3.5.2.3.1. 组件位置
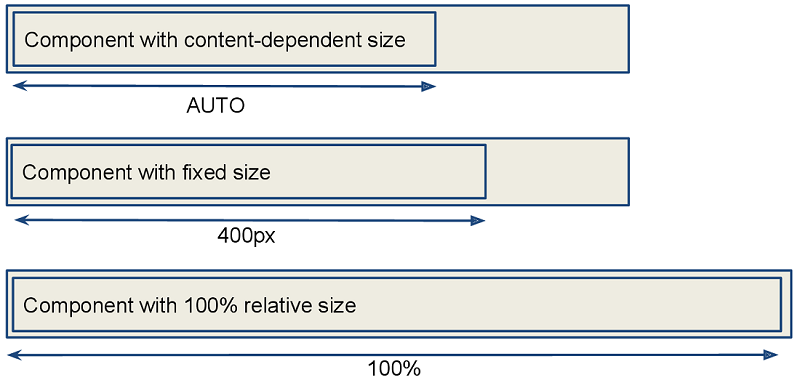
- 适应内容的尺寸
- 固定大小
-
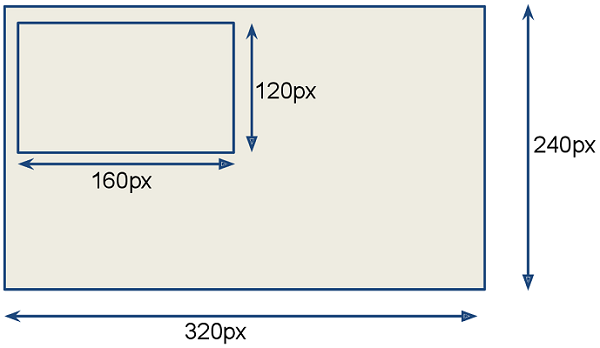
固定大小表示组件的尺寸在运行时不会改变。
XML<vbox width=”320px” height=”240px”/>Javavbox.setWidth(”320px”);
- 相对大小
-
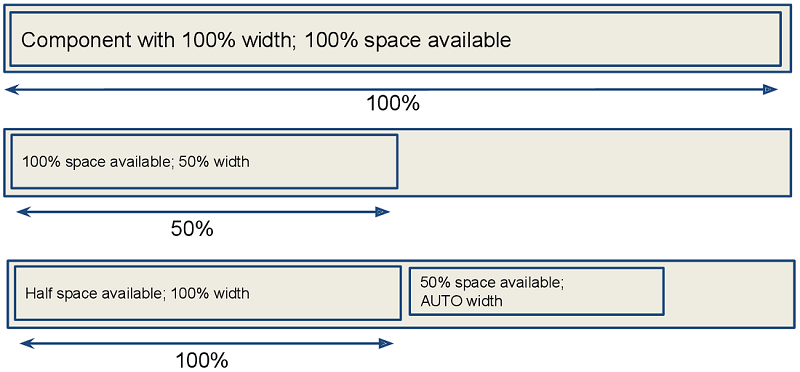
相对大小表示组件将按可用空间百分比来占用空间。
XML<label width=”100%”/>Javalabel.setWidth(”50%”);使用相对尺寸的组件会响应可用空间大小的变化,在界面上调整其实际大小。

- 容器特性
-
例如:
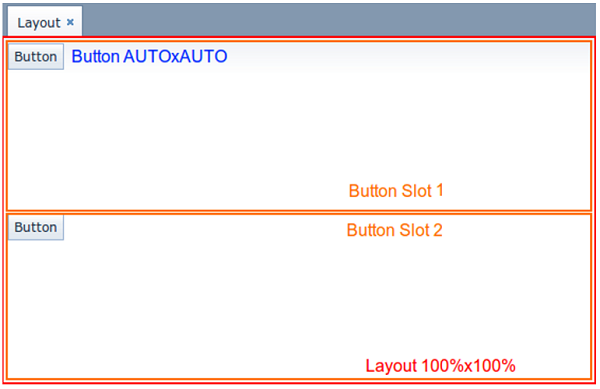
<layout> <button caption="Button"/> <button caption="Button"/> </layout>
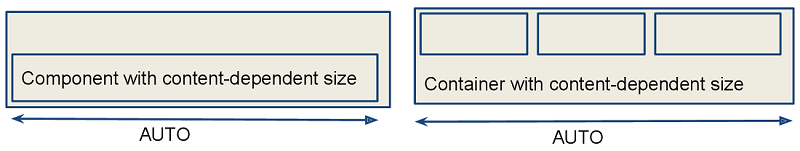
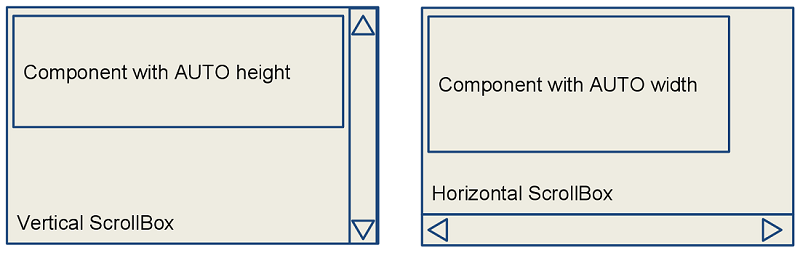
默认情况下,组件和容器的宽度和高度取决于其中的内容。一些容器有不同的默认尺寸:
容器 宽 高 100%
AUTO
100%
AUTO
100%
AUTO
根 layout 元素是一个垂直布局的容器(
VBox),它的宽度和高度都是 100%。弹窗模式下的高度可以是AUTO。TabSheet 中的标签页是 VBox 容器。
GroupBox组件包含VBox或HBox,具体取决于其 orientation 属性值。自适应大小的容器示例:
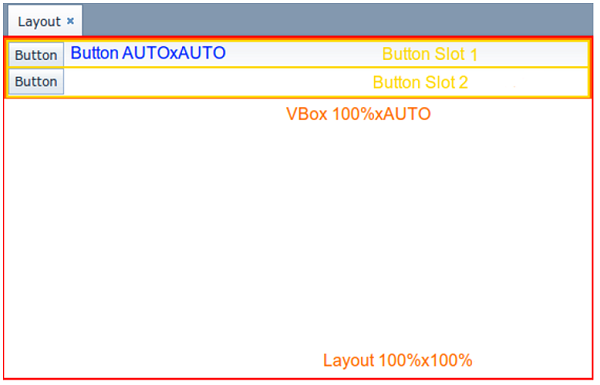
<layout> <vbox> <button caption="Button"/> <button caption="Button"/> </vbox> </layout>
具有相对尺寸的容器示例:
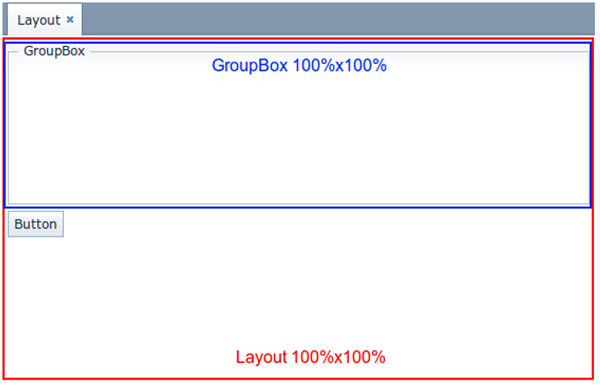
