3.5.2.2.1. 折叠布局
Accordion 是可折叠内容的容器,允许在隐藏和显示大量内容之间切换。

该组件的 XML 名称:accordion
界面 XML 描述中的折叠布局示例:
<accordion id="accordion" height="100%">
<tab id="tabStamford" caption="msg://tabStamford" margin="true" spacing="true">
<label value="msg://sampleStamford"/>
</tab>
<tab id="tabBoston" caption="msg://tabBoston" margin="true" spacing="true">
<label value="msg://sampleBoston"/>
</tab>
<tab id="tabLondon" caption="msg://tabLondon" margin="true" spacing="true">
<label value="msg://sampleLondon"/>
</tab>
</accordion>accordion 组件应包含用于描述标签页的 tab 元素。每个标签页都是一个容器,具有类似于 vbox 的垂直组件布局。如果应用程序界面的空间有限或标签页的标题太长而无法显示在 TabSheet 中,则可以使用 Accordion 容器。Accordion 具有平滑切换的动态效果。
tab 元素的属性:
-
lazy– 设置标签内容延迟加载。在打开界面时,延迟加载的标签页不会立即加载其内容,这样可以减少内存中的组件数量。仅当用户选择标签页时,才会加载标签页中的组件。此外,如果延迟标签页中包含的可视化组件连接到带有加载器的数据容器,加载器也不会被触发。因此,界面可以更快地打开,只有当用户选中标签页请求数据时才会加载数据。
请注意,刚打开界面时,延迟加载标签页上包含的组件并不存在。因此,这些组件不能被注入到控制器,也不能在控制器的
init()方法中使用getComponent()方法来获取。只有在用户打开延迟加载的标签页后,才能访问其中的组件。可以使用Accordion.SelectedTabChangeListener处理标签页选中事件,例如:@Inject private Accordion accordion; private boolean tabInitialized; @Subscribe protected void onInit(InitEvent event) { accordion.addSelectedTabChangeListener(selectedTabChangeEvent -> { if ("tabCambridge".equals(selectedTabChangeEvent.getSelectedTab().getName())) { initCambridgeTab(); } }); } private void initCambridgeTab() { if (tabInitialized) { return; } tabInitialized = true; (1) }1 初始化代码写在这。在这里使用 getComponentNN("comp_id")获取延迟加载标签页上的组件。默认情况下,标签页是非延迟的,这表示当界面打开时标签页中的内容将立即被加载。
-
在使用了基于 Halo 主题的 Web 客户端,可以通过将
borderless预定义样式应用到stylename属性来移除accordion组件的边框和背景。accordion.setStyleName(HaloTheme.ACCORDION_BORDERLESS);
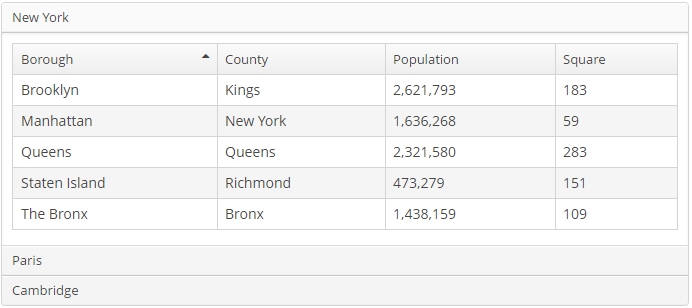
accordion 标签页可以包含其它可视化组件,比如网格、表格等:
<accordion id="accordion" height="100%" width="100%" enable="true">
<tab id="tabNY" caption="msg://tabNY" margin="true" spacing="true">
<table id="nYTable" width="100%">
<columns>
<column id="borough"/>
<column id="county"/>
<column id="population"/>
<column id="square"/>
</columns>
<rows datasource="newYorkDs"/>
</table>
</tab>
</accordion>
- accordion 的属性
-
caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - box.expandRatio - height - htmlSanitizerEnabled - id - rowspan - stylename - tabCaptionsAsHtml - tabIndex - visible - width
- tab 的属性
-
caption - description - enable - expand - icon - id - lazy - margin - spacing - stylename - visible
- API
-
add - addSelectedTabChangeListener - getComponent - getComponentNN - getComponents - getOwnComponent - getOwnComponents - remove - removeAll