3.5.2.3.4. 常见的布局错误
- 常见错误 1. 为自适应尺寸(根据内容)的容器内的组件设置相对尺寸
-
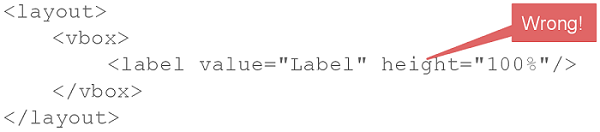
具有相对尺寸的错误布局示例:

在此示例中,
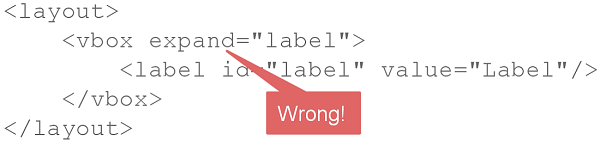
label具有 100%的高度,而VBox的默认高度是 AUTO,即基于内容自适应。使用 expand 的错误布局示例:

Expand 隐式将标签设置为 100%的相对高度,与上面的示例一样,这种做法不正确。 在这种情况下,界面可能看起来不像预期的那样。某些组件可能会消失或大小为零。如果遇到一些奇怪的布局问题,请首先检查是否正确指定了相对尺寸。
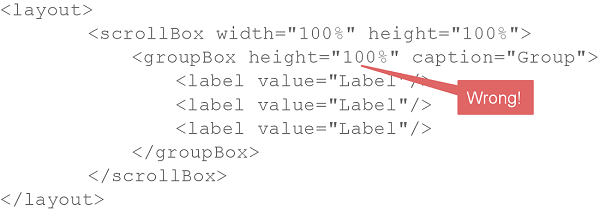
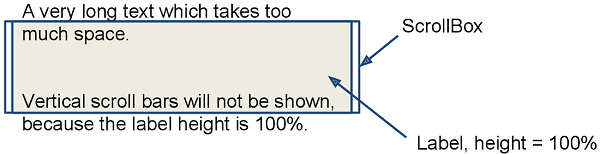
- 常见错误 2. 给 ScrollBox 中的组件指定了 100%的尺寸
-
错误布局示例:

由于这样的错误,即使嵌套组件的大小超过滚动区域,
ScrollBox中的滚动条也不会出现。
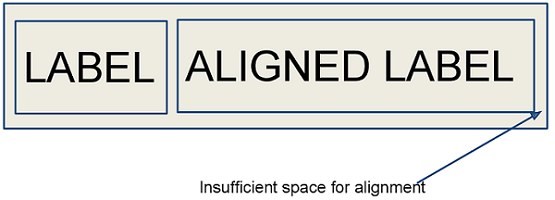
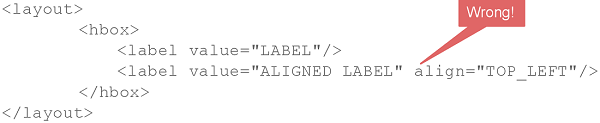
- 常见错误 3. 没有足够空间情况下的组件对齐
-
错误布局的示例:

在此示例中,
HBox根据内容自适应大小,因此标签对齐无效。