7.4.1. 在表格列中显示图片
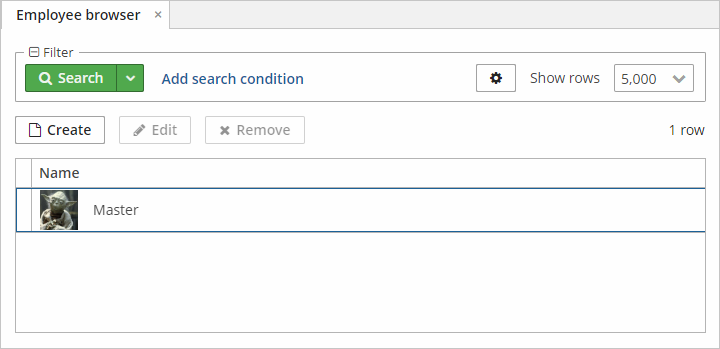
为了扩展上一个任务,我们在 Employee 浏览界面上将图片作为员工头像添加到表格中。
图片可以单独显示在某列,也可以跟其它内容一起显示在现有的列中。这两种情况都使用 Table.ColumnGenerator 接口。
下面是 Employee 浏览界面 XML 描述的一个片段:
<groupTable id="employeesTable"
width="100%"
dataContainer="employeesDc">
<actions>
<action id="create" type="create"/>
<action id="edit" type="edit"/>
<action id="remove" type="remove"/>
</actions>
<columns>
<column id="name"/>
</columns>
<rowsCount/>
<buttonsPanel id="buttonsPanel"
alwaysVisible="true">
<button id="createBtn" action="employeesTable.create"/>
<button id="editBtn" action="employeesTable.edit"/>
<button id="removeBtn" action="employeesTable.remove"/>
</buttonsPanel>
</groupTable>要在 name 列中将员工姓名与图片显示在一行,我们要修改此列中数据的标准展示方式。将使用 HBoxLayout 容器并将 Image 组件放入其中:
import com.company.demo.entity.Employee;
import com.haulmont.cuba.core.entity.FileDescriptor;
import com.haulmont.cuba.gui.UiComponents;
import com.haulmont.cuba.gui.components.*;
import com.haulmont.cuba.gui.screen.LookupComponent;
import com.haulmont.cuba.gui.screen.*;
import javax.inject.Inject;
@UiController("sales_Employee.browse")
@UiDescriptor("employee-browse.xml")
@LookupComponent("employeesTable")
@LoadDataBeforeShow
public class EmployeeBrowse extends StandardLookup<Employee> {
@Inject
private UiComponents uiComponents;
@Inject
private GroupTable<Employee> employeesTable;
@Subscribe
protected void onInit(InitEvent event) { (1)
employeesTable.addGeneratedColumn("name", entity -> {
Image image = uiComponents.create(Image.NAME); (2)
image.setScaleMode(Image.ScaleMode.CONTAIN);
image.setHeight("40");
image.setWidth("40");
FileDescriptor imageFile = entity.getImageFile(); (3)
image.setSource(FileDescriptorResource.class)
.setFileDescriptor(imageFile);
Label userLogin = uiComponents.create(Label.NAME); (4)
userLogin.setValue(entity.getName());
userLogin.setAlignment(Component.Alignment.MIDDLE_LEFT);
HBoxLayout hBoxLayout = uiComponents.create(HBoxLayout.NAME); (5)
hBoxLayout.setSpacing(true);
hBoxLayout.add(image);
hBoxLayout.add(userLogin);
return hBoxLayout;
});
}
}| 1 | onInit() 方法调用 addGeneratedColumn() 方法,此方法接收两个参数:列标识符和 Table.ColumnGenerator 接口的实现。后者用于在 name 列中定义数据的自定义显示方式。 |
| 2 | 在这个方法中,我们使用 UiComponents 接口创建一个 Image 组件,设置了组件的缩放模式(设置为 CONTAIN ) 及其尺寸参数。 |
| 3 | 然后获取存储在 File Storage 中图片的 FileDescriptor 实例。该图片的链接存储在 Employee 实体的 imageFile 属性中。FileDescriptorImageResource 资源类型用于设置 Image 组件的资源。 |
| 4 | 我们将在图片旁边的 Label 组件中显示 name 属性。 |
| 5 | 我们将 Image 和 Label 组件包装到 HBoxLayout 容器,并使 addGeneratedColumn() 方法返回此容器作为新的表格单元格布局。 |

另外,也可以使用 XML 的generator 属性以更具“声明式”的方式进行定义。