开始使用 React Native Client
| 如果您还没有阅读 开始使用 部分,我们建议您先阅读那部分内容。 |
在本向导中,我们将使用 Frontend Generator 创建 React Native client 的初始化程序。您可以使用您的 CUBA 项目试试,或者使用 Petclinic 示例项目。
如果您想自动传递项目模型,则需要在 Studio 中打开您的 CUBA 项目,然后在终端运行如下命令:
gen-cuba-front react-native:appGenerator 会提示您选择一个已经在 Studio 中打开的 CUBA 项目。

如果您使用已经导出的项目模型,则可以用 --model 将文件传递给 generator。
gen-cuba-front react-native:app --model /work/cuba-samples/sample-sales/projectModel.json使用任何一种方式,都能为您生成 React Native 客户端。
运行客户端
安装依赖:
npm install客户端使用了 Expo。您也许倾向安装全局的 Expo CLI 以便直接从命令行使用,或者通过 npm 脚本使用,这样不需要全局安装。
# 已安装全局 Expo CLI
expo [command] [options]
# 没有全局安装
npm run expo -- [command] [options]全局安装 Expo CLI:
npm install -g expo-cli参阅 Expo 文档 了解所有可用命令和参数信息。如果通过 npm 脚本运行,则可以使用下面的常用脚本:
# 启动(重启)本地 app 服务:
# 已全局安装 Expo CLI:
expo start
# 通过通用 npm 脚本:
npm run expo -- start
# 通过方便的 npm 脚本:
npm run start
# 在浏览器运行项目:
# 已全局安装 Expo CLI:
expo start --web
# 通过通用 npm 脚本:
npm run expo -- start --web
# 通过方便的 npm 脚本:
npm run web
# 在 Android 设备或模拟器运行:
# 已全局安装 Expo CLI:
expo start --android
# 通过通用 npm 脚本:
npm run expo -- start --android
# 通过方便的 npm 脚本:
npm run android
# 在 iOS 模拟器运行
# 已全局安装 Expo CLI:
expo start --ios
# 通过通用 npm 脚本:
npm run expo -- start --ios
# 通过方便的 npm 脚本:
npm run ios
# eject:
# 已全局安装 Expo CLI:
expo eject
# 通过通用 npm 脚本:
npm run expo -- eject
# 通过方便的 npm 脚本:
npm run eject
# 为方便脚本传递参数
npm run android -- --clear
# 上面这条脚本与下面这个意思一样:
expo start --android --clear
如果需要在仿真器、模拟器上运行 App,您可能需要修改 .env 文件中的 REACT_NATIVE_APP_CUBA_URL 值,从 localhost 修改为您的 IP 地址。有时候需要清除 React Native 打包的缓存才能使改动生效 (expo start --android --clear 或 npm run android — --clear)。
|
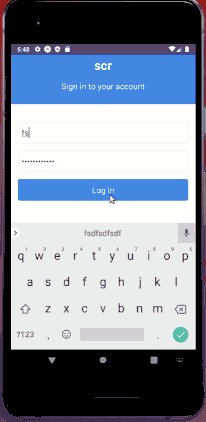
使用上面任何一个命令运行客户端,您将能看到:

不错吧!