3.5.2.1.27. 掩码字段
这是一个文本字段控件,其中的数据以预定义格式输入。例如,使用 MaskedField 输入电话号码很方便。
该组件对应的 XML 名称: maskedField
MaskedField 基本上复制了 TextField 的功能,但是不能为掩码字段设置 datatype。因此,MaskedField 仅适用于 String 类型的文本和实体属性。MaskedField 具有以下特定属性:
-
mask– 为字段设置掩码。要设置掩码,请使用以下字符:-
#– 数字 -
U– 大写字母 -
L– 小写字母 -
?– 字母 -
А– 字母或数字 -
*– 任何字符 -
H– 大写十六进制字符 -
h– 小写十六进制字符 -
~– " +" 或者 "-" 字符
-
-
valueMode– 定义返回值的格式(带掩码或不带掩码),可以使用masked或clear作为值。
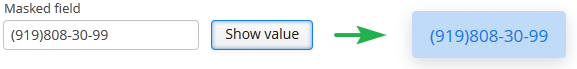
下面提供了带有用于输入电话号码的掩码的文本字段示例:
<maskedField id="phoneNumberField" mask="(###)###-##-##" valueMode="masked"/>
<button id="showPhoneNumberBtn" caption="msg://showPhoneNumberBtn"/>@Inject
private MaskedField phoneNumberField;
@Inject
private Notifications notifications;
@Subscribe("showPhoneNumberBtn")
protected void onShowPhoneNumberBtnClick(Button.ClickEvent event) {
notifications.create()
.withCaption((String) phoneNumberField.getValue())
.withType(Notifications.NotificationType.HUMANIZED)
.show();
}

- maskedField 的属性
-
align - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - mask - maxLength - property - required - requiredMessage - stylename - tabIndex - trim - valueMode - visible - width
- maskedField 的元素
- API
-
addEnterPressListener - addValueChangeListener - setContextHelpIconClickHandler