开始使用 React Client
从 Studio 使用 Generator
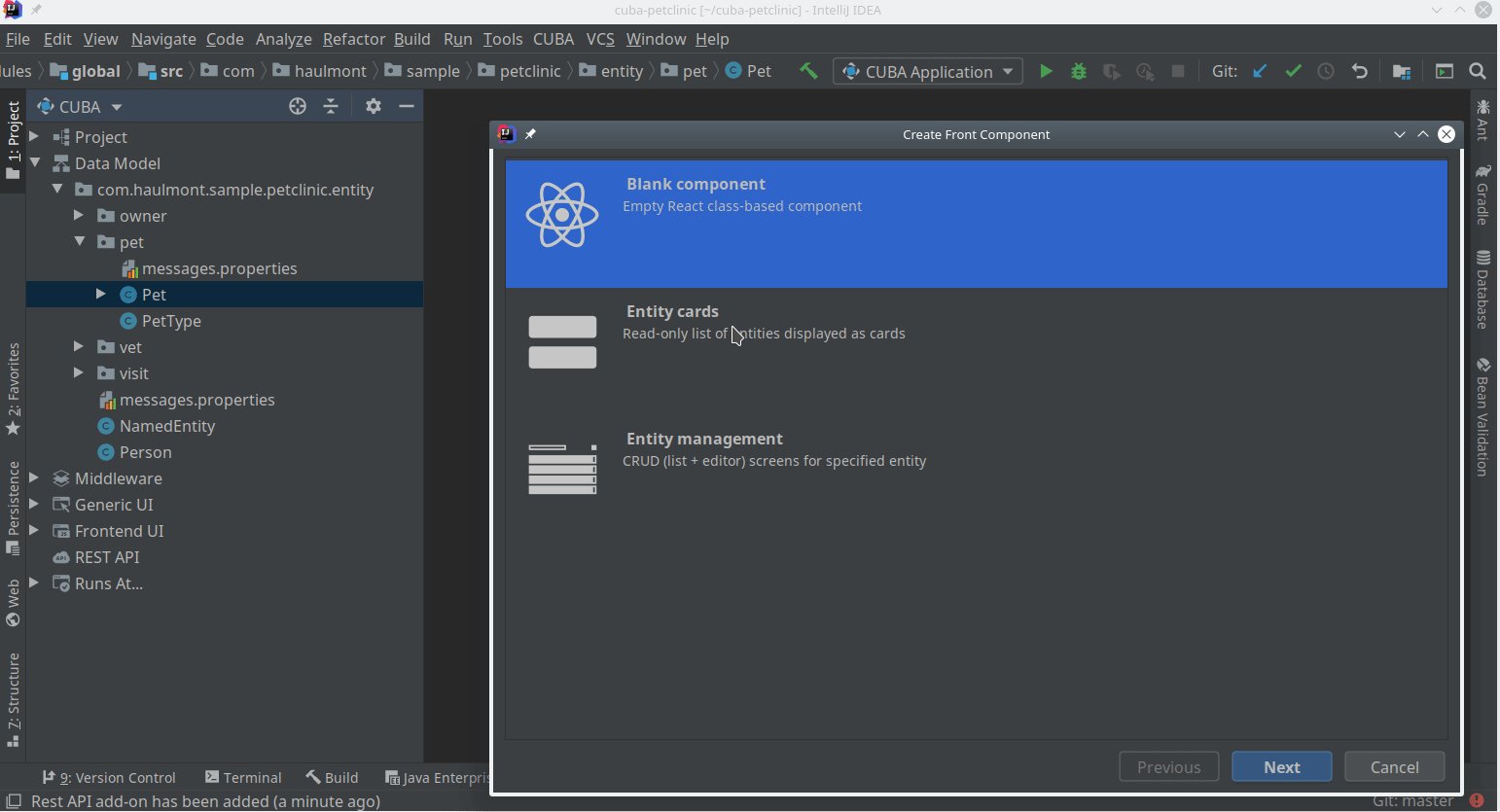
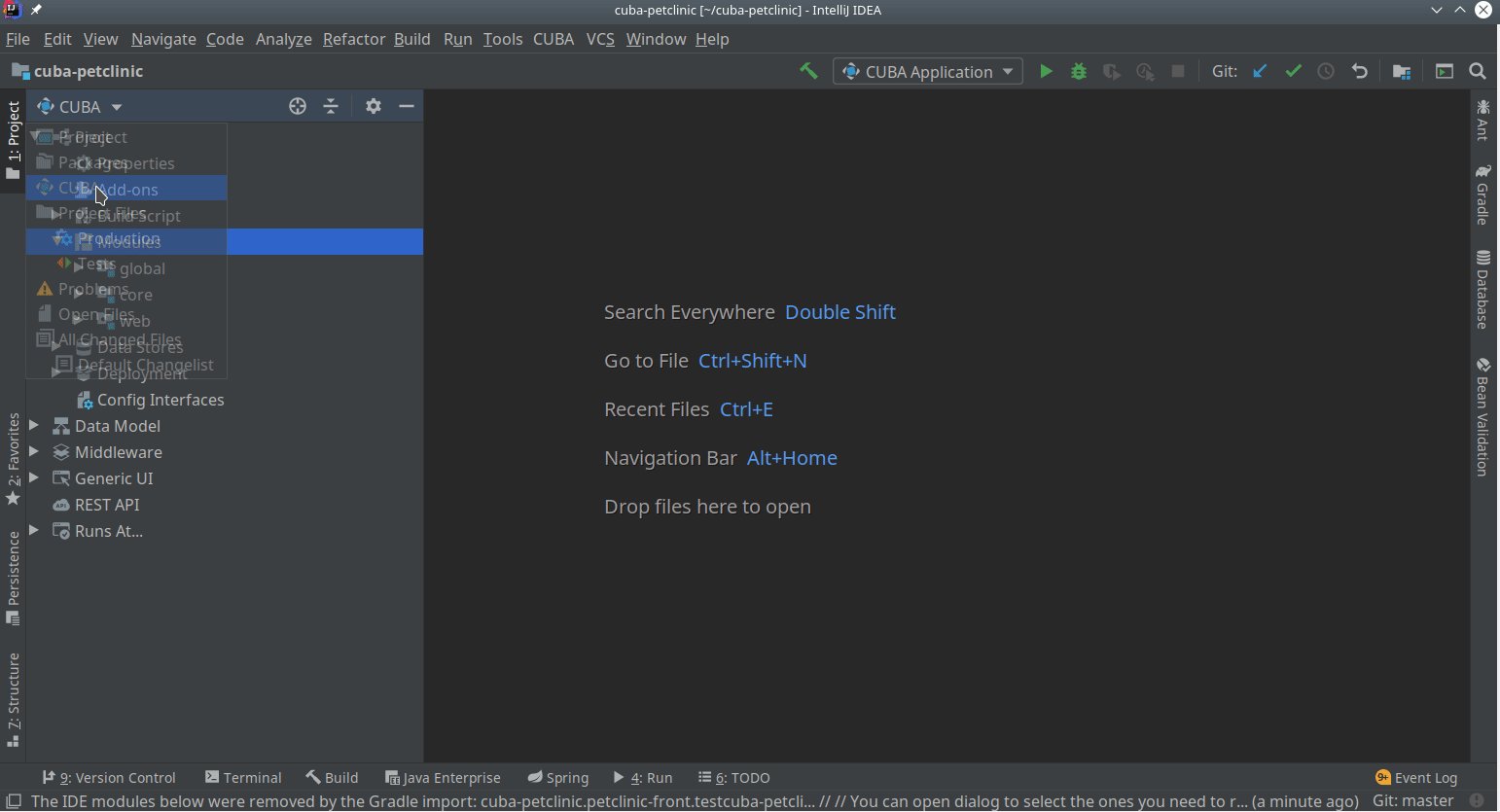
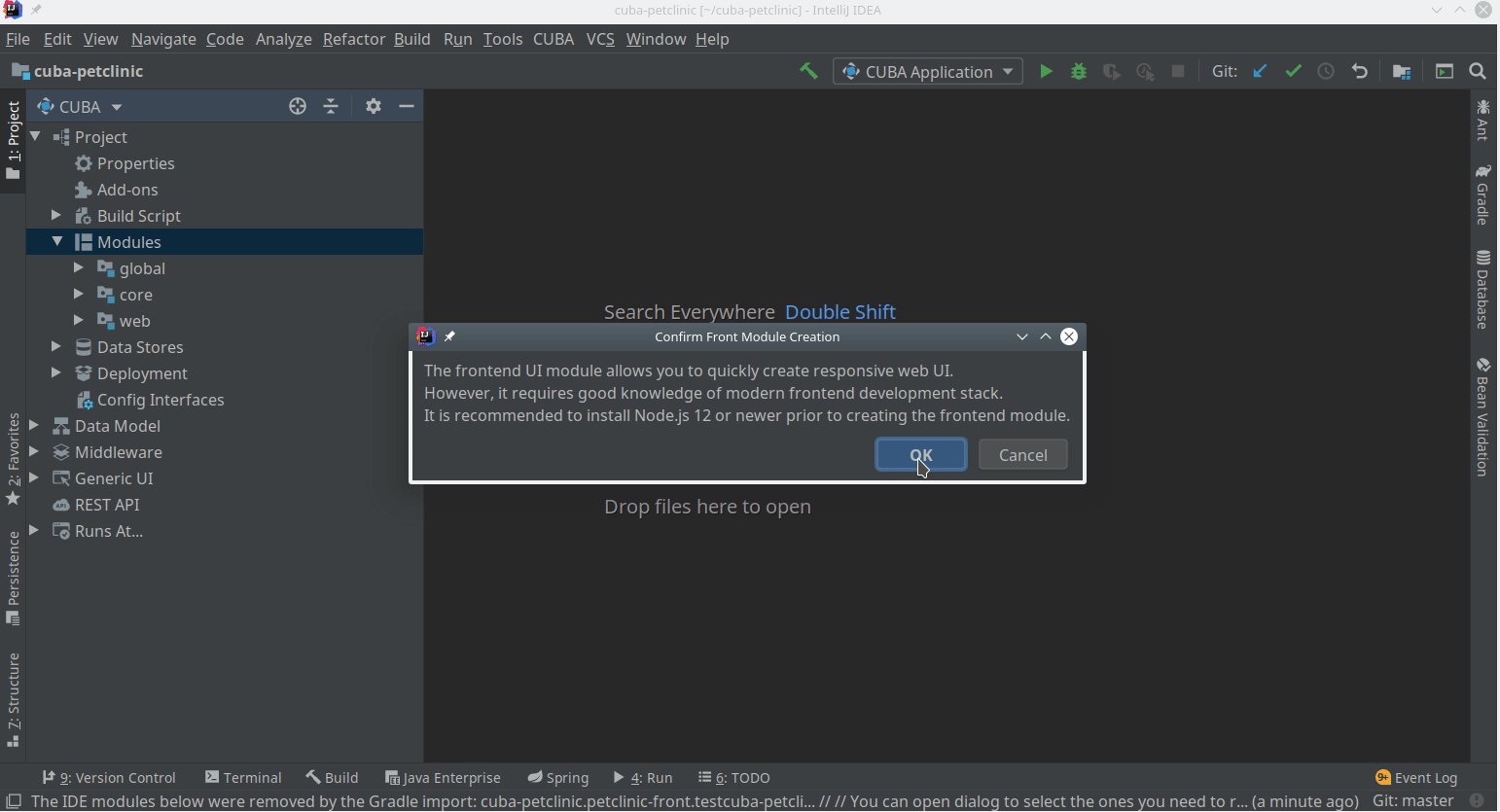
在 Project 窗口选择 CUBA 视图。右键点击 然后选择 。再选择 React。

Studio 会在 modules/front 文件夹创建 React 客户端代码。
从 CLI 使用 Generator
如果您选择自动传递项目模型给 CLI,在 Studio 打开 CUBA 项目然后在终端窗口输入下面的命令。
gen-cuba-front react-typescript:appGenerator 会提示您选择一个已经在 Studio 中打开的 CUBA 项目。

如果您使用已经导出的项目模型,则可以用 --model 将文件传递给 generator。
gen-cuba-front react-typescript:app --model /work/cuba-samples/sample-sales/projectModel.json预览生成的项目
下面是新生成项目的目录结构:
app-name/
package.json
package-lock.json
node_modules/
public/
index.html
favicon.ico
src/
index.css
index.tsx <- App 入口。不要移动/重命名该文件。
routing.ts <- 路由配置
app/
App.css
App.tsx <- App shell。在登录表单和内部应用程序之间切换。
cuba/ <- CUBA 模型。 参阅 [后端模型]
entitites/ <- 项目实体
base/ <- 从框架和扩展带来的实体
enums/ <- 项目中的枚举
运行客户端
切换到生成的 React 客户端文件夹,并运行下面的命令安装依赖。
npm install安装完成后,可以通过下面的命令启动客户端:
npm run start该命令会打开一个 dev server,可以通过 localhost:3000 地址访问该服务。
不管用什么方式启动,在浏览器打开项目时,能看到如下界面。

输入用户名密码(如果使用的是 Petclinic 项目的话则是 admin/admin)。

成了!恭喜!您已经成功创建您第一个 CUBA React 客户端!
