3.5.2.3.2. 外边距和间距
- 界面边框的外边距
-
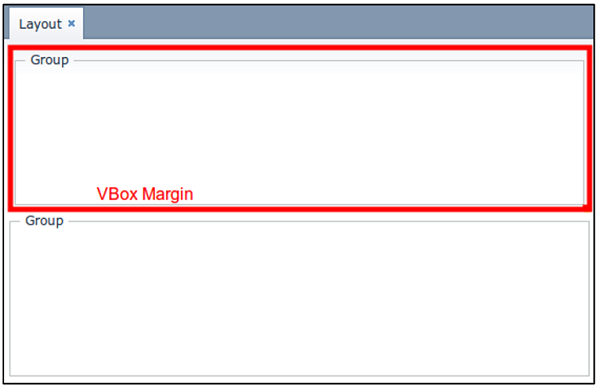
margin 属性允许在容器边框和嵌套组件之间设置边距。
如果
margin设置为true,则容器所有的边都会有边距。<layout> <vbox margin="true" height="100%"> <groupBox caption="Group" height="100%"/> </vbox> <groupBox caption="Group" height="100%"/> </layout>
也可以单独为每个的边(上、右、下、左)设置边距。为顶部和底部启用外边距的示例:
<vbox margin="true,false,true,false">
- 组件之间的间距
-
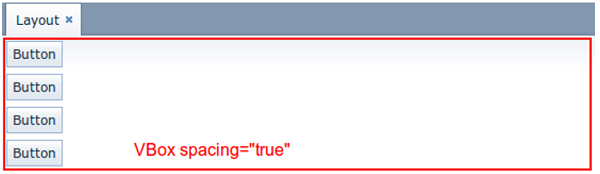
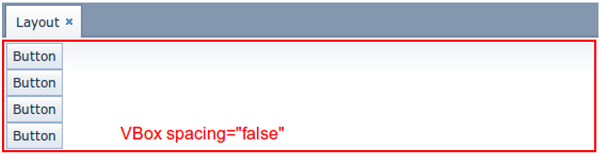
spacing 属性表明是否应在容器扩展方向上的嵌套组件之间添加间距。

在某些嵌套组件变得不可见的情况下,间距也会正常工作,所以不要使用
margin来模拟间距。<layout spacing="true"> <button caption="Button"/> <button caption="Button"/> <button caption="Button"/> <button caption="Button"/> </layout>