3.5.2.1.8. 颜色选择器
ColorPicker - 颜色选择器可以让用户预览并选择一种颜色。以 String 类型返回所选颜色的十六进制值。

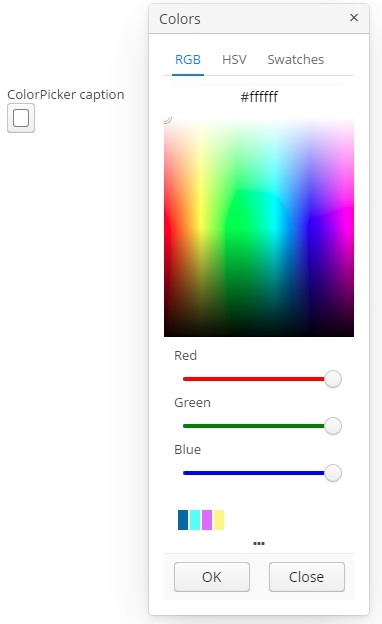
以下为颜色选择器示例,它的标题取自本地化消息包:
<colorPicker id="colorPicker" caption="msg://colorPickerCaption"/>下图为一个颜色选择弹窗关闭状态下的颜色选择器示例。

如果需要将颜色选择器与数据关联,需要使用 dataContainer 和 property 属性。
<data>
<collection id="carsDc" class="com.company.sales.entity.Car" view="_local">
<loader>
<query>
<![CDATA[select e from sales_Car e]]>
</query>
</loader>
</collection>
</data>
<layout>
<colorPicker id="colorPicker" dataContainer="carsDc" property="color"/>
</layout>colorPicker - 颜色选择器的属性:
-
defaultCaptionEnabled- 这个属性设置为true并且buttonCaption未设置时, 控件按钮上的标题为颜色的 HEX 值。
-
historyVisible- 标识是否在弹出窗口显示最近选择过的颜色。
以下属性用来控制哪些标签页可见:
-
rgbVisible- 控制 RGB 标签页是否可见。 -
hsvVisible- 控制 HSV 标签页是否可见。 -
swatchesVisible- 控制调色板标签页是否可见。
默认情况下只有 RGB 标签页可见。
如果需要在弹出窗口重新定义标签上的文字,可以使用以下属性:
-
popupCaption- 弹出窗口标题。 -
confirmButtonCaption- 确认按钮的标题。 -
cancelButtonCaption- 取消按钮的标题。 -
swatchesTabCaption- 调色板标签页标题。 -
lookupAllCaption- 查找所有颜色的标题。 -
lookupRedCaption- 查找红色的标题。 -
lookupGreenCaption- 查找绿色的标题。 -
lookupBlueCaption- 查找蓝色的标题。
getValue() 方法返回 String 类型,其中包含所选颜色的 HEX 码。
- colorPicker - 颜色选择器的属性列表
-
align - buttonCaption - cancelButtonCaption - caption - captionAsHtml - confirmButtonCaption - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - defaultCaptionEnabled - description - descriptionAsHtml - editable - box.expandRatio - height - historyVisible - hsvVisible - htmlSanitizerEnabled - icon - id - lookupAllCaption - lookupBlueCaption - lookupGreenCaption - lookupRedCaption - popupCaption - rgbVisible - required - stylename - swatchesTabCaption - swatchesVisible - tabIndex - visible - width
- API