<layout spacing="true"> <groupBox caption="GroupBox" height="100%"/> <button caption="Button"/> </layout>
这里,
layout,以及vbox( 或hbox),为所有内部嵌套组件提供相等的空间,groupBox的高度为 100%。除此之外,groupBox的宽度默认为 100%并占用所有可用空间。
- 组件特性
- 扩展(expand)选项
-
容器的 expand 属性用来指定会被赋于最大可用空间的组件。
指定为
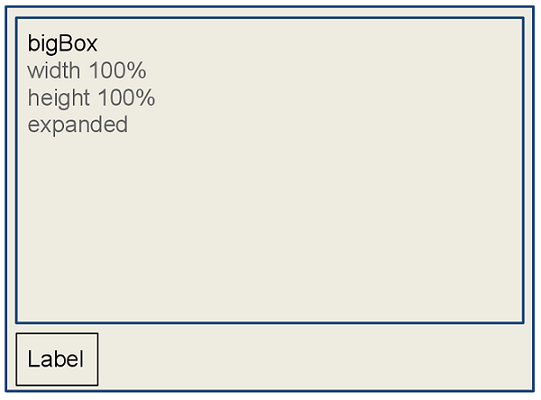
expand的组件在组件扩展方向上(对于VBox是垂直方向,对于HBox是水平方向)会占用其容器的所有剩余空间。更改容器大小时,这种组件会相应地调整自身大小。<vbox expand="bigBox"> <vbox id="bigBox"/> <label value="Label"/> </vbox>
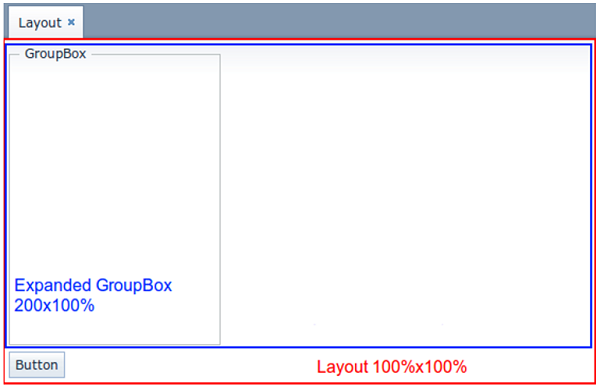
expand在对组件的扩展上也只是相对有效,例如,下面示例中宽度固定的 groupBox 不能横向扩展:<layout spacing="true" expand="groupBox"> <groupBox id="groupBox" caption="GroupBox" width="200px"/> <button caption="Button"/> </layout>
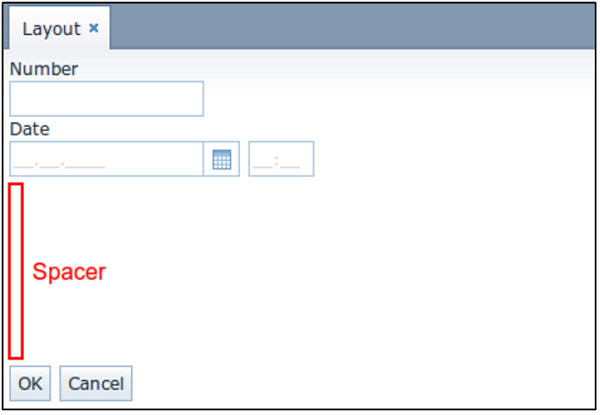
在下面示例中,使用了一个起辅助作用的 Label(spacer)元素。由于将其指定为
expand,所以这个空标签占用了容器中剩余的所有空间。<layout expand="spacer"> <textField caption="Number"/> <dateField caption="Date"/> <label id="spacer"/> <hbox spacing="true"> <button caption="OK"/> <button caption="Cancel"/> </hbox> </layout>