3.5.2.1.5. 日历控件
Calendar - 日历控件用来组织和展示日历事件。

该组件的 XML 名称是: calendar
以下为界面中日历组件定义的示例:
<calendar id="calendar"
captionProperty="caption"
startDate="2016-10-01"
endDate="2016-10-31"
height="100%"
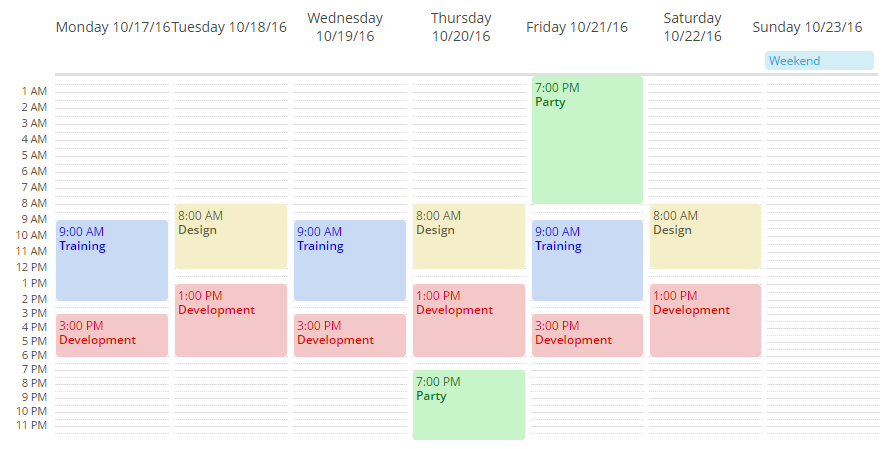
width="100%"/>该组件在界面上的外观取决于日历的日期范围,日期范围由开始日期和结束日期定义。默认外观为周视图,对应的日期范围上限是一周七天。如果需要按天展示则把日期范围定义为一天以内。如果日期范围在七天以上,该组件将以月视图展示。
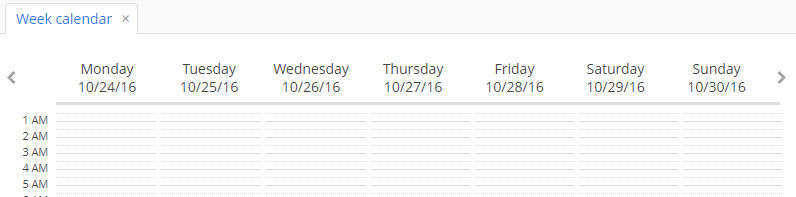
用来将日历控件往前或往后调一周的导航按钮默认不可见。可以通过设置属性 navigationButtonsVisible 使导航按钮可见(在周视图中):
<calendar width="100%"
height="100%"
navigationButtonsVisible="true"/>
calendar 日历控件的属性:
-
endDate- 日期范围中的结束日期。
-
endDateProperty- 包含结束日期的实体属性名称。
-
descriptionProperty- 包含事件描述的实体属性名称。
-
isAllDayProperty- 标识是否为全天事件的实体属性名称。
-
startDate- 日期范围中的开始日期。
-
startDateProperty- 包含开始时间的是实体属性名称。
-
stylenameProperty- 标识事件样式名称的实体属性名称。
-
timeFormat- 时间格式: 12H 或 24H。- 如何使用日历事件:
-
需要在日历控件单元格中显示事件时,可以通过
addEvent()方法添加一个事件到Calendar对象;也可以使用CalendarEventProvider接口操作。 直接添加事件到对象的示例:@Inject private Calendar calendar; public void generateEvent(String caption, String description, Date start, Date end, boolean isAllDay, String stylename) { SimpleCalendarEvent calendarEvent = new SimpleCalendarEvent(); calendarEvent.setCaption(caption); calendarEvent.setDescription(description); calendarEvent.setStart(start); calendarEvent.setEnd(end); calendarEvent.setAllDay(isAllDay); calendarEvent.setStyleName(stylename); calendar.getEventProvider().addEvent(calendarEvent); }CalendarEventProvider接口的removeEvent()方法可以通过指定索引删除事件:CalendarEventProvider eventProvider = calendar.getEventProvider(); List<CalendarEvent> events = new ArrayList<>(eventProvider.getEvents()); eventProvider.removeEvent(events.get(events.size()-1));removeAllEvents方法依次删除所有事件:CalendarEventProvider eventProvider = calendar.getEventProvider(); eventProvider.removeAllEvents();有两个给日历控件添加事件数据的接口:
ListCalendarEventProvider(默认创建) 和EntityCalendarEventProvider。ListCalendarEventProvider的addEvent()方法需要CalendarEvent对象做为输入参数:@Inject private Calendar calendar; public void addEvents() { ListCalendarEventProvider listCalendarEventProvider = new ListCalendarEventProvider(); calendar.setEventProvider(listCalendarEventProvider); listCalendarEventProvider.addEvent(generateEvent( "Training", "Student training", "2016-10-17 09:00", "2016-10-17 14:00", false, "event-blue")); listCalendarEventProvider.addEvent(generateEvent( "Development", "Platform development", "2016-10-17 15:00", "2016-10-17 18:00", false, "event-red")); listCalendarEventProvider.addEvent(generateEvent( "Party", "Party with friends", "2016-10-22 13:00", "2016-10-22 18:00", false, "event-yellow")); } private SimpleCalendarEvent generateEvent(String caption, String description, String start, String end, Boolean allDay, String style) { SimpleCalendarEvent calendarEvent = new SimpleCalendarEvent(); SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm"); calendarEvent.setCaption(caption); calendarEvent.setDescription(description); calendarEvent.setStart(df.parse(start)); calendarEvent.setEnd(df.parse(end)); calendarEvent.setAllDay(allDay); calendarEvent.setStyleName(style); return calendarEvent; }EntityCalendarEventProvider可以直接将事件实体对象添加为日历的事件。事件实体对象必须 至少 包含事件开始日期(DateTime 类型)、事件结束日期(DateTime 类型)和事件标题(String 类型)。以下示例中假设事件数据源包含了所有需要的属性:
