3.5.2.1.5. 日历控件
Calendar - 日历控件用来组织和展示日历事件。

该组件的 XML 名称是: calendar
以下为界面中日历组件定义的示例:
<calendar id="calendar"
captionProperty="caption"
startDate="2016-10-01"
endDate="2016-10-31"
height="100%"
width="100%"/>该组件在界面上的外观取决于日历的日期范围,日期范围由开始日期和结束日期定义。默认外观为周视图,对应的日期范围上限是一周七天。如果需要按天展示则把日期范围定义为一天以内。如果日期范围在七天以上,该组件将以月视图展示。
用来将日历控件往前或往后调一周的导航按钮默认不可见。可以通过设置 navigationButtonsVisible 属性使导航按钮可见(在周视图中):
<calendar width="100%"
height="100%"
navigationButtonsVisible="true"/>
calendar 日历控件的属性:
-
endDate- 日期范围中的结束日期。可以用 "yyyy-MM-dd" 或 "yyyy-MM-dd HH:mm" 格式。
-
endDateProperty- 包含结束日期的实体属性名称。
-
datatype-startDate,endDate以及日历事件的 datatype。可以设置为下列数据类型:-
date -
dateTime -
localDate -
localDateTime -
offsetDateTimedateTime是默认的数据类型。如果同时设置了startDateProperty和endDateProperty,则日历控件会使用它们的数据类型。
-
-
descriptionProperty- 包含事件描述的实体属性名称。
-
isAllDayProperty- 标识是否为全天事件的实体属性名称。
-
startDate- 日期范围中的开始日期。可以用 "yyyy-MM-dd" 或 "yyyy-MM-dd HH:mm" 格式。
-
startDateProperty- 包含开始时间的是实体属性名称。
-
stylenameProperty- 标识事件样式名称的实体属性名称。
-
timeFormat- 时间格式: 12H 或 24H。
- 如何使用日历事件:
需要在日历控件单元格中显示事件时,可以通过 addEvent() 方法添加一个事件到 Calendar 对象;也可以使用 CalendarEventProvider 接口操作。 直接添加事件到对象的示例:
@Inject
private Calendar<Date> calendar;
public void generateEvent(String caption, String description, Date start, Date end, boolean isAllDay, String stylename) {
SimpleCalendarEvent<Date> calendarEvent = new SimpleCalendarEvent<>();
calendarEvent.setCaption(caption);
calendarEvent.setDescription(description);
calendarEvent.setStart(start);
calendarEvent.setEnd(end);
calendarEvent.setAllDay(isAllDay);
calendarEvent.setStyleName(stylename);
calendar.getEventProvider().addEvent(calendarEvent);
}CalendarEventProvider 接口的 removeEvent() 方法可以通过指定索引删除事件:
CalendarEventProvider eventProvider = calendar.getEventProvider();
List<CalendarEvent> events = new ArrayList<>(eventProvider.getEvents());
eventProvider.removeEvent(events.get(events.size()-1));removeAllEvents 方法依次删除所有事件:
CalendarEventProvider eventProvider = calendar.getEventProvider();
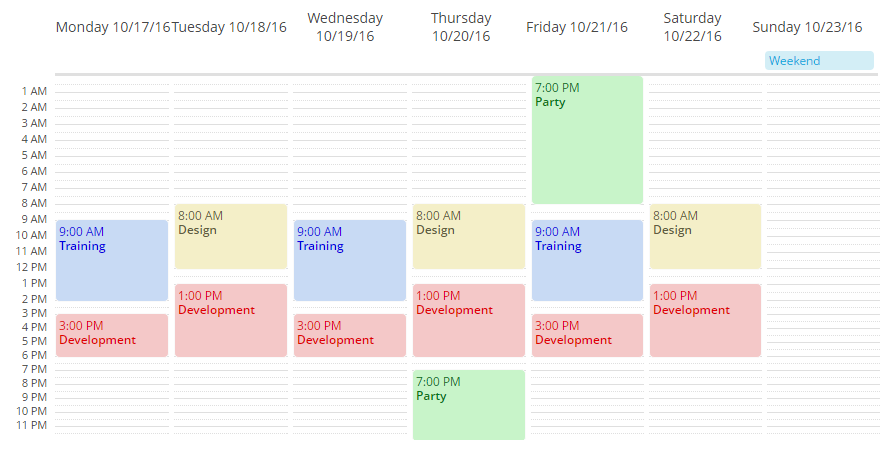
eventProvider.removeAllEvents();有两个给日历控件添加事件数据的接口:ListCalendarEventProvider (默认创建) 和 ContainerCalendarEventProvider。
ListCalendarEventProvider 的 addEvent() 方法需要 CalendarEvent 对象做为输入参数:
@Inject
private Calendar<LocalDateTime> calendar;
public void addEvents() {
ListCalendarEventProvider listCalendarEventProvider = new ListCalendarEventProvider();
calendar.setEventProvider(listCalendarEventProvider);
listCalendarEventProvider.addEvent(generateEvent("Training", "Student training",
LocalDateTime.of(2016, 10, 17, 9, 0), LocalDateTime.of(2016, 10, 17, 14, 0), false, "event-blue"));
listCalendarEventProvider.addEvent(generateEvent("Development", "Platform development",
LocalDateTime.of(2016, 10, 17, 15, 0), LocalDateTime.of(2016, 10, 17, 18, 0), false, "event-red"));
listCalendarEventProvider.addEvent(generateEvent("Party", "Party with friends",
LocalDateTime.of(2016, 10, 22, 13, 0), LocalDateTime.of(2016, 10, 22, 18, 0), false, "event-yellow"));
}
