3.5.2.2.7. 分组框布局
GroupBoxLayout 是一个容器,可以将一组组件框在一个区域并为它们设置一个整体的标题。另外,这个区域还可以折叠起来。

该组件的 XML 名称:groupBox
下面是一个分组框布局的 XML 描述示例:
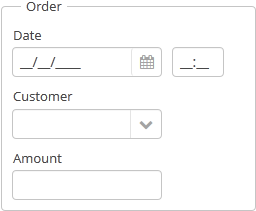
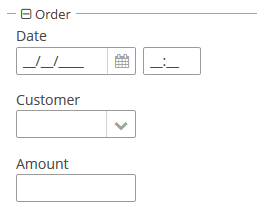
<groupBox caption="Order">
<dateField dataContainer="orderDc" property="date" caption="Date"/>
<lookupField dataContainer="orderDc" property="customer" optionsContainer="customersDc" caption="Customer"/>
<textField dataContainer="orderDc" property="amount" caption="Amount"/>
</groupBox>groupBox 的属性:
-
caption– 分组标题。
-
orientation– 定义组件放置的方向 - 水平或垂直。默认值为vertical(垂直)。
-
collapsable– 如果该值设置为true,可以使用 /
/ 按钮将组件的内容隐藏。
按钮将组件的内容隐藏。
-
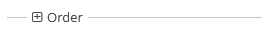
collapsed– 如果设置为true,初始状态下组件内容会被折叠。collapsed属性在collapsable="true"有效。下面是一个折叠的
GroupBox的例子:
可以通过
ExpandedStateChangeListener接口获取groupBox组件的展开状态改变事件。
-
outerMargin- 设置groupBox边框的外边距。如果设置为true,组件的所有边都会添加外边距。要单独设置每一边的外边距,请为groupBox的每一边设置true或false:<groupBox outerMargin="true, false, true, false">如果
showAsPanel属性设置为 true,则忽略outerMargin属性。
-
showAsPanel– 如果设置为true,该组件看起来就会像 Vaadin Panel。默认值为false。
默认情况下,groupBox 容器的宽是 100%,类似于vbox。
在 Web 客户端中,可以使用 XML 描述或界面控制器中的 stylename 属性为 groupBox 组件设置预定义样式。以编程方式设置样式时,选择一个以 LAYOUT_ 或 GROUPBOX_ 为前缀的 HaloTheme 类常量。showAsPanel 属性设置为 true 时可以与以下样式结合使用:
-
borderless样式删除groupBox的边框和背景颜色:groupBox.setShowAsPanel(true); groupBox.setStyleName(HaloTheme.GROUPBOX_PANEL_BORDERLESS);
-
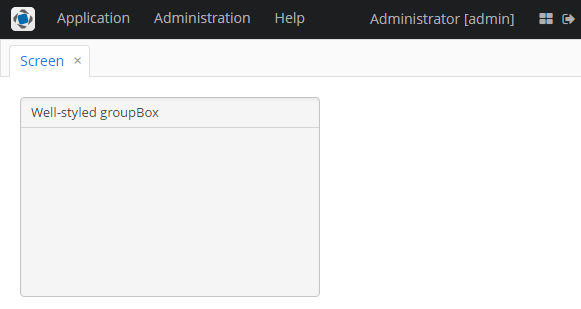
well样式会使容器具有下沉阴影效果:<groupBox caption="Well-styled groupBox" showAsPanel="true" stylename="well" width="300px" height="200px"/>
groupBox 容器还有一个额外的预定义样式 - light。使用 light 样式的 Groupbox 只有上边框,如下图所示。

可以在 Groupbox 中使用快捷键。使用 addShortcutAction() 方法设置快捷方式和要执行的操作:
groupBox.addShortcutAction(new ShortcutAction("SHIFT-A", shortcutTriggeredEvent ->
notifications.create()
.withCaption("SHIFT-A action")
.show()
));- groupBox 的属性
-
align - caption - captionAsHtml - collapsable - collapsed - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - expand - box.expandRatio - height - htmlSanitizerEnabled - id - orientation - outerMargin - settingsEnabled - showAsPanel - spacing - stylename - width
- groupBox 的预定义样式
-
borderless - light - well
- API
-
add - addExpandedStateChangeListener - addShortcutAction - applySettings - getComponent - getComponentNN - getComponents - getOwnComponent - getOwnComponents - indexOf - remove - removeAll - saveSettings - setOuterMargin - setSpacing