3.5.2.2.8. HTML 盒子布局
HtmlBoxLayout 是一个可以在 HTML 模板中定义组件位置的容器。布局模板包含在一个主题中。
|
不要将 |
该组件的 XML 名称:htmlBox
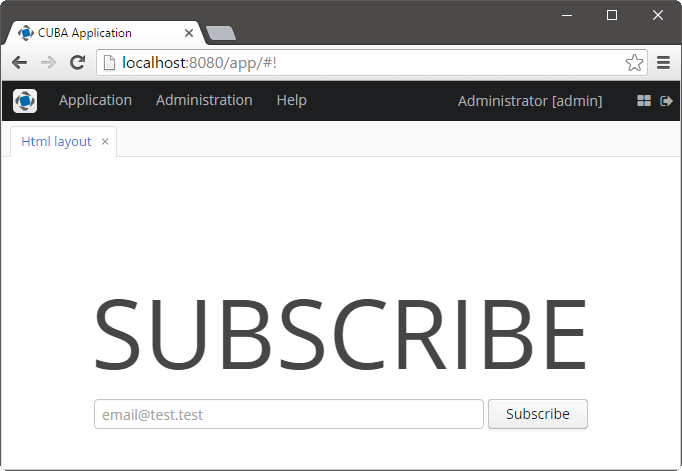
下面是一个使用 htmlBox 的简单界面的例子。

界面的 XML 描述:
<htmlBox align="TOP_CENTER"
template="sample"
width="500px">
<label id="logo"
value="Subscribe"
stylename="logo"/>
<textField id="email"
width="100%"
inputPrompt="email@test.test"/>
<button id="submit"
width="100%"
invoke="showMessage"
caption="Subscribe"/>
</htmlBox>htmlBox 的属性:
-
template属性定义了一个位于主题的layouts子目录中的 HTML 文件的名称。在创建模板之前,应该创建主题扩展或自定义主题。例如,如果使用 Halo 主题并且
template属性是my_template, 那么模板文件应该是modules/web/themes/halo/layouts/my_template.html。HTML 模板的内容在
modules/web/themes/halo/layouts/sample.html文件中:<div location="logo" class="logo"></div> <table class="component-container"> <tr> <td> <div location="email" class="email"></div> </td> <td> <div location="submit" class="submit"></div> </td> </tr> </table>模板应包含带有
location属性的<div>元素。这些元素将显示 XML 描述中定义的有相应标识符的 CUBA 组件。modules/web/themes/halo/com.company.application/halo-ext.scss文件的内容如下(要创建文件请参阅 扩展现有主题 ):@mixin com_company_application-halo-ext { .email { width: 390px; } .submit { width: 100px; } .logo { font-size: 96px; text-transform: uppercase; margin-top: 50px; } .component-container { display: inline-block; vertical-align: top; width: 100%; } }
-
templateContents属性设置了模板的内容,用于直接定义布局。例如:
<htmlBox height="256px" width="400px"> <templateContents> <![CDATA[ <table align="center" cellspacing="10" style="width: 100%; height: 100%; color: #fff; padding: 20px; background: #31629E repeat-x"> <tr> <td colspan="2"><h1 style="margin-top: 0;">Login</h1> <td> </tr> <tr> <td align="right">User name:</td> <td> <div location="username"></div> </td> </tr> <tr> <td align="right">Password:</td> <td> <div location="password"></div> </td> </tr> <tr> <td align="right" colspan="2"> <div location="okbutton" style="padding: 10px;"></div> </td> </tr> <tr> <td colspan="2" style="padding: 7px; background-color: #4172AE"><span style="font-family: FontAwesome; margin-right: 5px;"></span> This information is in the layout. <td> </tr> </table> ]]> </templateContents> <textField id="username" width="100%"/> <textField id="password" width="100%"/> <button id="okbutton" caption="Login"/> </htmlBox>
- htmlBox 的属性
-
align - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - box.expandRatio - height - id - stylename - template - templateContents - visible - width
- API
-
add - getComponent - getComponentNN - getComponents - getOwnComponent - getOwnComponents - remove - removeAll