eventCaption、eventDescription、eventStartDate、eventEndDate、eventStylename, 他们的值将会设置到calendar组件的属性中:<calendar id="calendar" datasource="calendarEventsDs" width="100%" height="100%" startDate="2016-10-01" endDate="2016-10-31" captionProperty="eventCaption" descriptionProperty="eventDescription" startDateProperty="eventStartDate" endDateProperty="eventEndDate" stylenameProperty="eventStylename"/>
Calendar 组件支持几个用来响应用户交互事件的监听器,比如日期、周标题,日期/事件范围选择,事件拖拽或者事件大小调整,往前或往后调日期的导航按钮。以下是监听器列表:
-
addDateClickListener(CalendarDateClickListener listener);- 日期点击监听器:calendar.addDateClickListener( calendarDateClickEvent -> notifications.create() .withCaption(String.format("Date clicked: %s", calendarDateClickEvent.getDate().toString())) .show());
-
addWeekClickListener()- 周点击监听器。
-
addEventClickListener()- 日历事件点击监听器。
-
addEventResizeListener()- 日历事件大小调整监听器。
-
addEventMoveListener()- 事件拖拽、释放监听器。
-
addForwardClickListener()- 往前调日期导航钮的监听器。
-
addBackwardClickListener()- 往后调日期导航钮的监听器。
-
addRangeSelectListener()- 日历日期范围选择监听器。
日历事件可以通过 CSS 配置样式。需要配置 CSS 的样式时,创建一个样式名字,然后在 .scss 文件中设置需要的参数。例如,需要配置事件的背景颜色时:
.v-calendar-event.event-green {
background-color: #c8f4c9;
color: #00e026;
}然后通过事件的 setStyleName 方法设置样式名字:
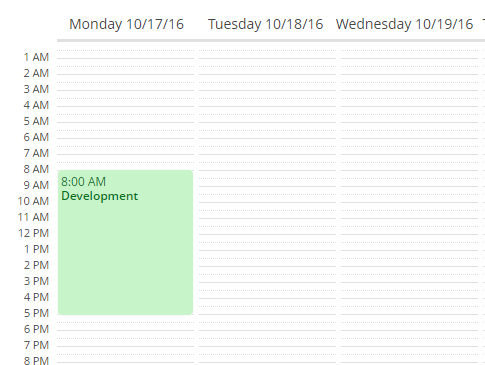
calendarEvent.setStyleName("event-green");然后,事件的背景会被设置为绿色:

如果需要改变 Calendar 日历控件上日期和月份的名称,可以通过方法 setDayNames() 和 setMonthNames() 实现,传入带新名称的 map 即可:
Map<DayOfWeek, String> days = new HashMap<>(7);
days.put(DayOfWeek.MONDAY,"Heavens and earth");
days.put(DayOfWeek.TUESDAY,"Sky");
days.put(DayOfWeek.WEDNESDAY,"Dry land");
days.put(DayOfWeek.THURSDAY,"Stars");
days.put(DayOfWeek.FRIDAY,"Fish and birds");
days.put(DayOfWeek.SATURDAY,"Animals and man");
days.put(DayOfWeek.SUNDAY,"Rest");
calendar.setDayNames(days);-
Calendar日历控件的属性列表 -
caption - captionAsHtml - captionProperty - colspan - datasource - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - descriptionProperty - endDateProperty - endDate - box.expandRatio - height - icon - id - isAllDayProperty - rowspan - startDate - startDateProperty - stylename - stylenameProperty - timeFormat - visible - width
- API
-
addEvent - removeAllEvents - removeEvent - setEventProvider - setDayNames
- 监听器
-
CalendarBackwardClickListener - CalendarDateClickListener - CalendarEventClickListener - CalendarEventMoveListener - CalendarEventResizeListener - CalendarForwardClickListener - CalendarRangeSelectListener - CalendarWeekClickListener