSource()- 设置 frame 的内容源。这个方法接受一个描述资源类型的参数,然后返回相应的资源对象,以便可以继续使用流式操作对资源进行更多的设置。每种资源类型有其独特的设置方法,比如,ThemeResource具有的setPath()方法、StreamResource具有setStreamSupplier()方法等:BrowserFrame frame = uiComponents.create(BrowserFrame.NAME); try { frame.setSource(UrlResource.class).setUrl(new URL("http://www.foobar2000.org/")); } catch (MalformedURLException e) { throw new RuntimeException(e); }也可以使用用于
Image组件的资源类型。
-
createResource()- 用资源类型自己实现的方法创建资源对象,然后这个对象可以传递给setSource()方法使用。UrlResource resource = browserFrame.createResource(UrlResource.class) .setUrl(new URL(fromString)); browserFrame.setSource(resource);
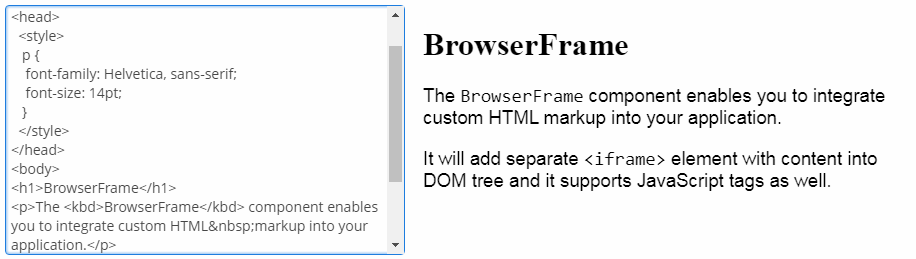
- 在 BrowserFrame 中使用 HTML 标记:
-
BrowserFrame可以集成 HTML 标记到应用程序中。比如,可以在运行时根据用户的输入生成 HTML 内容。<textArea id="textArea" height="250px" width="400px"/> <browserFrame id="browserFrame" height="250px" width="500px"/>textArea.addTextChangeListener(event -> { byte[] bytes = event.getText().getBytes(StandardCharsets.UTF_8); browserFrame.setSource(StreamResource.class) .setStreamSupplier(() -> new ByteArrayInputStream(bytes)) .setMimeType("text/html"); });
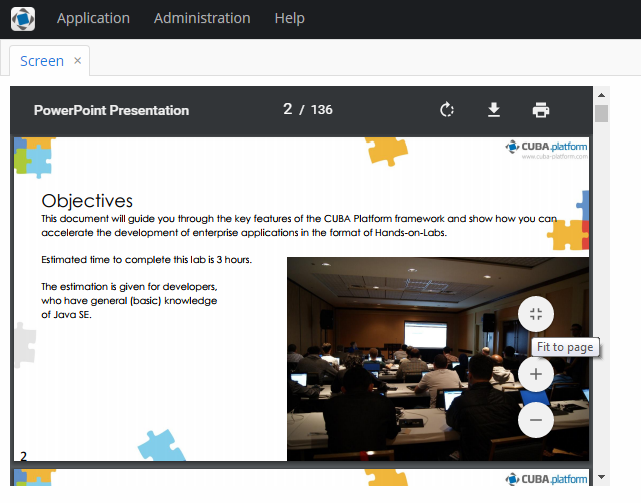
- 用 BrowserFrame 预览 PDF:
-
除了 HTML,
BrowserFrame还可以用来展示 PDF 文件的内容。需要配置使用文件类型的资源和相应的 MIME 类型:@Inject private BrowserFrame browserFrame; @Inject private Resources resources; @Subscribe protected void onInit(InitEvent event) { browserFramePdf.setSource(StreamResource.class) .setStreamSupplier(() -> resources.getResourceAsStream("/com/company/demo/" + "web/screens/CUBA_Hands_on_Lab_6.8.pdf")) .setMimeType("application/pdf"); }
- BrowserFrame 的属性
-
align - allow - alternateText - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - colspan - css - description - descriptionAsHtml - enable - box.expandRatio - height - icon - id - referrerpolicy - responsive - rowspan - sandbox - srcdoc - srcdocFile - stylename - visible - width
- BrowserFrame 资源的属性
- browserFrame 的 XML 元素
-
classpath - file - relativePath - theme - url
- API