3.5.2.1.1. 应用程序菜单
AppMenu 应用程序菜单组件提供了在主窗口布局中自定义主菜单的方式,通过它可以动态管理菜单项。

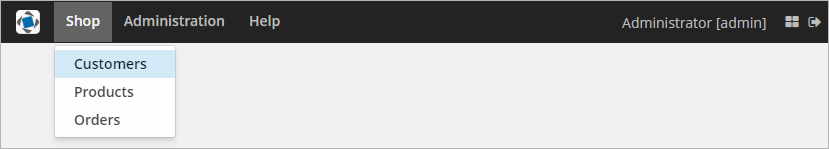
CUBA 框架提供标准的 mainWindow screen - 主窗口界面;CUBA Studio 也基于这个主窗口界面提供了界面模板。这个模板扩展了 AppMainWindow 类,通过它可以直接访问 AppMenu - 应用程序菜单实例:
public class ExtAppMainWindow extends AppMainWindow {
@Inject
private Notifications notifications;
@Subscribe
protected void onInit(InitEvent event) {
AppMenu.MenuItem item = mainMenu.createMenuItem("shop", "Shop");
AppMenu.MenuItem subItem = mainMenu.createMenuItem("customer", "Customers", null, menuItem -> {
notifications.create()
.withCaption("Customers menu item clicked")
.withType(Notifications.NotificationType.HUMANIZED)
.show();
});
item.addChildItem(subItem);
mainMenu.addMenuItem(item, 0);
}
}AppMenu - 应用程序菜单接口的方法有:
-
addMenuItem()- 往根菜单列表末尾指定位置添加菜单项目。
-
createMenuItem()- 是一个创建新菜单项目的工厂方法。并不会把菜单项目添加到菜单里。id必须在菜单中唯一。
-
createSeparator()- 创建菜单分隔线。 -
getMenuItem()/getMenuItemNN()- 根据菜单树中的id返回菜单项目。 -
getMenuItems()- 返回菜单根菜单项列表。 -
hasMenuItems()- 如果该菜单包含菜单项则返回true。
MenuItem - 菜单项接口的方法有:
-
addChildItem() / removeChildItem()- 在子菜单项列表末尾或者指定位置添加/删除菜单项。 -
getCaption()- 返回菜单项标题。 -
getChildren()- 返回子菜单项列表。
-
setCommand()- 设置菜单项命令或点击菜单项目需要执行的动作。 -
setDescription()- 设置菜单项的描述,会在弹出提示中显示。 -
setIconFromSet()- 设置菜单项的图标。 -
getId()- 返回菜单项的 id。 -
getMenu()- 返回菜单项所属菜单。 -
setStylename()- 设置一个或多个自定义的样式,会替换已有的所有自定义样式。多个样式之间用空格分开。样式名称必须是有效的 CSS 类名称。 -
hasChildren()- 该菜单项有子菜单项时返回true。 -
isSeparator()- 如果该菜单项是分隔线的话返回true。 -
setVisible()- 设置菜单项是否可见。
AppMenu 的展示可以使用带 $cuba-menubar-* 和 $cuba-app-menubar-* 前缀的 SCSS 变量进行自定义。可以在创建一个 主题扩展 或者一个 自定义主题 之后在可视化编辑器里修改这些变量的值。
- API