private SimpleCalendarEvent<LocalDateTime> generateEvent(String caption, String description, LocalDateTime start, LocalDateTime end, Boolean isAllDay, String stylename) {
SimpleCalendarEvent<LocalDateTime> calendarEvent = new SimpleCalendarEvent<>();
calendarEvent.setCaption(caption);
calendarEvent.setDescription(description);
calendarEvent.setStart(start);
calendarEvent.setEnd(end);
calendarEvent.setAllDay(isAllDay);
calendarEvent.setStyleName(stylename);
return calendarEvent;
}ContainerCalendarEventProvider 可以直接将事件实体对象添加为日历的事件。事件实体对象必须 至少 包含事件开始日期、事件结束日期(数据类型为 datatypes 之一)和事件标题(String 类型)。
以下示例中假设 CalendarEvent 实体包含了所有需要的属性: eventCaption 、 eventDescription 、 eventStartDate 、 eventEndDate 、 eventStylename, 他们的值将会设置到 calendar 组件的属性中:
<calendar id="calendar"
dataContainer="calendarEventsDc"
width="100%"
height="100%"
startDate="2016-10-01"
endDate="2016-10-31"
captionProperty="eventCaption"
descriptionProperty="eventDescription"
startDateProperty="eventStartDate"
endDateProperty="eventEndDate"
stylenameProperty="eventStylename"/>Calendar 组件支持几个用来响应用户交互事件的监听器,比如日期、周标题,日期/事件范围选择,事件拖拽或者事件大小调整,往前或往后调日期的导航按钮。以下是监听器列表:
-
addDateClickListener(CalendarDateClickListener listener)- 日期点击监听器:calendar.addDateClickListener( calendarDateClickEvent -> notifications.create() .withCaption(String.format("Date clicked: %s", calendarDateClickEvent.getDate().toString())) .show());
-
addWeekClickListener()- 周点击监听器。
-
addEventClickListener()- 日历事件点击监听器。
-
addEventResizeListener()- 日历事件大小调整监听器。
-
addEventMoveListener()- 事件拖拽、释放监听器。
-
addForwardClickListener()- 往前调日期导航钮的监听器。
-
addBackwardClickListener()- 往后调日期导航钮的监听器。
-
addRangeSelectListener()- 日历日期范围选择监听器。
日历事件可以通过 CSS 配置样式。需要配置 CSS 的样式时,创建一个样式名字,然后在 .scss 文件中设置需要的参数。例如,需要配置事件的背景颜色时:
.v-calendar-event.event-green {
background-color: #c8f4c9;
color: #00e026;
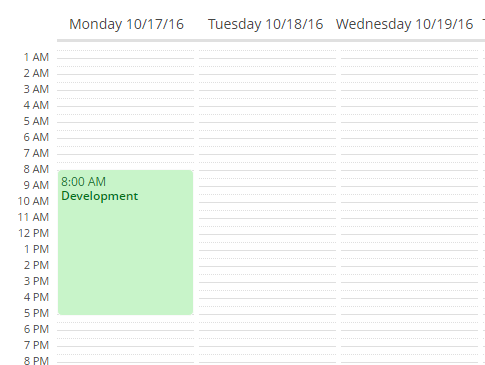
}然后通过事件的 setStyleName 方法设置样式名字:
calendarEvent.setStyleName("event-green");然后,事件的背景会被设置为绿色:

如果需要改变 Calendar 日历控件上日期和月份的名称,可以通过方法 setDayNames() 和 setMonthNames() 实现,传入带新名称的 map 即可:
Map<DayOfWeek, String> days = new HashMap<>(7);
days.put(DayOfWeek.MONDAY,"Heavens and earth");
days.put(DayOfWeek.TUESDAY,"Sky");
days.put(DayOfWeek.WEDNESDAY,"Dry land");
days.put(DayOfWeek.THURSDAY,"Stars");
days.put(DayOfWeek.FRIDAY,"Fish and birds");
days.put(DayOfWeek.SATURDAY,"Animals and man");
days.put(DayOfWeek.SUNDAY,"Rest");
calendar.setDayNames(days);-
Calendar日历控件的属性列表 -
caption - captionAsHtml - captionProperty - colspan - dataContainer - datatype - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - descriptionProperty - endDateProperty - endDate - box.expandRatio - height - htmlSanitizerEnabled - icon - id - isAllDayProperty - rowspan - startDate - startDateProperty - stylename - stylenameProperty - timeFormat - visible - width
- API
-
addEvent - removeAllEvents - removeEvent - setEventProvider - setDayNames
- 监听器
-
CalendarBackwardClickListener - CalendarDateClickListener - CalendarEventClickListener - CalendarEventMoveListener - CalendarEventResizeListener - CalendarForwardClickListener - CalendarRangeSelectListener - CalendarWeekClickListener