添加组件
现在我们的 React 客户端还没有什么功能。我们来添加浏览和编辑实体的界面。
使用 CLI 添加组件
执行:
gen-cuba-front react-typescript:entity-management --dest src/app/pet --dirShift ../../--dest 指定组件生成的路径。--dirShift 是相对路径,从组件所在的目录指向 src 目录。
跟之前一样,如果您使用项目模型文件,则需要使用 --model 参数指定该文件。
generator 会询问您几个问题:
-
选择一个项目 - 如果已经提供项目模型文件则不会出现该问题
-
选择一个实体 - 用来生成该组件
-
为增删改查组件设置名称 - 根据路由选择显示列表组件(即实体浏览界面)或是编辑组件(即实体编辑器)
-
选择列表类型 - 列表组件的类型,此时我们就选择
table -
为列表组件命名
-
为列表组件选择视图
-
为编辑组件命名
-
为编辑组件选择视图
如果您使用的是 Petclinic 示例项目,您可以输入下列值:
? Entity petclinic_Pet ? CRUD component name PetManagement ? List type table ? List component name PetBrowser ? List view _minimal ? Edit component name PetEditor ? Edit view pet-with-owner-and-type
问题回答完之后,就开始生成组件。如果询问是否覆盖已经存在的文件,选择全覆盖。
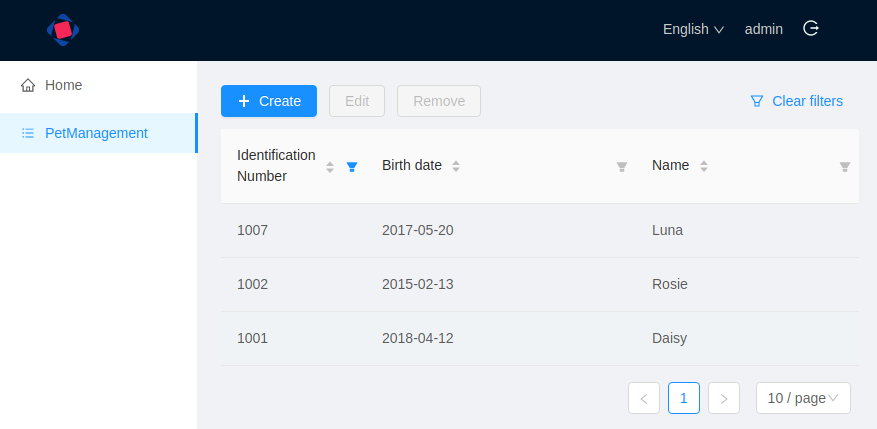
现在我们切换回 localhost:3000 看看有什么变化。此时应该能看到主菜单多了一项,可以查看实体浏览界面。

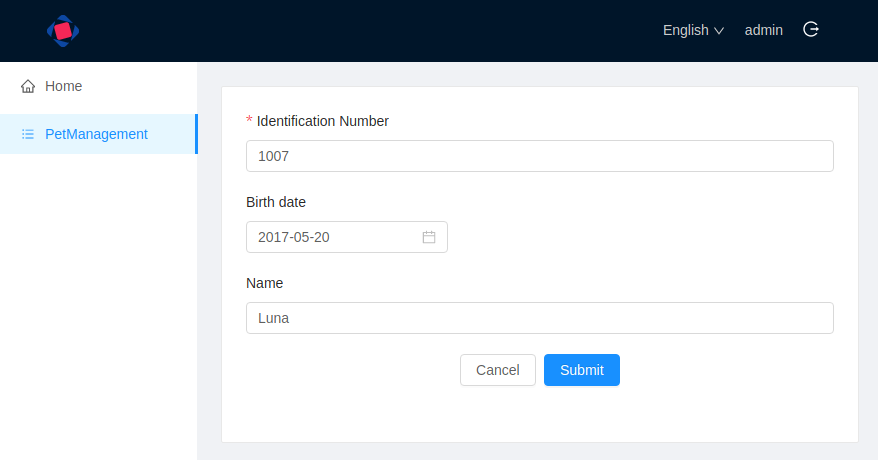
如果您选择一个实体然后点击 Edit,则会切换到实体编辑器界面。

效果不错吧!