3.5.15.3.1. 使用第三方 Vaadin 组件
这是在应用程序项目中使用 http://vaadin.com/addon/stepper 中提供的 Stepper 组件的示例。该组件允许使用键盘、鼠标滚动或组件右侧的上/下按钮逐步更改文本框的值。
在 CUBA Studio 中创建一个新项目,并将其命名为 addon-demo。
只能在具有 web-toolkit 模块的应用程序项目中集成 Vaadin 扩展。使用 CUBA Studio 可以很方便的创建这个模块:在主菜单,点击 CUBA > Advanced > Manage modules > Create 'web-toolkit' Module。
然后添加 vaadin 扩展需要的依赖:
-
在build.gradle中,在 web 模块配置中添加包含组件的扩展包的依赖:
configure(webModule) { ... dependencies { ... compile("org.vaadin.addons:stepper:2.4.0") } -
web-toolkit 模块的
AppWidgetSet.gwt.xml文件中,说明项目的部件继承自扩展的部件:<module> <inherits name="com.haulmont.cuba.web.widgets.WidgetSet" /> <inherits name="org.vaadin.risto.stepper.StepperWidgetset" /> <set-property name="user.agent" value="safari" /> </module>可以通过定义
user.agent属性来加速部件编译。在此示例中,部件仅针对基于 WebKit 的浏览器(Chrome、Safari 等)进行编译。
现在,来自 Vaadin 扩展的组件被包含到项目中。我们看看如何在项目界面中使用它。
-
创建包含下面两个字段的新实体
Customer:-
String 类型的
name -
Integer 类型的
score
-
-
为新实体生成标准界面。确保 Module 字段设置为
Module: 'app-web_main'(这个字段只有在项目添加了 gui 模块之后才会显示)。直接使用 Vaadin 组件的界面必须放在 web 模块中。实际上,界面也可以放在 gui 模块中,但是这就需要使用 Vaadin 组件的代码移动到单独的companion。
-
接下来,我们将
stepper组件添加到界面上。将
customer-edit.xml界面的form组件的score字段替换成一个hBox,这个hBox将用来作为 Vaadin 组件的容器。<?xml version="1.0" encoding="UTF-8" standalone="no"?> <window xmlns="http://schemas.haulmont.com/cuba/screen/window.xsd" caption="msg://editorCaption" focusComponent="form" messagesPack="com.company.demo.web.customer"> <data> <instance id="customerDc" class="com.company.demo.entity.Customer" view="_local"> <loader/> </instance> </data> <dialogMode height="600" width="800"/> <layout expand="editActions" spacing="true"> <form id="form" dataContainer="customerDc"> <column width="250px"> <textField id="nameField" property="name"/> <!-- A box that will be used as a container for a Vaadin component --> <hbox id="scoreBox" caption="msg://com.company.demo.entity/Customer.score" height="100%" width="100%"/> </column> </form> <hbox id="editActions" spacing="true"> <button action="windowCommitAndClose"/> <button action="windowClose"/> </hbox> </layout> </window>将以下代码添加到
CustomerEdit.java控制器:package com.company.demo.web.customer; import com.company.demo.entity.Customer; import com.haulmont.cuba.gui.components.HBoxLayout; import com.haulmont.cuba.gui.screen.*; import com.vaadin.ui.Layout; import org.vaadin.risto.stepper.IntStepper; import javax.inject.Inject; @UiController("demo_Customer.edit") @UiDescriptor("customer-edit.xml") @EditedEntityContainer("customerDc") @LoadDataBeforeShow public class CustomerEdit extends StandardEditor<Customer> { @Inject private HBoxLayout scoreBox; private IntStepper stepper = new IntStepper(); @Subscribe protected void onInit(InitEvent event) { scoreBox.unwrap(Layout.class) .addComponent(stepper); stepper.setSizeFull(); stepper.addValueChangeListener(valueChangeEvent -> getEditedEntity().setScore(valueChangeEvent.getValue())); } @Subscribe protected void onInitEntity(InitEntityEvent<Customer> event) { event.getEntity().setScore(0); } @Subscribe protected void onBeforeShow(BeforeShowEvent event) { stepper.setValue(getEditedEntity().getScore()); } }onInit()方法会初始化一个 stepper 组件的实例,可以用unwrap方法取到 Vaadin 容器的链接,然后将新组件添加进去。数据绑定是通过编程的方式在
onBeforeShow()方法中为Customer实例的stepper组件设置当前值来实现的。此外,对应的实体属性是在用户改变值时,通过值变化的监听器来更新的。 -
要调整组件样式,请在项目中创建主题扩展。使用 CUBA Studio 可以很方便扩展主题,点击 CUBA > Advanced > Manage themes > Create theme extension。在弹出窗口选择
hover主题。另一个方式时使用 CUBA CLI 的extend-theme命令。之后,打开位于 web 模块中的themes/hover/com.company.demo/hover-ext.scss文件并添加以下代码:/* Define your theme modifications inside next mixin */ @mixin com_company_demo-hover-ext { /* Basic styles for stepper inner text box */ .stepper input[type="text"] { @include box-defaults; @include valo-textfield-style; &:focus { @include valo-textfield-focus-style; } } } -
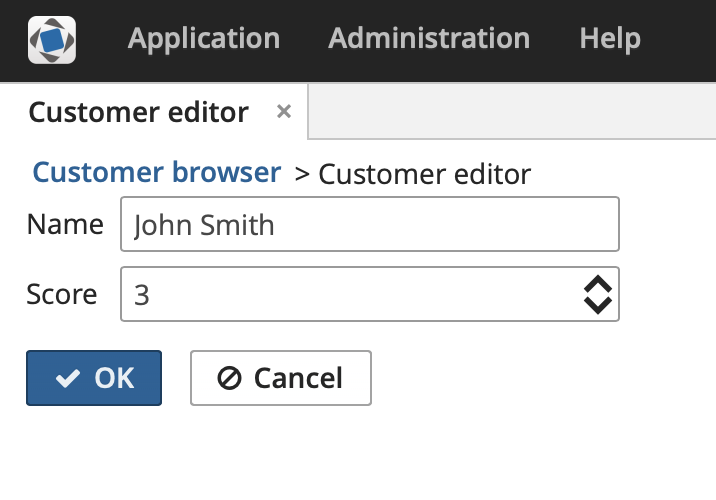
启动应用程序服务。将生成如下所示的编辑界面: