命令参考
react-typescript:app
| 该功能也能在 Studio 中使用,参阅 Studio 使用手册。 |
生成一个 React 初始化 app。参阅 开始使用 React Client。
Options:
-d, --dest [dest] destination directory - 目标文件夹
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked - 指定项目模型路径,如果提供则不使用交互式
-h, --help output usage information - 输出使用说明
react-typescript:entity-management
| 该功能也能在 Studio 中使用,参阅 Studio 使用手册。 |
生成:
-
路由、主菜单项
-
Edit component - 可以编辑实体实例。
-
List component - 可以查看实体列表并为选中的实体打开 Edit component
-
CRUD component - 根据路由路径是否带
entityId参数,如不带,则渲染为 List component,如有,则渲染为 Edit component。参阅 React Router 文档了解更多关于 React 客户端中路由的相关细节。
Options:
-d, --dest [dest] destination directory - 目标文件夹
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked - 指定项目模型路径,如果提供则不使用交互式
-s, --dirShift [dirShift] directory shift for html imports e.g ../../ - html 中 import 的相对目录偏移量
-a, --answers [answers] fulfilled params for generator to avoid interactive input in serialized JSON string - 为避免交互式输入而提供给 generator 的参数,以 JSON 序列化之后的形势提供
-h, --help output usage information - 输出使用说明
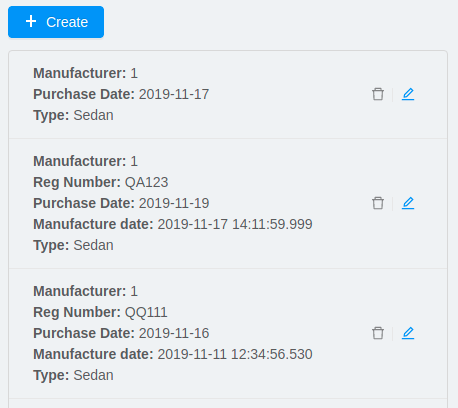
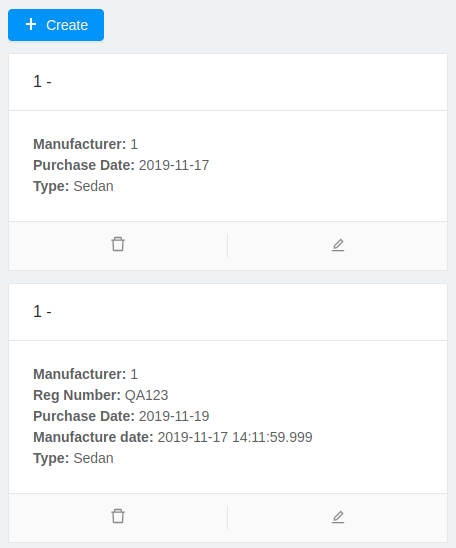
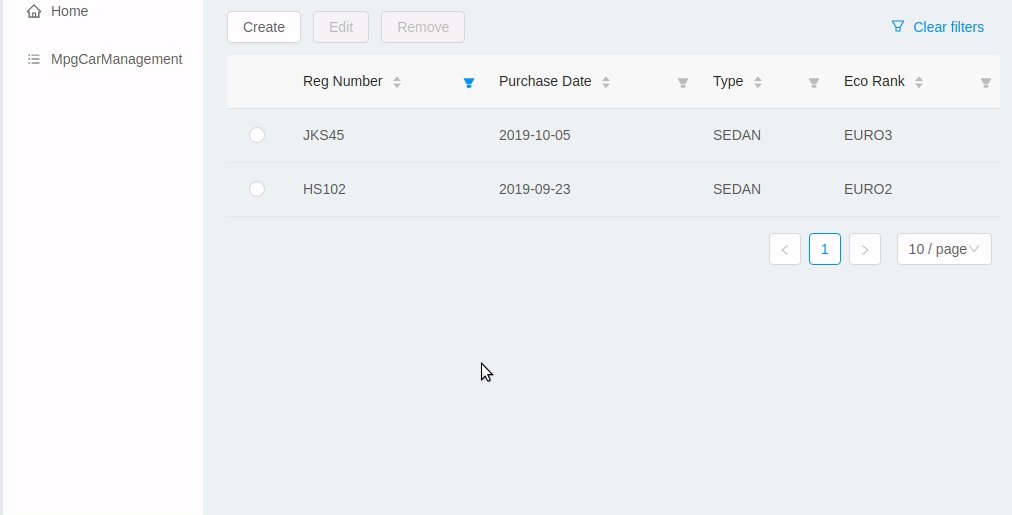
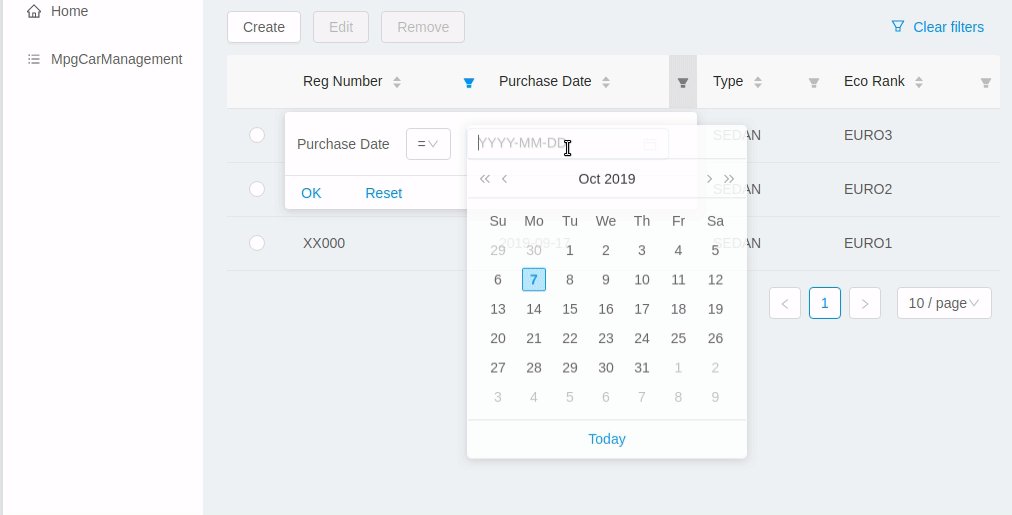
浏览界面可以使用下列特定的展示方式(我们称之为列表类型):
-
list - 列表

-
cards - 卡片

-
table - 表格

answers 格式:
{
"editView": {
"name": "car-edit", // 用于编辑界面的视图名称
"entityName": "mpg$Car" // 实体名称
},
"editComponentName": "CarEdit", // 编辑组件名称
"listView": {
"name": "car-edit", // 用于浏览界面的视图名称
"entityName": "mpg$Car" // 实体名称
},
"listComponentName": "CarCards", // 列表组件名称
"listType": "cards", // 列表类型: list, cards or table
"entity": {
"name": "mpg$Car" // 实体名称
},
"managementComponentName": "CarManagement" // 管理组件名称(根据路由渲染为浏览或者编辑组件)
}
}
react-typescript:entity-cards
| 该功能也能在 Studio 中使用,参阅 Studio 使用手册。 |
生成实体列表,每个实体用一个卡片表示(与 List component 的 "listType": "cards" 情况类似,只不过这里是只读的,参阅 react-typescript:entity-management)
Options:
-d, --dest [dest] destination directory - 目标文件夹
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked - 指定项目模型路径,如果提供则不使用交互式
-s, --dirShift [dirShift] directory shift for html imports e.g ../../ - html 中 import 的相对目录偏移量
-a, --answers [answers] fulfilled params for generator to avoid interactive input in serialized JSON string - 为避免交互式输入而提供给 generator 的参数,以 JSON 序列化之后的形势提供
-h, --help output usage information - 输出使用说明
answers 格式:
{
"entityView": {
"name": "favoriteCar-view", // View name
"entityName": "mpg$FavoriteCar" // Entity name
},
"componentName": "FavoriteCarCards", // Component class name
"entity": {
"name": "mpg$FavoriteCar" // Entity name
}
}
react-typescript:blank-component
| 该功能也能在 Studio 中使用,参阅 Studio 使用手册。 |
生成一个空组件。
Options:
-d, --dest [dest] destination directory - 目标文件夹
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked - 指定项目模型路径,如果提供则不使用交互式
-s, --dirShift [dirShift] directory shift for html imports e.g ../../ - html 中 import 的相对目录偏移量
-a, --answers [answers] fulfilled params for generator to avoid interactive input in serialized JSON string - 为避免交互式输入而提供给 generator 的参数,以 JSON 序列化之后的形势提供
-h, --help output usage information - 输出使用说明
answers 格式:
{
"componentName": "BlankComponent" // Component class name
}
react-native:app
生成一个 React Native 初始化 app。参阅 开始使用 React Native Client。
Options:
-d, --dest [dest] destination directory - 目标文件夹
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked - 指定项目模型路径,如果提供则不使用交互式
-b, --verbose log out additional info about generation process - 输出代码生成过程中额外的信息
-h, --help output usage information - 输出使用说明
sdk:all
生成与框架无关的 TypeScript SDK。当执行 react-typescript:app 命令时,也会生成。
Options:
-d, --dest [dest] destination directory - 目标文件夹
-m, --model [model] specify path to project model, if given no interactive prompt will be invoked - 指定项目模型路径,如果提供则不使用交互式
-h, --help output usage information - 输出使用说明