3.5.2.2.6. 网格布局
GridLayout 容器将组件放置到网格中。

该组件的 XML 名称:grid
使用示例:
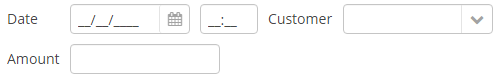
<grid spacing="true">
<columns count="4"/>
<rows>
<row>
<label value="Date" align="MIDDLE_LEFT"/>
<dateField dataContainer="orderDc" property="date"/>
<label value="Customer" align="MIDDLE_LEFT"/>
<lookupField dataContainer="orderDc" property="customer" optionsContainer="customersDc"/>
</row>
<row>
<label value="Amount" align="MIDDLE_LEFT"/>
<textField dataContainer="orderDc" property="amount"/>
</row>
</rows>
</grid>grid 元素:
-
columns– 必须的元素,描述网格列。该元素需要有一个count属性或嵌套的column元素。在最简单的情况下,只须使用
count属性设置列数即可。如果容器宽度以像素或百分比显式定义,则列宽度平均分配。要非均等地分配界面空间,应为每列定义具有
flex属性的column元素。网格示例,其中第二列和第四列占用所有剩余的水平空间,第四列占用的空间是第二列的三倍:
<grid spacing="true" width="100%"> <columns> <column/> <column flex="1"/> <column/> <column flex="3"/> </columns> <rows> <row> <label value="Date"/> <dateField dataContainer="orderDc" property="date" width="100%"/> <label value="Customer"/> <lookupField dataContainer="orderDc" property="customer" optionsContainer="customersDc" width="100%"/> </row> <row> <label value="Amount"/> <textField dataContainer="orderDc" property="amount" width="100%"/> </row> </rows> </grid>如果未定义
flex,或者设置为 0,则根据其内容设置列的宽度,此时需要至少有另一列设置了非零的flex。在上面的示例中,第一列和第三列将根据最大文本长度设置宽度。如果需要展示剩余可用空间,整个容器宽度应设置为像素或百分比。否则,将根据内容长度计算列宽,并且
flex属性不会起作用,也就看不到可用空间了。
-
rows− 必须的元素,包含一组行。每一行都使用自己的row元素定义。row元素也可以有flex属性,与column的 flex 定义类似,影响具有给定总高度的网格的垂直可用空间的分布。
<grid spacing="true">
<columns count="4"/>
<rows>
<row>
<label value="Name 1"/>
<textField/>
<label value="Name 2"/>
<textField/>
</row>
<row>
<label value="Name 3"/>
<textField colspan="3" width="100%"/>
</row>
</rows>
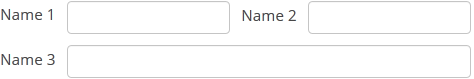
</grid>这时,组件会按以下方式放置:

可以使用 LayoutClickListener 接口拦截在 GridLayout 区域上的点击。
getComponent() 方法允许通过其列和行索引获取 GridLayout 的子组件:
Button button = (Button) gridLayout.getComponent(0,1);可以在 GridLayout 中使用键盘快捷键。使用 addShortcutAction() 方法设置快捷方式和要执行的操作:
grid.addShortcutAction(new ShortcutAction("SHIFT-A", shortcutTriggeredEvent ->
notifications.create()
.withCaption("SHIFT-A action")
.show()
));- grid 的属性
-
align - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - box.expandRatio - height - htmlSanitizerEnabled - id - margin - spacing - stylename - visible - width
- grid 的属性
- columns 的属性
- column 的属性
- row 的属性
- API
-
add - addShortcutAction - addLayoutClickListener - getComponent - getComponentNN - getComponents - getMargin - getOwnComponent - getOwnComponents - remove - removeAll - setMargin - setSpacing